PHP+jQuery+Ajax实现用户登录与退出
Posted 轩宇网工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP+jQuery+Ajax实现用户登录与退出相关的知识,希望对你有一定的参考价值。
用户登录与退出功能应用在很多地方,而在有些项目中,我们需要使用Ajax方式进行登录,登录成功后只刷新页面局部,从而提升了用户体验度。本文将使用php和jQuery来实现登录和退出功能。

准备数据库
本例我们使用mysql数据库,创建一张user表,表结构如下:
CREATE TABLE `user` (
`id` int(11) NOT NULL auto_increment,
`username` varchar(30) NOT NULL COMMENT '用户名',
`password` varchar(32) NOT NULL COMMENT '密码',
`login_time` int(10) default NULL COMMENT '登录时间',
`login_ip` varchar(32) default NULL COMMENT '登录IP',
`login_counts` int(10) NOT NULL default '0' COMMENT '登录次数',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
然后往user表中插入一条用户信息数据:
INSERT INTO `user` (`id`, `username`, `password`, `login_time`, `login_ip`, `login_counts`)
VALUES(1, 'demo', 'fe01ce2a7fbac8fafaed7c982a04e229', '', '', 0);
index.php
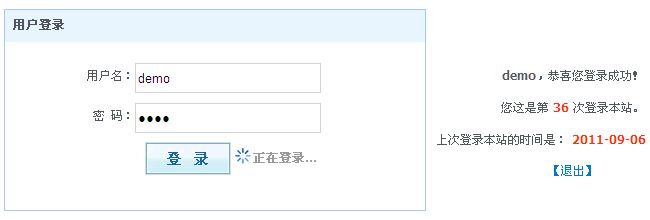
用户在输入用户名和密码后,提示用户登录成功,并显示相关登录信息,如果点击“退出”,则退出到用户登录界面。
进入index.php,如果用户已登录则显示登录信息,如果未登录则显示登录框要求用户登录。
<div id="login">
<h3>用户登录</h3>
<?php
if(isset($_SESSION['user'])){
?>
<div id="result">
<p><strong><?php echo $_SESSION['user'];?></strong>,恭喜您登录成功!</p>
<p>您这是第<span><?php echo $_SESSION['login_counts'];?></span>次登录本站。</p>
<p>上次登陆本站的时间是:<span><?php echo date('Y-m-d H:i:s',$_SESSION['login_time']);?>
</span></p><p><a href='#' id='logout'>【退出】</a></p>
</div>
<?php }else{?>
<div id="login_form">
<p><label>用户名:</label> <input type="text" class="input" name="user" id="user" /></p>
<p><label>密 码:</label> <input type="password" class="input" name="pass" id="pass" />
</p>
<div class="sub">
<input type="submit" class="btn" value="登 录" />
</div>
</div>
<?php }?>
</div>
注意在index.php文件头应该加上语句:session_start; 同时在head部分引入jquery库,以及包含global.js,您还可以为登录框写个漂亮的CSS样式,当然本例已经略微写了个简单的样式,请查看源码。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/global.js"></script>
global.js
global.js文件包括了将要实现的jquery代码。首先要做的就是让输入框获得焦点,像百度和google那样一打开,鼠标光标就在输入框内。使用代码如下:
$(function(){
$("#user").focus();
});
接着要做的就是,当输入框获得和失去焦点时,分别呈现不同的样式,比如本例中使用不同的边框颜色,代码如下:
$("input:text,textarea,input:password").focus(function() {
$(this).addClass("cur_select");
});
$("input:text,textarea,input:password").blur(function() {
$(this).removeClass("cur_select");
});
用户登录:用户点击登录按钮后,首先要验证用户的输入不能为空,然后向后台login.php发送一个Ajax请求。当后台验证登录成功后,返回登录用户信息:如用户登录次数和上次登录时间等;如果登录失败,则返回登录失败信息。
$(".btn").live('click',function(){
var user = $("#user").val();
var pass = $("#pass").val();
if(user==""){
$('<div id="msg" />').html("用户名不能为空!").appendTo('.sub').fadeOut(2000);
$("#user").focus();
return false;
}
if(pass==""){
$('<div id="msg" />').html("密码不能为空!").appendTo('.sub').fadeOut(2000);
$("#pass").focus();
return false;
}
$.ajax({
type: "POST",
url: "login.php?action=login",
dataType: "json",
data: {"user":user,"pass":pass},
beforeSend: function(){
