JQuery实战运用:判断网页是否已经滚动到浏览器底部了
Posted web前端网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery实战运用:判断网页是否已经滚动到浏览器底部了相关的知识,希望对你有一定的参考价值。
某些需求要求用户滚动到浏览器的底部,重新加载新内容。我在这里说一下,如何使用jQuery来确定用户是否浏览了页面的底部。
在了解以下知识之前,先介绍几个概念。
$(window).height(); //用于获取浏览器显示区域的高度
$(window).width(); //用于获取浏览器显示区域的宽度
$(document.body).height(); //获取页面文档的高度
$(document.body).width(); //获取页面文档的宽度
$(document).scrollTop(); //获取垂直滚动条到顶部的垂直距离
$(document).scrollLeft(); //获取水平滚动条到左边的水平距离
通过上面的知识点,可以知道:网页的高度>=浏览器显示区域的高度+垂直滚动条距离顶部距离。
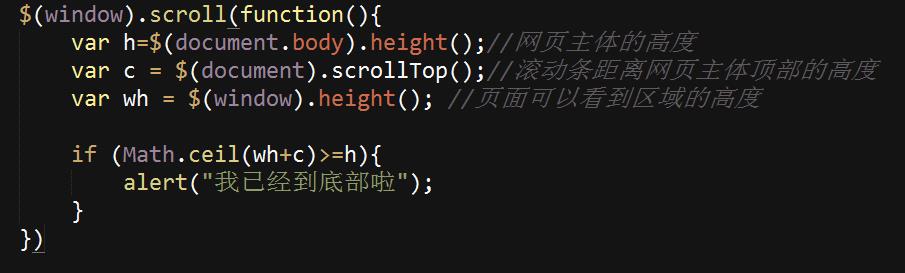
有了这个结论,它就很容易实现了。下面的代码已经实现,判断用户是否浏览到了网页的底部。

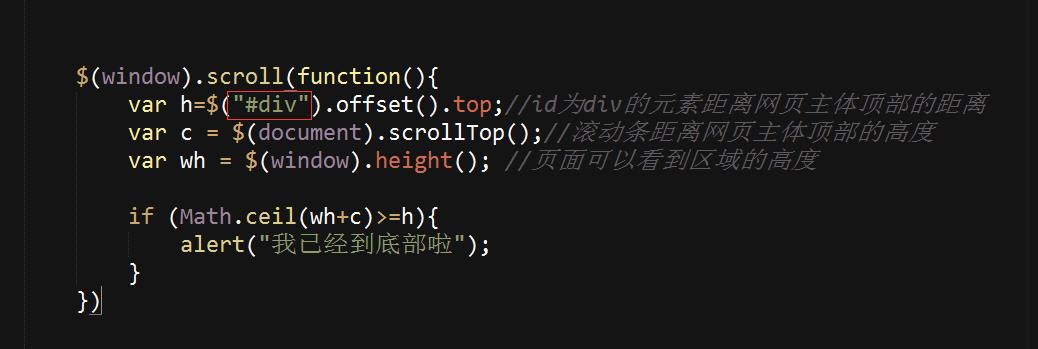
如果需要判断用户是否已经浏览到某个元素的话,只需更改页面上方文档的高度,然后将其更改为一个元素,即与页面顶部的距离。例如:

