Jquery的基本架构
Posted 前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery的基本架构相关的知识,希望对你有一定的参考价值。
来自:小火山 - 博客园
链接:http://www.cnblogs.com/cheerful-queen/p/4988282.html
已获转载授权
引入
以前学习原生JS然后切换到用JQ的时候总觉得很不习惯,甚至有点排斥用JQ。后来自己写项目一直到公司实习用JQ的这段时间,才深深感受到JQ的强大~JQ不仅做到兼容很多浏览器,还能很方便地使用JS动画和各种交互,所以最突出的有点就方便!方便!方便!(重要的事情说三遍)。我找到了一个关于源码解析的很好的链接开始我的学习。
JQuery的基本架构
整体架构
在学习JQuery之前,肯定有很多人都知道JQ的核心理念,那就是"The Write Less,Do More".
以JQuery-2.1.1为例(到现在最新版本已经出到JQuery-2.1.4),JQ 版本结构 为:
;(function(global, factory) {
factory(global);
}(typeof window !== "undefined" ? window : this, function(window, noGlobal) {
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
};
jQuery.fn = jQuery.prototype = {};
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
return jQuery;
}));
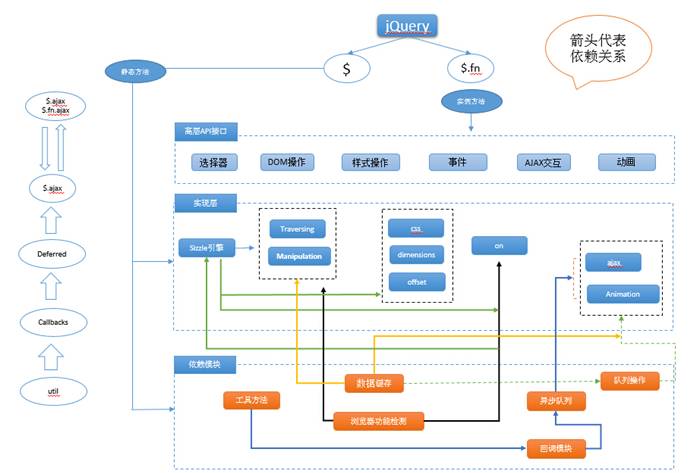
JQ库一共有多个模块,模块并不是独立的,而是互相依赖的,模块依赖网 为:

自执行匿名函数
(function(window, factory) {
factory(window)
}(this, function() {
return function() {
//jQuery的调用
}
}))
JQ源码里有很多这样的函数,这种函数的写法一看上去就让人看晕了,来,我们换种写法
(function(window, undefined) {
var jQuery = function() {}
// ...
window.jQuery = window.$ = jQuery;
})(window);
这样是不是就清楚多了?换个样子是不是就认识了?这就是我们熟悉的自执行匿名函数啊~在自执行匿名函数剖析这篇文章里我提到过很多自执行匿名函数的写法,但达到的效果是一样的,让我们再来复习一下使用自执行匿名函数的好处和这里参数window和undefined的作用
好处
使用匿名函数可以防止全局变量的污染,小括号可以实现立即初始化,这样就可以形成单例模式的效果只执行一次。(这样还学到了单例模式的一个实例喔,设计模式无处不在~)
参数作用
1、window
作用:为了防止需要window时多次在作用域链上去查找window,这样将window传入函数内可以很快就找到window
2、undefined
作用:在一些浏览器中undefined可以被改写,因为它不是关键字
var undefined = '我不是undefined'
;(function(window) {
alert(undefined);// IE8或IE7 ---> '我不是undefined'
})(window)
类数组对象结构
提到javascript中的类数组对象,就让我想起了像arguments、document.getElementsByTagName等。
什么是类数组呢?
1、类数组具有length属性
2、类数组不具有数组的方法(如.push,.join等)
所以,类数组不是数组,如果要使用数组的方法,要把类数组转化为数组
function abc(a,b,c){
var arr = Array.prototype.slice.call(arguments);
return arr;
}
var arr = abc(1,2,3);
arr.push(0);
arr.splice(1,2);
alert(arr); //1,0
回到JQ里的类数组对象,JQ里的类数组对象既可以像对象一样处理,也可以像数组一样使用数组的方法。
JQ里的类数组对象
Query的入口都是统一的$, 通过传递参数的不同,实现了9种方法的重载:
1、jQuery([selector,[context]])
2、jQuery(element)
3、jQuery(elementArray)
4、jQuery(object)
5、jQuery(jQuery object)
6、jQuery(html,[ownerDocument])
7、jQuery(html,[attributes])
8、jQuery()
9、jQuery(callback)
JQ对象通过对象键值对的关系保存着属性,原型保存着方法
-----------------------------------------------------------------
* JQ对象如果想要转换成DOM对象,可以加下标或者用.get()
eg. $('#div')[0]
$('#div').get(0)

对JQ的基本架构了解了才会让我们更好地去读JQ代码~希望我能逐步提高自己的JS水平写出有水准的js代码~接下来我还会继续学习JQ源码~

●本文编号157,以后想阅读这篇文章直接输入157即可。
●输入m可以获取到文章目录
更多推荐请看《》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、ios开发、C/C++、.NET、Linux、数据库、运维等。传播计算机学习经验、推荐计算机优秀资源:点击前往《》
点击阅读原文,了解野狗
以上是关于Jquery的基本架构的主要内容,如果未能解决你的问题,请参考以下文章