七个帮助你处理Web页面层布局的jQuery插件
Posted 编程微刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七个帮助你处理Web页面层布局的jQuery插件相关的知识,希望对你有一定的参考价值。
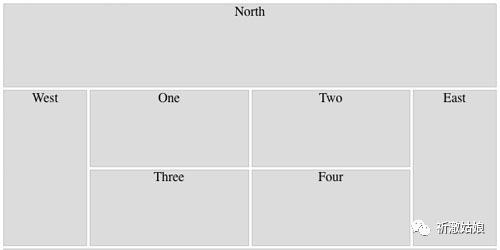
1.UI.Layout jQuery UI布局插件
官方网站:http://layout.jquery-dev.com/index.cfm
使用大小可折叠的嵌套面板和大量选项创建高级UI布局。布局可以创建任何你想要的UI外观; 从简单的标题或侧边栏到具有工具栏,菜单,帮助面板,状态栏,子表单等的复杂应用程序。集成并增强其他UI小部件,如选项卡,手风琴和对话框,以创建丰富的界面。
2.jQUery Masonry
官方网站:https://masonry.desandro.com/?resources/jquery-masonry
所有项目的大小和样式都由您自己的CSS处理。项目大小可以用响应式布局的百分比来设置

3.jLayout
jLayout javascript库提供了用于布局组件的布局算法。一个组件是一个抽象; 它可以通过多种方式实现,例如html5 Canvas绘图中的项目或HTML元素。jLayout库允许您专注于绘制各个组件,而不是如何将其排列在屏幕上。
GitHub:https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide 是一个jQuery插件,它可以控制一个隐藏页面的显示和关闭。jQuery展开左右侧栏目插件PageSlide,pageslide插件功能实现现实隐藏侧边栏的功能。插件可以读取另个一html,也可以是当前页面中的元素,目前比较流行的导航菜单展现形式,特别是在手机端或者触屏页面,效果还是不错的
demo:http://www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap是一个真正可以将内容包裹在图片周围的jQuery插件。该插件使用HTML5 Canvas标签,用法非常简单。可以轻松而准确地实现浮动图像的文字环绕效果。

6.Columnizer
官方网址:https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer jQuery Plugin将自动以报纸列格式来布局您的内容。您可以指定列宽或列的静态数量。而且,当然,这很容易使用!Columnizer会将CSS类添加到它创建的列中。每列将有一个“列”类名。第一列将有“第一”,最后一列将有“最后”。这使您可以更轻松地定位CSS标记中的特定列。
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

7:Columns
jQueryJSON数据转换为html表插件Columns
GitHub:https://github.com/eisenbraun/columns
Columns创建JSON数据转化为HTML方法 引用jQuery库1.7或更高版本和Columns插件文件,列是将JSON数据创建为可排序,可搜索和分页的HTML表格的简单方法。所有你需要的是提供的数据,和列将完成其余的。因为Columns动态地创建了所有必要的HTML,所以唯一需要的HTML是一个空的HTML元素,比如一个<div>标签,在初始化时使用相应的id。
以上是关于七个帮助你处理Web页面层布局的jQuery插件的主要内容,如果未能解决你的问题,请参考以下文章