开启jquery学习之旅
Posted 程序猿热点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开启jquery学习之旅相关的知识,希望对你有一定的参考价值。
什么是jquery呢?
在笔者理解看来,jquery就是利用封装好
的js文件,用更少的代码实现复杂的功能,
其本质上就是另一种形式的原生javascript.
一、在使用jquery之前,我们需要注意以下
几点:
1、注意:通过JQ获取到的元素是JQ对象,通过元
素的document.getXXX获取到的元素是原生对象。
2、 !!!原生对象不能调用JQ的方法和属性。
3、!!!JQ的对象不能调用原生的方法和属性
�例如: $(".content").innerhtml = "123";
( 这种写法是无效的)。
二、jquery对象如何转原生对象
1、JQ对象[0]
例如:$(".content")[0].innerHTML = "显示";
2、JQ对象.get(0)
例如:$(".content").get(0).innerHTML = "显示2";
三、获取元素的多种方法
1、 $("") 里面放字符串-选择器。
$(".item");或者$("input[type=radio]");
或者$("div:not(.item)");$("p:first");//first是所有标签的第一个;
或者:$("p:nth-child(1)");等等,
由于选择器很多,这里就不由于举例了,反正所有
的选择器这里都适用。
2、根据索引找元素,索引从0开始。
odd奇数索引:$("p:odd").css("color", "red");
even偶数索引:$("p:even").css("color", "red");
eq(2) 索引值为2:$("p:eq(2)").css("color", "red");
四、创建、添加、包裹、删除元素
1、创建
$("<p>插个P标签</p>")//括号里的字符串直接是标
签。
2.添加
p.append(span) 给p插入子级span
p.appendTo(body) 把p插入body里面
prepend 和 prependTo用法和append一样,
不同点在于prepend是在最前面插入。.after(): content后面有一个item2
$(".content").after($("item2"));
insertAfter 把item2插入到content之后
$(".item2").insertAfter(".content");
3.包裹与去掉包裹的父级
①例如:给每个p标签用一个div包裹起来
$("p").wrap("<div></div>");
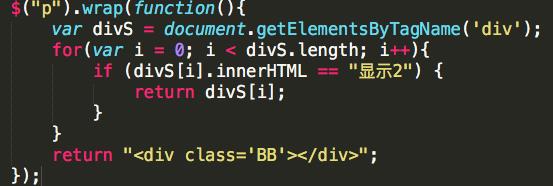
//wrap里面的参数可以是标签,也可以是函数。
当参数是函数的时候:jquery会把函数的返回值
作为包裹p的父级来使用。例如:
②wrapAll 给所有的p加一个共同的父级,父级在
第一个p的位置:$("p").wrapAll("<div></div>");
③给p标签的内容加个B标签:
$("p").wrapInner("<b></b>");
④去掉包裹的父级:
$(".content").unwrap();
4、删除元素
①remove删除元素的时候同时删除事件和数据
②detach删除元素的时候会保留事件和数据
$("p:nth-child(3):last").css("color", "yellow").click
(function(){console.log("123");
}).detach().appendTo(document.body);
$("p:nth-child(3):last").css("color", "yellow").click
(function(){console.log("123");
}).remove().appendTo(document.body);
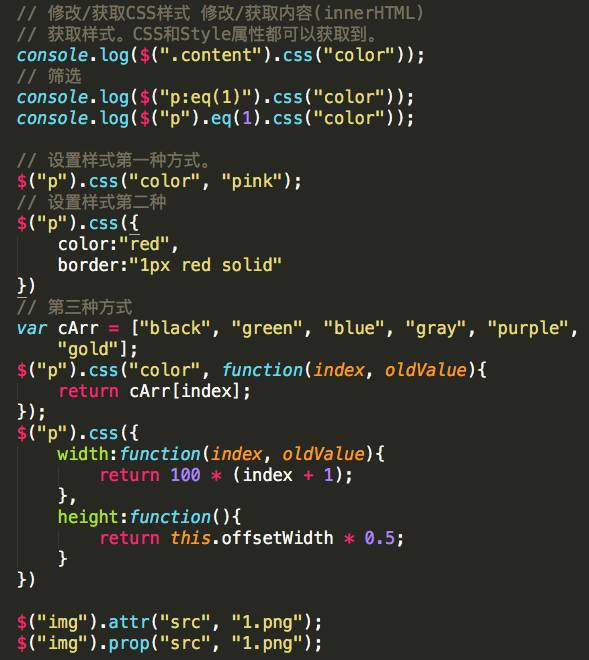
五、修改或者获取css样式:
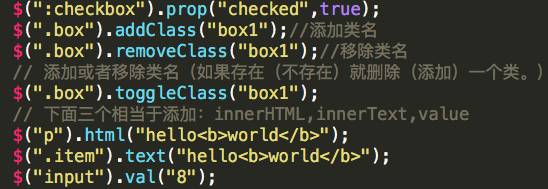
2、jquery属性:
注意:attr一般用于获取或者设置自定义属性;
prop一般用于获取系统自带属性。
