第647期如何做到 jQuery-free?
Posted 前端早读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第647期如何做到 jQuery-free?相关的知识,希望对你有一定的参考价值。
前言
经常会有童鞋在后台留言,学习js是先从jQuery开始还是从原生的js开始呢?
刚好上周在周分享会上,团队童鞋分享了js的基础之后,有进行了一些讨论,大部分人都是从jQuery DOM操作入门的。那么你是从哪个方向入门的呢?为什么呢,欢迎在评论区讨论。
今天我们来看看这篇13年由@阮一峰老师写的文章,到现在还是值得一看。
正文从这开始~
是现在最流行的javascript工具库。
据,目前全世界57.3%的网站使用它。也就是说,10个网站里面,有6个使用jQuery。如果只考察使用工具库的网站,这个比例就会上升到惊人的91.7%。
虽然jQuery如此受欢迎,但是它臃肿的也让人头痛不已。jQuery 2.0的原始大小为235KB,优化后为81KB;如果是支持IE6、7、8的jQuery 1.8.3,原始大小为261KB,优化后为91KB。
这样的体积,即使是宽带环境,完全加载也需要1秒或更长,更不要说移动设备了。这意味着,如果你使用了jQuery,用户至少延迟1秒,才能看到网页效果。考虑到本质上,jQuery只是一个操作DOM的工具,我们不仅要问:如果只是为了几个网页特效,是否有必要动用这么大的库?
2006年,jQuery诞生的时候,主要用于消除不同浏览器的差异(主要是IE6),为开发者提供一个简洁的统一接口。相比当时,已经发生了很大的变化。IE的市场份额不断下降,以ECMAScript为基础的JavaScript标准语法,正得到越来越广泛的支持。开发者直接使用JavScript标准语法,就能同时在各大浏览器运行,不再需要通过jQuery获取兼容性。
下面就探讨如何用JavaScript标准语法,取代jQuery的一些主要功能,做到jQuery-free。
一、选取DOM元素
jQuery的核心是通过各种选择器,选中DOM元素,可以用querySelectorAll方法模拟这个功能。
这里需要注意的是,querySelectorAll方法返回的是NodeList对象,它很像数组(有数字索引和length属性),但不是数组,不能使用pop、push等数组特有方法。如果有需要,可以考虑将Nodelist对象转为数组。

二、DOM操作
DOM本身就具有很丰富的操作方法,可以取代jQuery提供的操作方法。
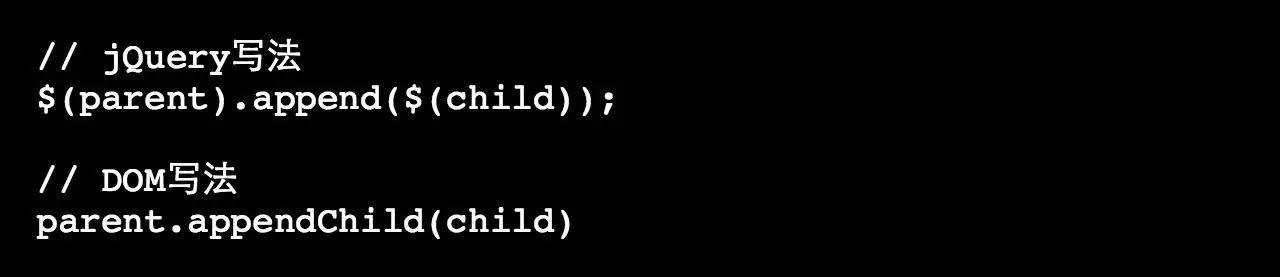
尾部追加DOM元素。

