怎样用css语言同时设置元素的内外边距
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用css语言同时设置元素的内外边距相关的知识,希望对你有一定的参考价值。
padding是内边距,margin是外边距。以内边距为例,
.box padding:10px /*如果属性值只有1个数字,设置的就是4边的内边距*/
.box padding:10px 20px; /*如果属性值有2个数字,设置的就是上下(10px)和左右(20px)*/
.box padding:10px 20px 30px /*如果属性值只有3个数字,设置的就是上(10px)、左右(20px)、下(30px)*/
外边距也是一样。两个一起就看你想怎么设置了
.box width:500px; padding:10px; margin:0 auto;/*这是一个内外边距都有且居中的例子*/ 参考技术A <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>景安</title>
<style type="text/css">
.zz width:200px; height:100px; background:#00FF33; margin:5px; padding:5px;
</style>
</head>
<body>
<div class="zz"></div>
</body>
</html>
我们可以使用padding和margin属性来设置内边距和外边距
参考技术B 那就同时设置padding和margin两个样式就行了,比如:.test
margin: 5px;
padding: 5px;
Web前端技术:CSS部分深入---盒子模式,overflow属性,border属性,内外边距,水平居中问题,块行内元素,浮动,层定位
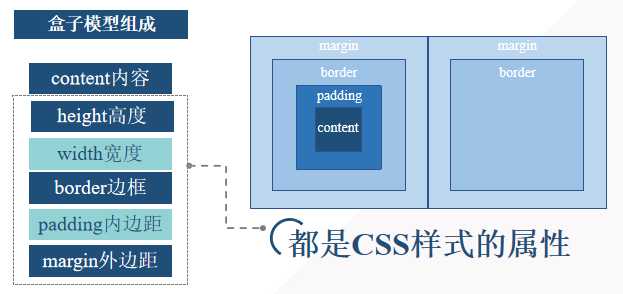
1、盒子模式:页面中的所有元素都可以看成一个盒子,占据着一定的页面空间

2、overflow属性
hidden:超出部分不可见,默认值
scroll:显示滚动条
auto:如果有超出部分,显示滚动条
3、border属性
border-width:px \\ thin \\ medium \\ thick
border-style:dashed \\ dotted \\ solid \\ double
border-color:颜色
border:width style color
案例
水平分割线:
.line height:1px; width:500px; border-top:1px solid #e5e5e5;
4、内外边距 取值:px , %(外层盒子的宽度和高度)
内边距:
padding:5px; 上右下左的内边距
padding:4px 3px 2px 1px ; 上为4px, 右为3px, 下为2px, 左为1px
padding-top:10%; 上内边距
外边距:
margin: 5px; 上右下左的外边距
margin-top:10%; 上外边距
margin的合并:两个div的margin分别为15px,20px ,那么两个div的间距不是35px,而是20px
5、水平居中问题
图片、文字水平居中: text-align:center;
div的水平居中:margin:0 auto;
6、块、行内元素
块(block)元素:
独占一行
元素的height、width、margin、padding都可设置
常见的block元素:div、p 、h1~h6、ol、ul、table、form
显示为block元素:display:block;
行内(inline)元素:
不单独占用一行
width、height不可设置
常见的inline元素:span、a
显示为inline元素:displap:inline;
行内块(inline-block)元素:同时具备inline元素、block元素的特点
不单独占用一行
元素的height、width、margin、padding都可设置
常见的inline-block元素:img
行内元素之间有个间距问题
解决:font-size:0;
行内元素\\块元素\\行内块元素的相互转换
display:none;
display:block;
display:inline;
display:inline-block;
eg:
inline元素a转换为block元素,从而使a元素具有块元素特点。
a display:block;
7、浮动float与clear
float
float:left; 左浮动
float:right; 右浮动
float:none; 不浮动
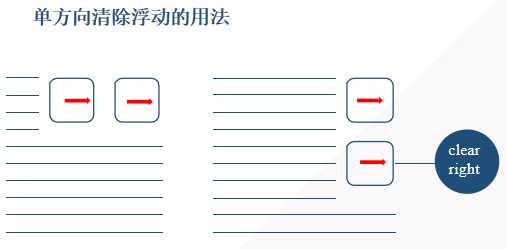
clear
clear:both; 清除左右两边的浮动
clear:right \\ right; 只能清除一个方向的浮动
clear:none; 默认值,只在需要移动已指定的清除值时用到
eg:

8、层定位
层定位具有的属性
position:fixed \\ relative \\ absolute ;(分别代表固定、相对、绝对定位)
left:px;(左)
right:px;(右)
top:px;(上)
bottom:px;(下)
z-index:n;(n值大的在上面)
static
默认值,没有定位,元素出现在正常的流中 top, bottom, left, right , z-index无效
fixed
相对于浏览器窗口进行定位 top, bottom, left, right , z-index 有效
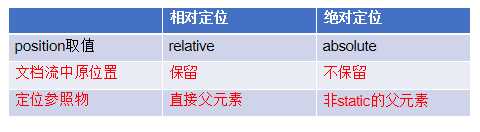
relative
相对于其直接父元素进行定位 top,bottom,left,right,z-index有效,其在文档流中的原位置依然存在
absolute
相对于 static 定位以外的第一个父元素 进行定位 top, bottom, left, right , z-index 有效,其在正常流中的原位置不再存在,相对于relative/absolute/body定位 .

以上是关于怎样用css语言同时设置元素的内外边距的主要内容,如果未能解决你的问题,请参考以下文章