$('<div id="msg" />').addClass("loading").html("正在登录...").css("color","#999")
.appendTo('.sub');
},
success: function(json){
if(json.success==1){
$("#login_form").remove();
var div = "<div id='result'><p><strong>"+json.user+"</strong>,恭喜您登录成功!</p>
<p>您这是第<span>"+json.login_counts+"</span>次登录本站。</p>
<p>上次登录本站的时间是:<span>"+json.login_time+"</span></p><p>
<a href='#' id='logout'>【退出】</a></p></div>";
$("#login").append(div);
}else{
$("#msg").remove();
$('<div id="errmsg" />').html(json.msg).css("color","#999").appendTo('.sub')
.fadeOut(2000);
return false;
}
}
});
});
我在进行Ajax请求时,数据传输格式使用的是json,返回的数据也是json数据,使用JS将json数据解析,得到登录后的用户信息,然后通过append追加到#login元素下,完成登录操作。
用户退出:当点击“退出”时,向login.php发送一个Ajax请求,后台注销所有Session,页面重新回到登录界面。
$("#logout").live('click',function(){
$.post("login.php?action=logout",function(msg){
if(msg==1){
$("#result").remove();
var div = "<div id='login_form'><p><label>用户名:</label>
<input type='text' class='input' name='user' id='user' /></p>
<p><label>密 码:</label> <input type='password' class='input' name='pass'
id='pass' /></p>
<div class='sub'><input type='submit' class='btn' value='登 录' /></div>
</div>";
$("#login").append(div);
}
});
});
login.php
根据前台提交的请求,登录时,获取用户输入的用户名和密码,并与数据库中对应的用户名和密码进行比对,如果比对成功,则将新的更新该用户登录信息,并组装json数据传给前台。
session_start();
require_once ('connect.php');
$action = $_GET['action'];
if ($action == 'login') { //登录
$user = stripslashes(trim($_POST['user']));
$pass = stripslashes(trim($_POST['pass']));
if (empty ($user)) {
echo '用户名不能为空';
exit;
}
if (empty ($pass)) {
echo '密码不能为空';
exit;
}
$md5pass = md5($pass); //密码使用md5加密
$query = mysql_query("select * from user where username='$user'");
$us = is_array($row = mysql_fetch_array($query));
$ps = $us ? $md5pass == $row['password'] : FALSE;
if ($ps) {
$counts = $row['login_counts'] + 1;
$_SESSION['user'] = $row['username'];
$_SESSION['login_time'] = $row['login_time'];
$_SESSION['login_counts'] = $counts;
$ip = get_client_ip(); //获取登录IP
$logintime = mktime();
$rs = mysql_query("update user set login_time='$logintime',login_ip='$ip',
login_counts='$counts'");
if ($rs) {
$arr['success'] = 1;
$arr['msg'] = '登录成功!';
$arr['user'] = $_SESSION['user'];
$arr['login_time'] = date('Y-m-d H:i:s',$_SESSION['login_time']);
$arr['login_counts'] = $_SESSION['login_counts'];
} else {
$arr['success'] = 0;
$arr['msg'] = '登录失败';
}
} else {
$arr['success'] = 0;
$arr['msg'] = '用户名或密码错误!';
}
echo json_encode($arr); //输出json数据
}
elseif ($action == 'logout') { //退出
unset($_SESSION);
session_destroy();
echo '1';
}
当前台请求退出时,只需注销session就可以,并返回1给前台JS处理。注意上述代码中get_client_ip()是获取客户端IP的函数,限于篇幅未能列出,大家可以下载源代码查看。
好了,一套完成的用户登录和退出程序完成,不足之处在所难免,欢迎大家批评指正。
声明:本文来源于helloweba.net
原文链接:https://www.helloweba.net/javascript/143.html
以上是关于PHP+jQuery+Ajax实现用户登录与退出的主要内容,如果未能解决你的问题,请参考以下文章
利用SpringMVC框架,通过Ajax与jQuery实现网站登录用户名和密码的校验