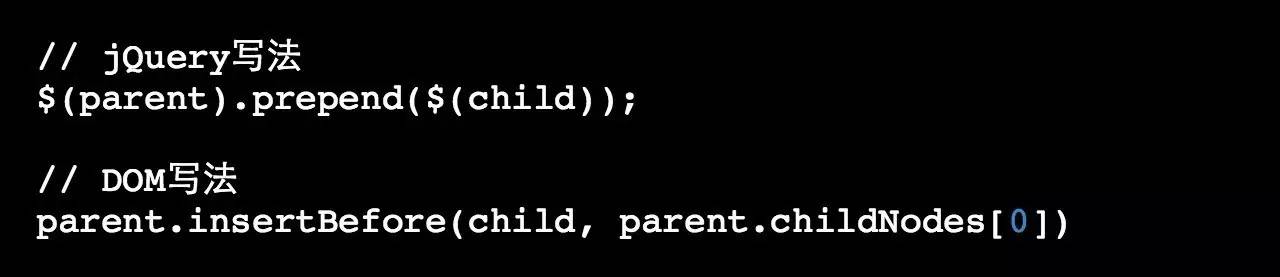
头部插入DOM元素。

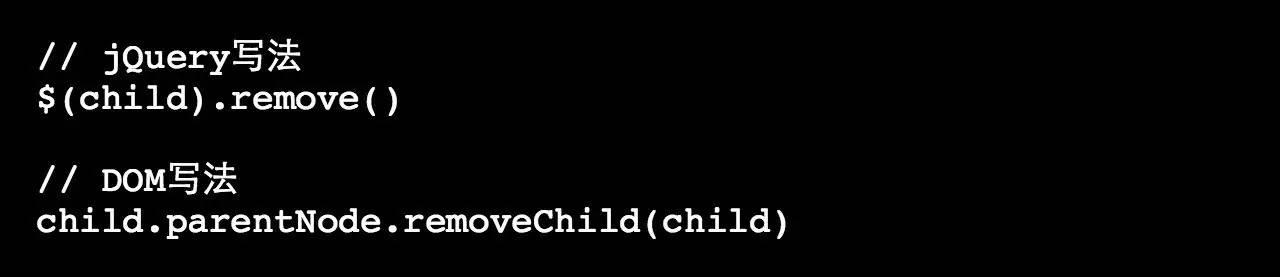
删除DOM元素。

三、事件的监听
jQuery的on方法,完全可以用addEventListener模拟。

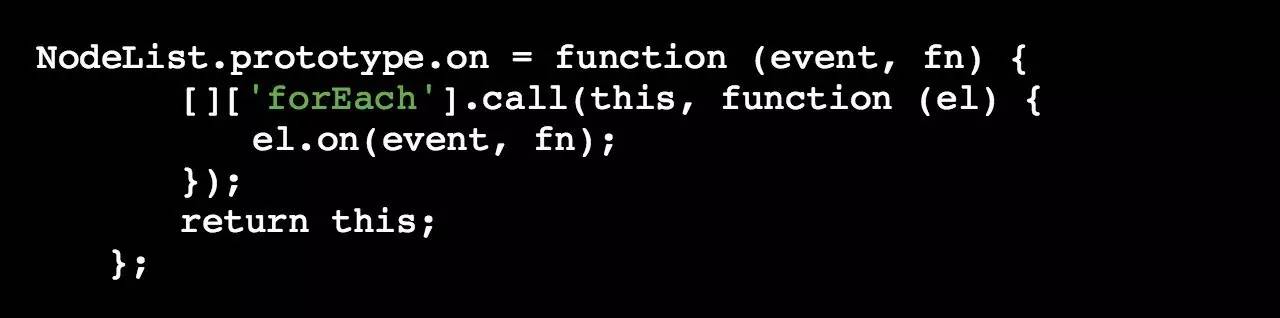
为了使用方便,可以在NodeList对象上也部署这个方法。

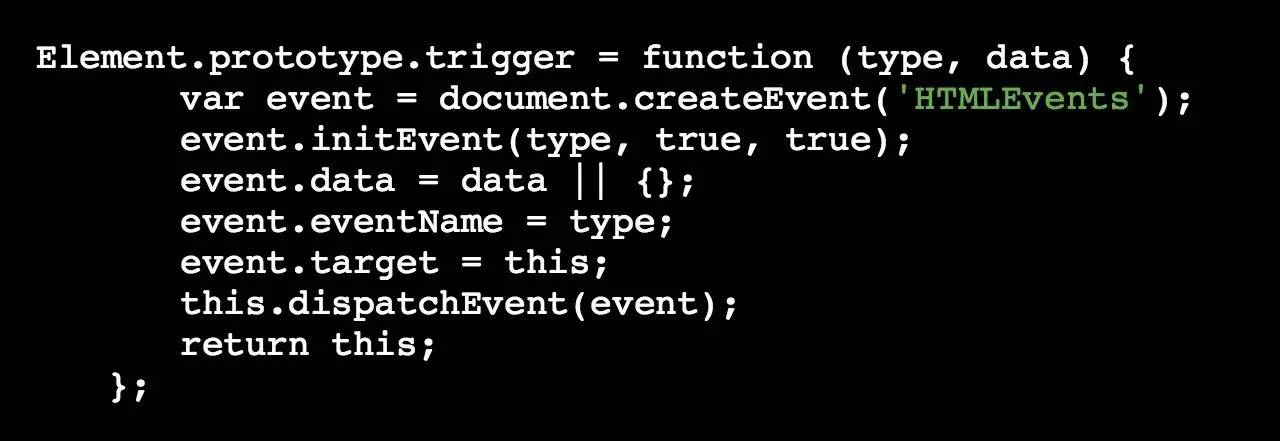
四、事件的触发
