减少jQuery依赖, CSS3实现鼠标悬停动效
Posted webstack前端栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了减少jQuery依赖, CSS3实现鼠标悬停动效相关的知识,希望对你有一定的参考价值。
在网页中我们经常会在页面上鼠标悬停时看到一些动效,例如图片跟随鼠标点击放大、懒加载等,这个交互细节在各个主流网站中随处可见,能为网站增添个性亮点。

背景

在我们的日常项目中,也会遇到这样的需求,在当前环境下,此类效果大多是靠jQuery来实现的,但是用jQuery实现有不少毛病,原因如下:
1.jQuery里面封装了各种函数,整个框架相对比较重;
2.jQuery没有分割模块,只有全部导入;
3.jQuery压缩后的jq包都有91kB,和css对比来说这样的页面加载速度区别很大;
那么我们用css3实现鼠标悬停的特效呢?下面和大家一一道来。
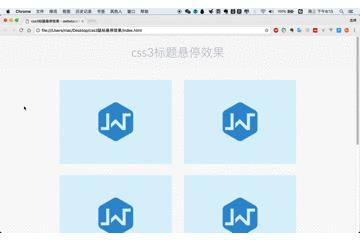
首先,我们先来看看下实现后的效果:


代码实现动效

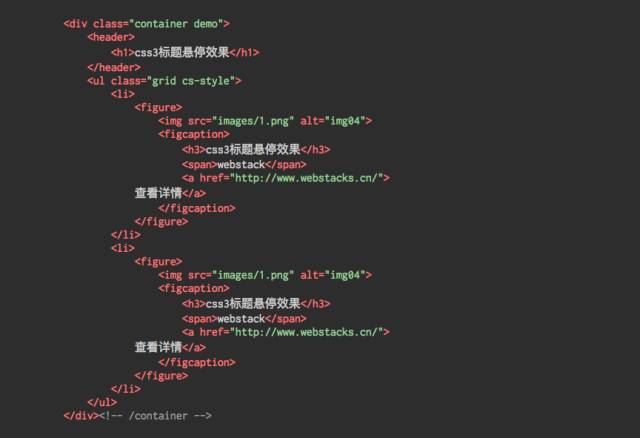
我们先用代码把页面的结构给写出来
html代码

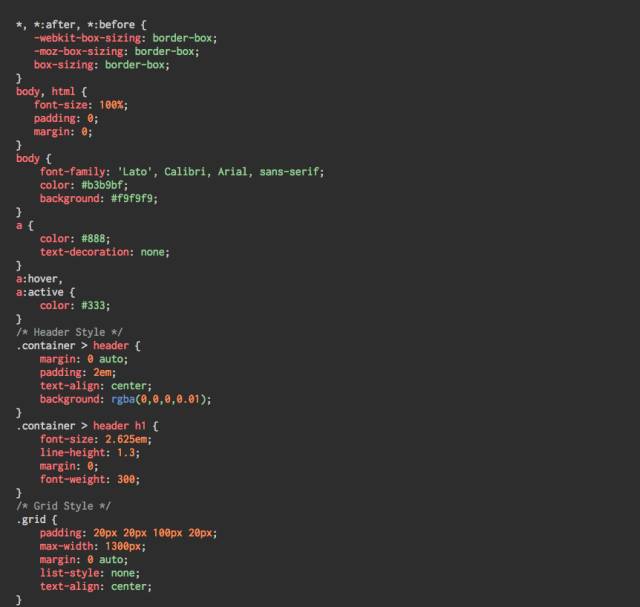
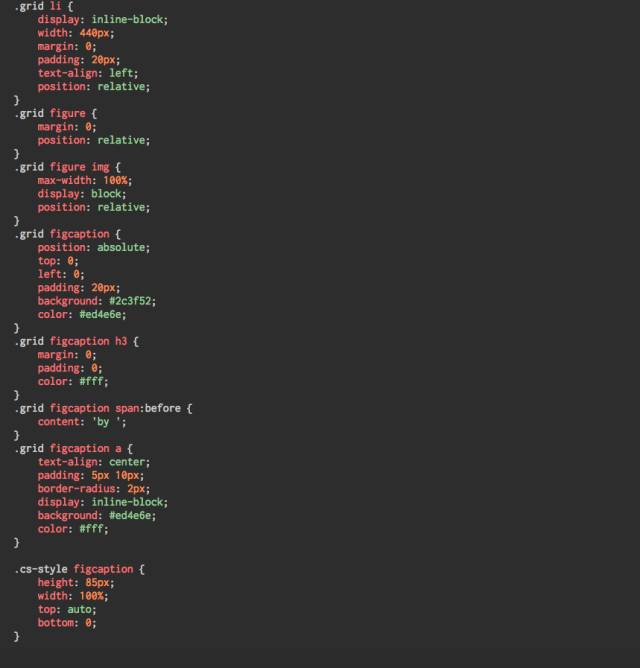
然后再为他们添加上衣服(css)
css代码


页面的整体布局就出来了
然后我们在原有的页面基础上添加hover还有transform,使用translateY给figcaption添加一个translateY为100%高度的偏移;当鼠标移动过来时候,再把translateY的值设置为0,图片就给translateY为-50px高度偏移。
大功告成了!!!
以上是关于减少jQuery依赖, CSS3实现鼠标悬停动效的主要内容,如果未能解决你的问题,请参考以下文章