jquery
Posted 程序媛的春天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery相关的知识,希望对你有一定的参考价值。
一、标签筛选
parent() --找到当前对象的父节点
children() --找到当前对象的直接子节点,可以通过给定一个参数(选择器)指定要拿到那个子节点
next()--找到弟弟
prev()--找到哥哥
二、事件绑定
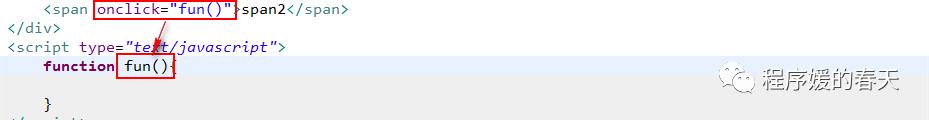
html标签中

编程的方式
js:
拿到标签对象:var o=document.getElementById();
o.onXXX=函数名/匿名函数
function test(){
}jquery:
拿到jquery对象:var $o$(选择器)
$o.XXXX(函数名/匿名函数)
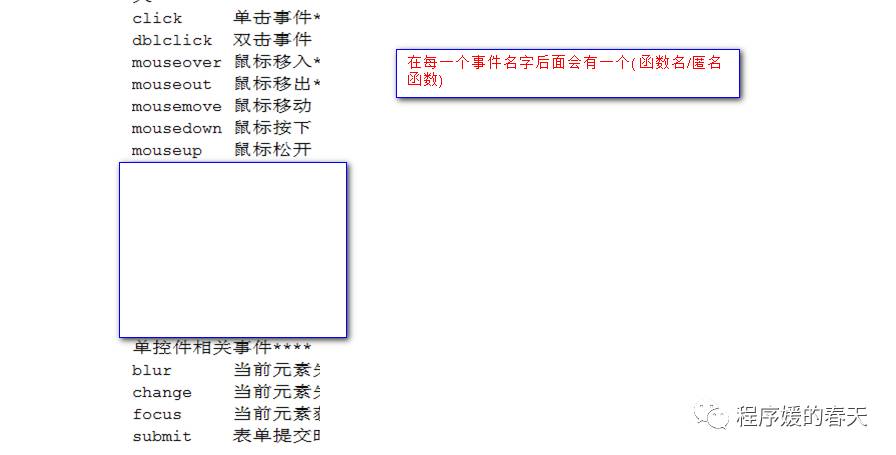
jquery中常见的事件:
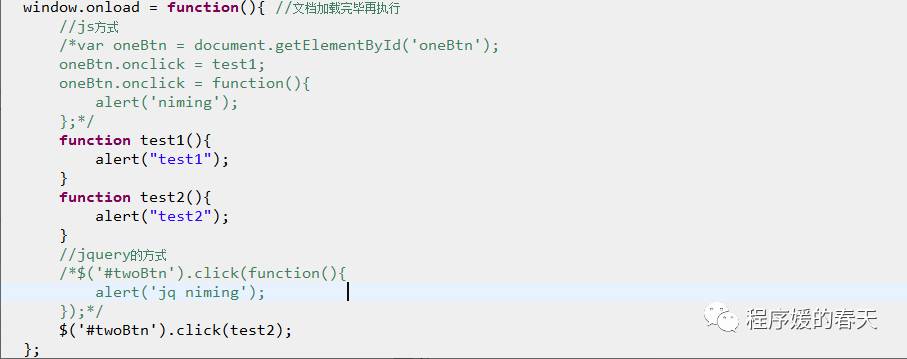
文档加载完毕执行
js:

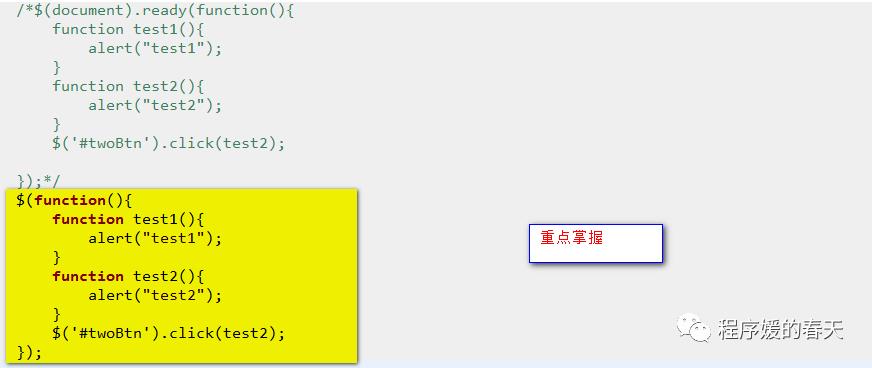
jquery


两个特殊的事件绑定:
toggle()--可以绑定多个函数
hover()--可以绑定两个函数 相当于 mourseover+mourseout
jquery手动提交表单:
$('#fom').submit();
.注意:在做动态时间(比如 我通过编程的方式 动态创建出来的页面元素 参照动态表格的删除)的时候,我们需要使用xxx.live('要绑定的事件名',匿名函数);
三、jquery插件
日期插件
好处:约束用户输入日期的内容格式
使用插件的步骤:
在当前页面引入插件功能的js文件
使用插件的步骤:
在当前页面引入插件功能的js文件
然后参照实例文档进行编码,注意 变迁的属性要严格按照示例文档去书写
表单的验证插件
小编微信:15229076002,欢迎互侃,期待与你交流。
以上是关于jquery的主要内容,如果未能解决你的问题,请参考以下文章