jQuery的trigger方法则需要单独部署,相对复杂一些。

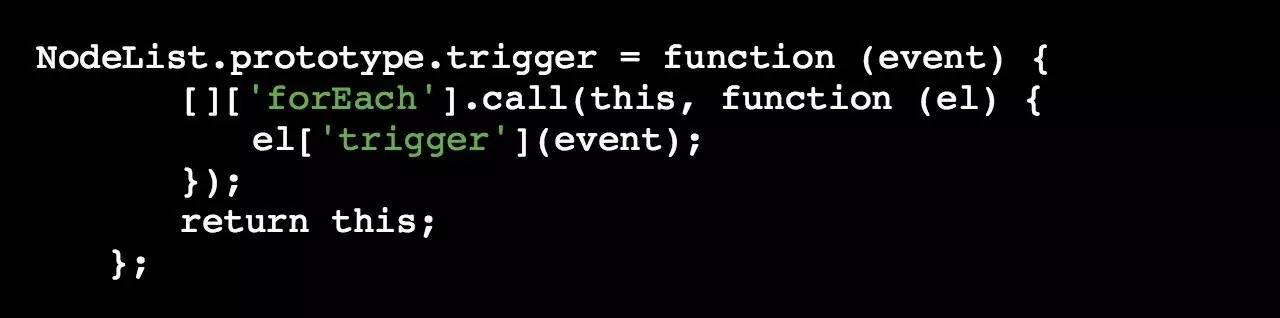
在NodeList对象上也部署这个方法。

五、document.ready
目前的最佳实践,是将JavaScript脚本文件都放在页面底部加载。这样的话,其实document.ready方法(jQuery简写为$(function))已经不必要了,因为等到运行的时候,DOM对象已经生成了。
六、attr方法
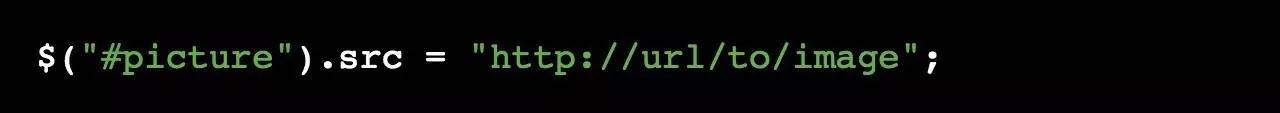
jQuery使用attr方法,读写网页元素的属性。

