教你巧用jQuery插件在后端开发中体验到飞
Posted web前端网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教你巧用jQuery插件在后端开发中体验到飞相关的知识,希望对你有一定的参考价值。
点击上方「web前端网页设计」一键关注,更多网页设计 UI设计 html div css HTML5+CSS3、javascript、JQuery,php、mysql、帝国CMS建站教程尽在掌握。

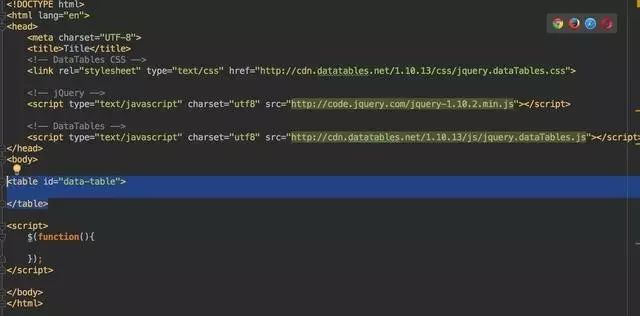
css部分 jquery.dataTables.css 与js部分 jquery.dataTables.js 、 jquery-1.10.2.min.js,
HTML中我们只需要一个带指定id的table标签就可以了,不用写php代码或者smarty一类的模板变量例如:

这样子减少了我们的php或者smarty的代码量,接下来就是我们js部分如图:

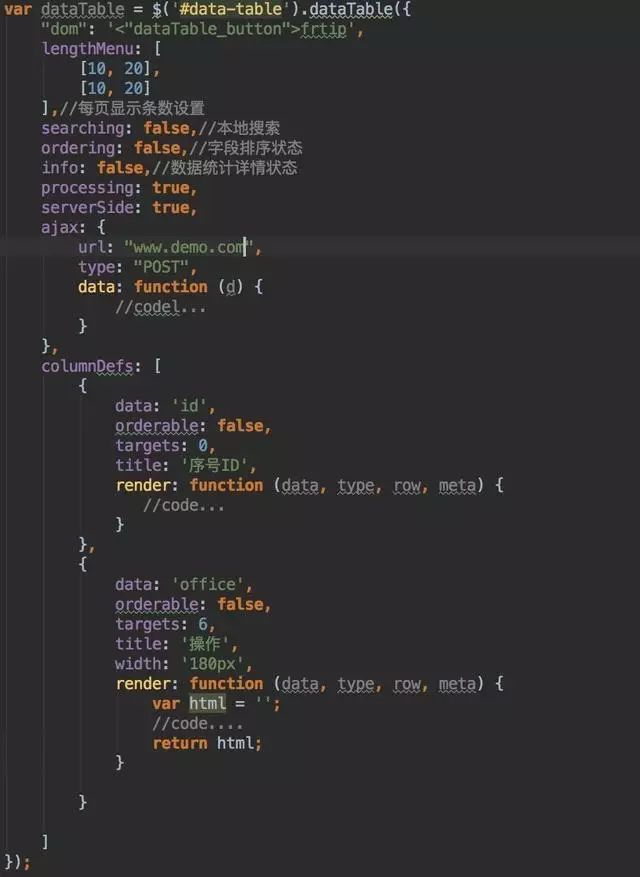
请点击此处输入图片描述
dataTable()方法中大括号部分就是这个插件的配置部分,此处我只介绍重要部分,其余扩展大家可以查看在线中文文档。
serverSide: true,
ajax: {
url: "
www.demo.com",
type: "POST",
data: function (d) {
//codel...
}
},
【白银】W. 2017/3/24 11:22:17
在ajax中的data function 主要作用是传递请求参数。
格式为:
data: function (d) {
d.search.uid = uid;
d.search.groupId = groupId;
d.search.cityIds = cityIds;
}
或者
data: function (d) {
uid = uid;
groupId = groupId;
cityIds = cityIds;
}
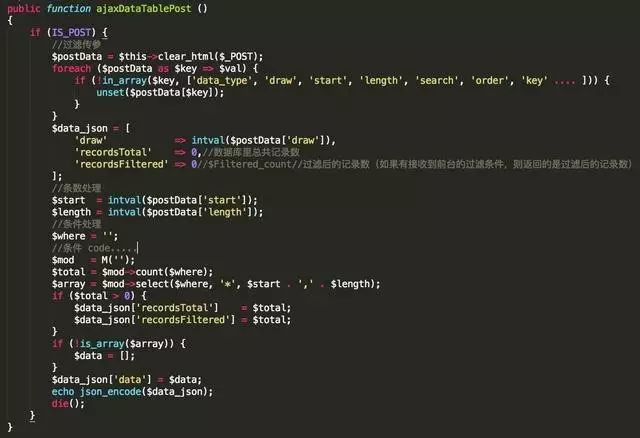
当我们发送请求时对应的参数与值都会一起发送到服务端。我们无需做相关处理,这时我们需要到服务端处理我们接收到的数据,根据客户端的请求返回数据。例如:

客户端请求发送的数据我们需要过滤下,客户端之前写的请求所带参数也会获取到这里就不一一举例说明了,服务端返回值必须是json格式的数据且有四个重要的字段必须返回
draw 客户端传递的原封不动的返回
recordsTotal 数据库里总共记录数
recordsFiltered 过滤后的记录数(如果有接收到前台的过滤条件,则返回的是过滤后的记录数)
data 查询后的数据
操作数据翻页主要是根据客户端传递的start、length两个参数,根据英文意思想必我不用说明大家都知道是怎么用的了吧。
得到数据后我们需要在客户端做下渲染处理。
也就是配置项中的columnDefs配置项
columnDefs 中的数据格式如下
{
data: '字段名(返回data数据列中的字段 例如 id )',
orderable: false, //关闭列排序 如果有兴趣可以自行研究
targets: 0,//编号从0 开始,必写。
title: '列标题名称',
render: function (data, type, row, meta) {
每一行显示处理你可以直接返回对应字段数据例如 return
row.id
也可以做点html修饰 return ' <input value =" '+
row.id+' "> '
}
},
....code
声明:本文章来自互联网分享如涉及到版权问题请联系客服处理谢谢!
点击“阅读全文”,加入交流学习群
以上是关于教你巧用jQuery插件在后端开发中体验到飞的主要内容,如果未能解决你的问题,请参考以下文章