处理VSCode中JS后缀文件中红色波浪线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了处理VSCode中JS后缀文件中红色波浪线相关的知识,希望对你有一定的参考价值。
参考技术A 到处都飘红 让人难以仍受解决方案
file -> preferences -> Settings
1."js/ts.implicitProjectConfig.checkJs": false,
2."typescript.enablePromptUseWorkspaceTsdk": false,
VSCode 中 js 文件类型注释报错的问题解决
在阅读 Vue.js 源码的时候遇见的一个问题,本来可以忽略的玩意,但是报错的波浪线,如鲠在喉实在受不了,解决之。
报错说明
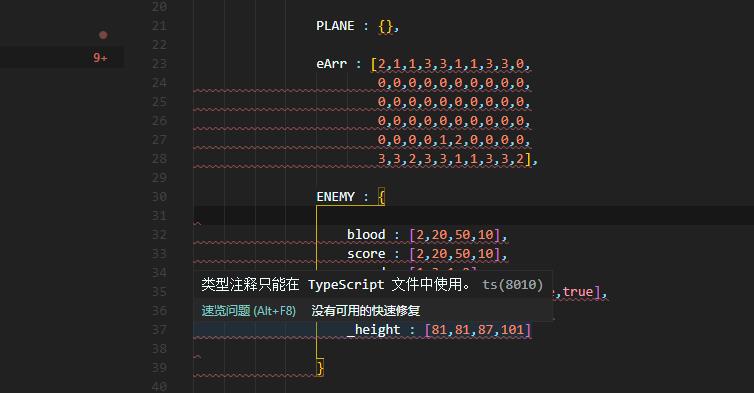
Type annotations can only be used in TypeScript files.ts(8010)
类型注释只能用于TypeScript文件。ts(8010)
出现的位置就是 vue 打包入口文件中的类型注释,如图

问题原因
VSCode 是会默认解析 ts 的,但是不会默认识别 flow 的语法,所以这种的代码会解析成 ts 语法,所以就会报出了上述错误。
解决方式
打开 VSCode 的 settings.json 文件,添加如下代码:
1 "javascript.validate.enable": false
以上是关于处理VSCode中JS后缀文件中红色波浪线的主要内容,如果未能解决你的问题,请参考以下文章
VSCode 如何禁用某些格式的代码错误检查(红色波浪线)?