DOM元素允许直接读取属性值,写法要简洁许多。

需要注意,input元素的this.value返回的是输入框中的值,链接元素的this.href返回的是绝对URL。如果需要用到这两个网页元素的属性准确值,可以用this.getAttribute('value')和this.getAttibute('href')。
七、addClass方法
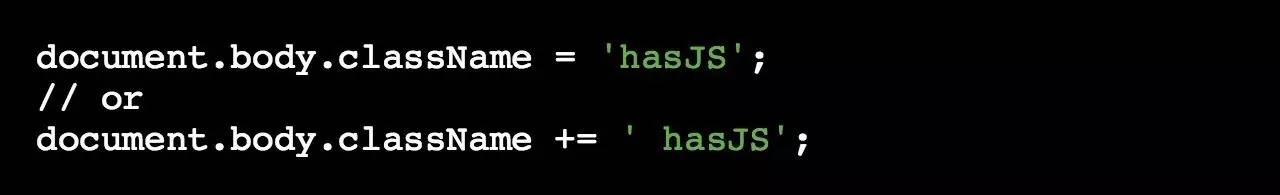
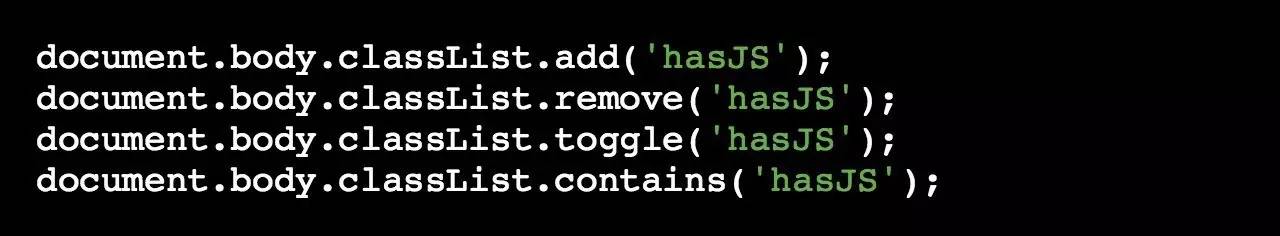
jQuery的addClass方法,用于为DOM元素添加一个class。