当我们在获取src的时候,prop是绝对路径。
获取系统自带的属性,可以适用prop,用
attr可能获取不到。$(":checkbox").prop("checked");
$(":checkbox").attr("checked",true);
设置属性:
六、jquery事件
附加:移交$的使用权。
正常情况下$就代表jQuery,如果和其他变量名有
冲突,JQ可以把$的使用权移交出去,调用该方法
之后,$就不在代表jQuery了。
例如:
用变量接收返回值,以后就可以用$$来代表JQ----var $$ = $.noConflict();
1、ready事件:
document.ready和window.onload类似,都是文档
加载完毕之后执行。
不同点在于document.ready可以绑定多个事件。例如:
①$(document).ready(function(){
console.log("文档加载完毕");
})
②$(document).ready(function(){
console.log("文档加载完毕2");
})
③// 简化版写法,最常用的写法
$(function(){
console.log("文档加载完毕3");
})
上述①②③都能正常执行,不存在后者覆盖前者的
情况。
2、事件绑定:
一般情况下我们这样写:
$("div p:first-child:first").click(function(){
相关语句......
});
比较正式的格式:
// on,绑定事件,四个参数
div.on(type,selector,obj,fn)
// type:字符串类型,放的是事件类型,如:
click// selector:字符串类型,是选择器,代表过滤,
只有这个选择器内的元 素才会触发事件.// obj:对象类型,给事件传的参数
// fn: 函数,事件触发之后执行的函数
// 这里指定只有在点击span标签的时候才会触
发 点击事件$("div p:first-child:first").on("click","span",
{name:"月",age:18},
function(ev){console.log(ev.data);//打印的是{name:"明月",
age:18},
这里有参数,如果没有obj就不能使用参数})
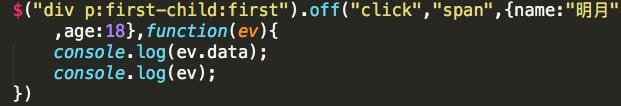
3、移除事件:off();
// div.off();移除所有事件
// div.off(“click”);移除所有点击事件
// div.off(“click”,fn);移除函数为fn的点击事件
//用off()绑定一次性的事件,意味着只能点击一次。
例如:
备注:在jq事件中,所有形参的函数内部的this都
是标签本身,而不是jq对象, jq本身就是对标签的
操作。var wrap = $("#wrap");
wrap.click(function(){
// this,这里打印的是id为wrap的这个标签本身,
即标签对象console.log(this);
// 这里输出的就是jq对象
// console.log($(this));
七、遍历jquery数组、对象:
备注:for in :遍历数组、对象,遍历对象的时候,
可以得到对象的所有属性名,
遍历数组得到的是下标。例如:
var arr = ["hello","how","are","you"];
var obj = {name:"明月",age:18};
①for(index in arr){
console.log(index);
console.log(arr[index]);
}
②for(key in obj){
console.log(key);
console.log(obj[key]);
}
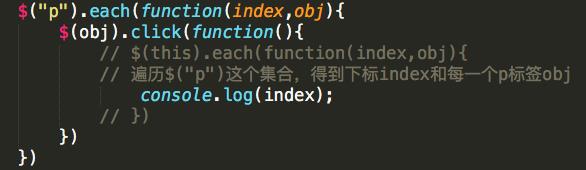
小练习:用jquery的each方法遍历对象,获取被点
击的元素的下标。代码如下:
| 作者:shizhuanzhi
| 链接:http://www.jianshu.com/p/c243d766375f
------------------------合作推广分割线--------------------------
以上是关于开启jquery学习之旅的主要内容,如果未能解决你的问题,请参考以下文章