在这里读者需要注意,在判断条件下,WH + C是满足大于和这个数的最小整数。
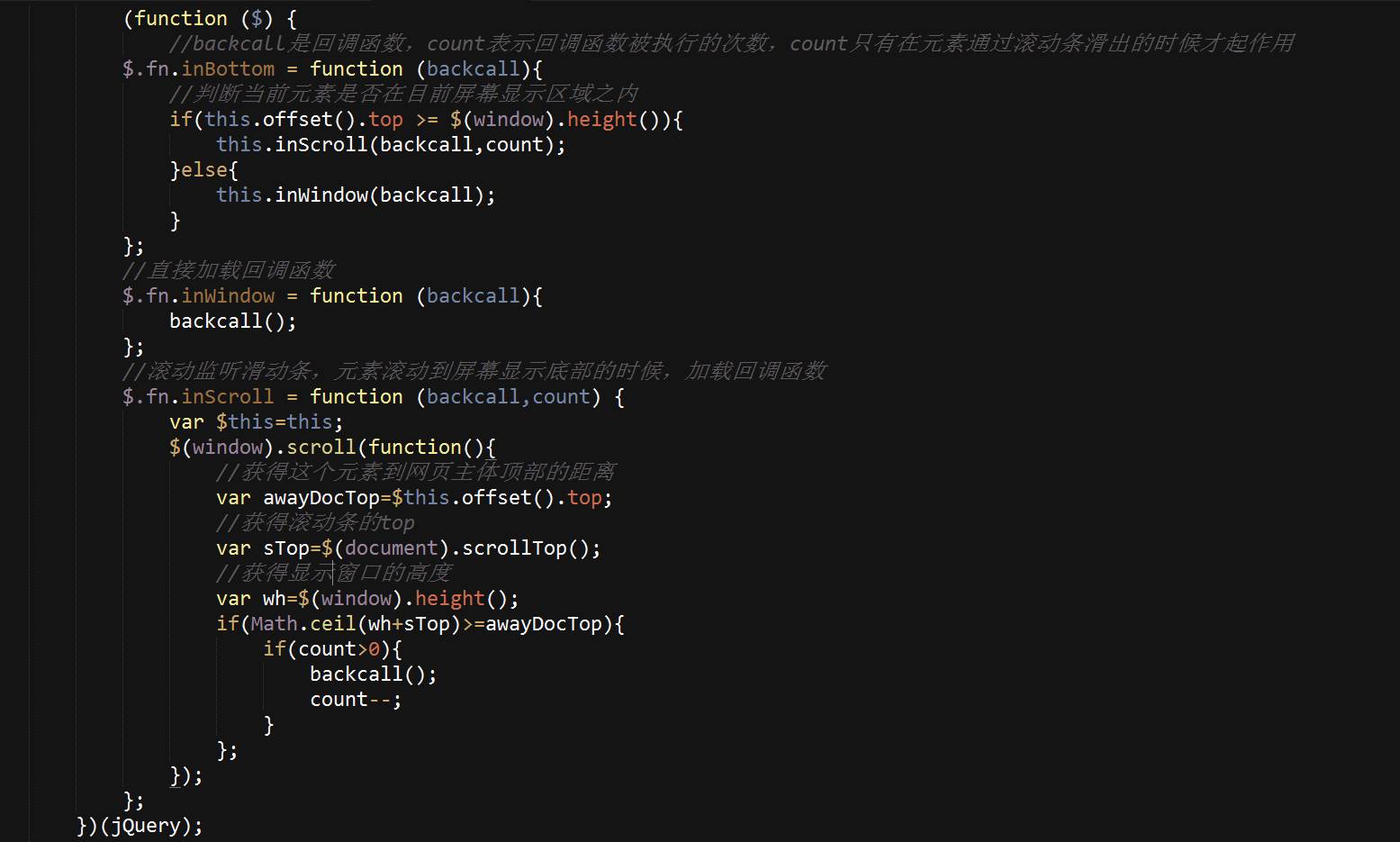
接下来把上面的代码封装为一个插件。

然后在引入上面的插件文件后,就可以通过类似于下面的代码调用了。
如果觉得这个方法有效,欢迎转发给有需要的朋友哦。
学习更多新内容欢迎关注。
回复你感兴趣的关键词
立刻知道关于TA的更多
软件|教程|就业|安装|学员故事
「让学习,方便 快捷 好玩」
订阅ID:xs-web
咨询QQ:603070670
☆学习是一种信仰
☆国内最具影响力在线教育学院
点击“阅读全文”了解更多专业课程
以上是关于JQuery实战运用:判断网页是否已经滚动到浏览器底部了的主要内容,如果未能解决你的问题,请参考以下文章