DOM元素本身有一个可读写的className属性,可以用来操作class。

html 5还提供一个classList对象,功能更强大(IE 9不支持)。

八、CSS
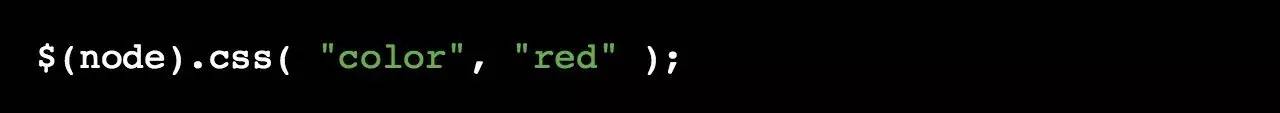
jQuery的css方法,用来设置网页元素的样式。

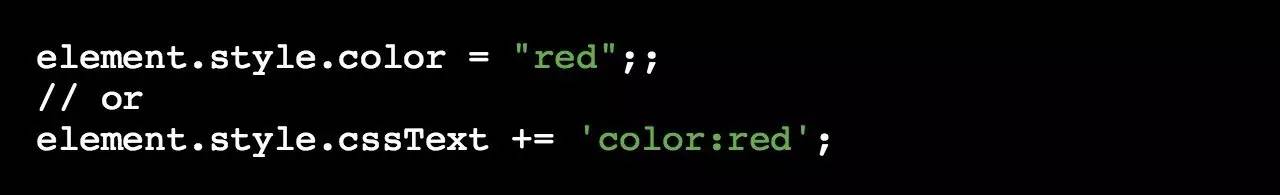
DOM元素有一个style属性,可以直接操作。

九、数据储存
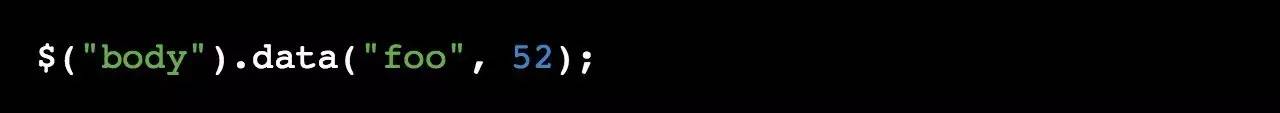
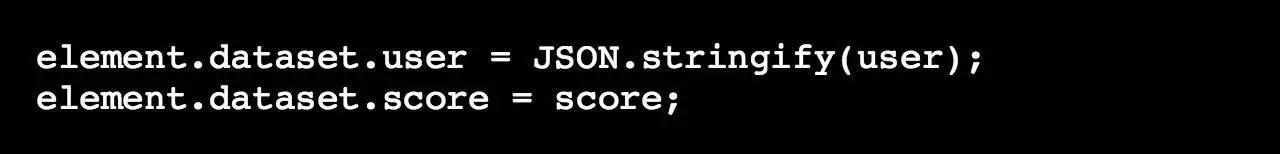
jQuery对象可以储存数据。

