如何利用Chrome devTools调试android手机上的web网站
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用Chrome devTools调试android手机上的web网站相关的知识,希望对你有一定的参考价值。
参考技术A利用Chrome devTools调试android手机上的web网站方法:
操作之前先准备好以下步骤:1、在Android手机上安装Chrome( Chrome for Android )2、电脑系统安装了最新版的Chrome 3、Android手机装了USB驱动
一、安装Android SDK
下载Android SDK,地址:http://developer.android.com/sdk/index.html,本人的机器是windows,下载的文件为adt-bundle-windows-x86,解压并释放到D:/soft/android/adt(你也可以选择其他路径)
二、允许Android 手机启用USB调试
1、android系统设置:“设置”》“开发人员选项”》“USB调试”;
2、手机上Chrome浏览器设置:打开Chrome浏览器,点击左下角菜单按键,“设置”》“开发者工具”》“启用USB网页调试”
三、运行Android SDK
1、设置环境变量:右击“我的电脑”》“属性”》“高级”》“环境变量”》编辑“PATH”变量值,在末尾添加“;D:\\soft\\android\\adt\\sdk\\platform-tools”
2、运行adb
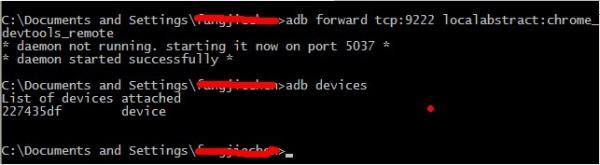
打开cmd,输入如下命令:

详情如图:
四、调试
1、在手机上用Chrome打开需要调试的网站
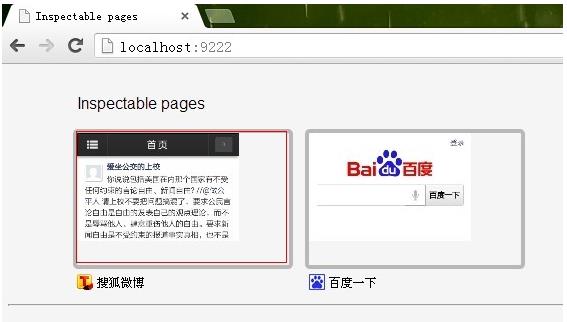
2、在电脑上用Chrome打开http://localhost:9222/,如图所示:
3、调试
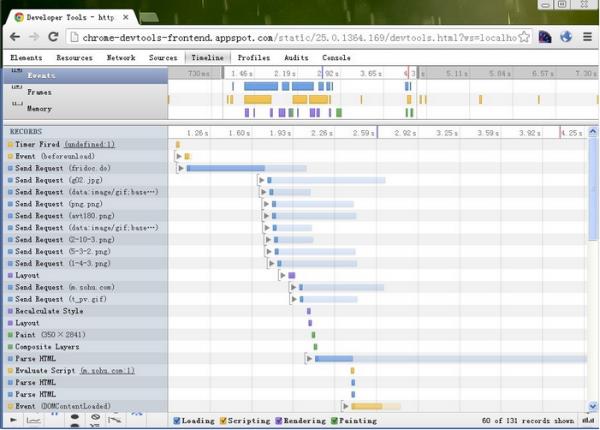
点击需要调试的网站,熟悉的Developer Tools就出来了,如图所示:

利用Chrome devTools调试android手机上的web网站成功了.
vue(chrome)调试工具vue-devtools安装
谷歌浏览器chrome的vuejs devtools 插件的安装
以上是关于如何利用Chrome devTools调试android手机上的web网站的主要内容,如果未能解决你的问题,请参考以下文章
无法使用 Chrome DevTools 调试 node.js