HTML 5有一个dataset对象,也有类似的功能(IE 10不支持),不过只能保存字符串。

十、Ajax
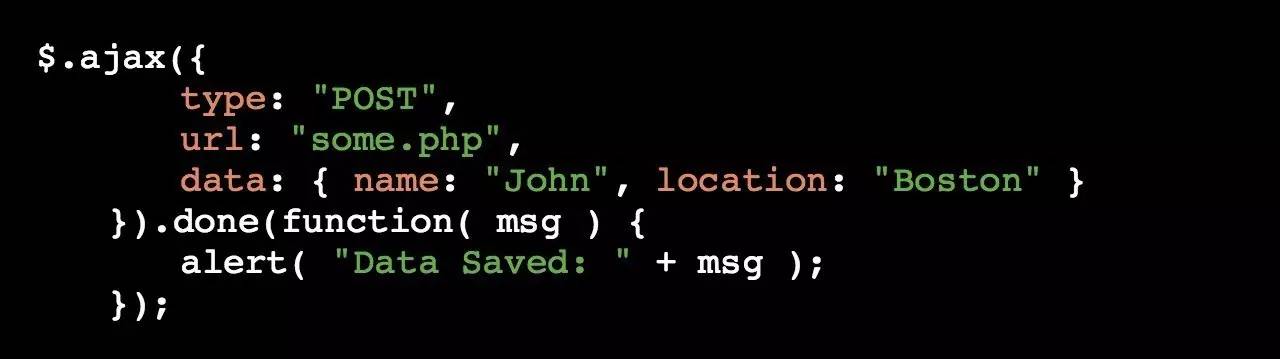
jQuery的Ajax方法,用于异步操作。

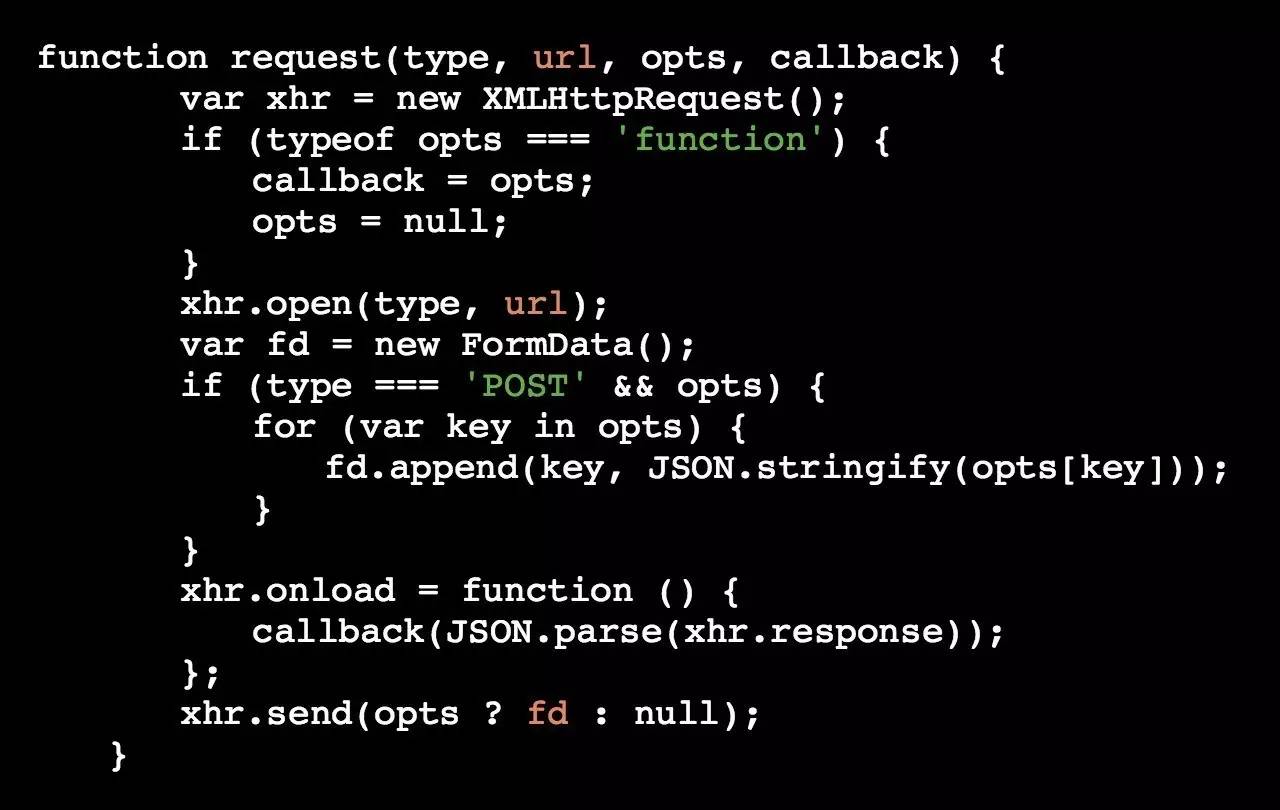
我们可以定义一个request函数,模拟Ajax方法。

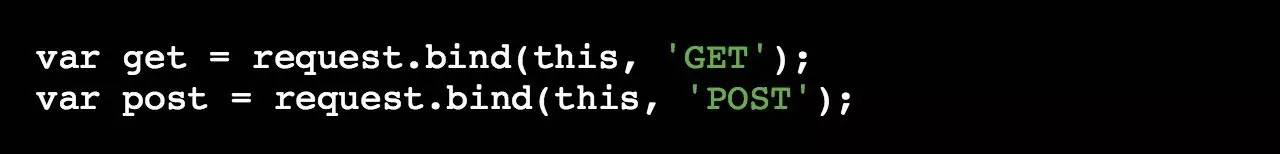
然后,基于request函数,模拟jQuery的get和post方法。

十一、动画
jQuery的animate方法,用于生成动画效果。

jQuery的动画效果,很大部分基于DOM。但是目前,CSS 3的动画远比DOM强
大,所以可以把动画效果写进CSS,然后通过操作DOM元素的class,来展示动画。

如果需要对动画使用回调函数,CSS 3也定义了相应的事件。
十二、替代方案
由于jQuery体积过大,替代方案层出不穷。
其中,最有名的是。它的设计目标是以最小的体积,做到最大兼容jQuery的API。zepto.js 1.0版的原始大小是55KB,优化后是29KB,gzip压缩后为10KB。
如果不求最大兼容,只希望模拟jQuery的基本功能,那么,优化后只有200字节,而优化后是1.7KB。
此外,jQuery本身采用模块设计,可以只选择使用自己需要的模块。具体做法参见它的,或者使用专用的。
十三、参考链接
Remy Sharp,
Hemanth.HM,
Burke Holland,
后语
你学习js是从什么时候开始的?从哪方面开始入手的,欢迎讨论~
关于本文
原文链接:http://www.ruanyifeng.com/blog/2013/05/jquery-free.html
欢迎投稿到前端早读课
投稿邮箱:181422448@qq.com
以上是关于第647期如何做到 jQuery-free?的主要内容,如果未能解决你的问题,请参考以下文章