用jquery 重置表单的方法
Posted Java程序员联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery 重置表单的方法相关的知识,希望对你有一定的参考价值。
今天的哈尔滨好冷,害的本宝宝胃病犯了。自从吃了胃康灵,胃也不疼了,一口气能敲十行代码不费劲。小伙伴们能看到这篇文章,也感谢胃康灵呢!
不废话了,直奔主题。
前几天做项目的时候,客户问我们说怎么清空搜索条件。
我们的小弟说你就一个一个删除清空。
额,好吧。他就是一个小逗比。把客户说的竟然无语凝噎!
当然,我不会把他咋样。
我再测试调整前端时候,整好碰到了这个问题,搜搜资料,很简单的就解决了!
事实证明,只要肯百度,没有解决不了的问题......
清空
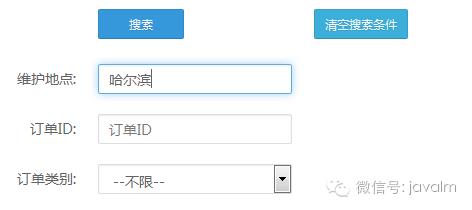
我们项目小小部分的搜索条件:

客户要做的是,只要一键 “清空搜索条件” 即可清空维护地点、订单ID等条件。
js函数
//重置表单
function resetform(){
$(':input','#queryform') //定位表单
.not(':button, :submit, :reset, :hidden') //过滤input类型
.val('') //清空值(text类型input)
.removeAttr('checked') //移除checked(button类型input)
.removeAttr('selected');//移除checked(select等)
}
form表单
<!--搜索begin-->
<form method="post" name="queryform" id="queryform">
<input type="text" placeholder="维护地点" name="workAddrName" value="${orderPage.workAddrName }" />
<select......
<div class="col-md-1 col-md-offset-1">
<span class="btn btn-sm btn-primary btn-info" onclick="javascript:resetform();return false;" >清空搜索条件</span>
</div>
</form>
小结
其实还是挺简单的哈,不过想想还是挺小巧的一个小功能的。
仅仅提供出来分享一下,大家有类似的小功能也欢赢投稿多多分享!毕竟送人茉莉(玫瑰有刺,扎手),手有余香。
Java程序员联盟
微信号: javalm (←长按复制)倾力打造Java程序员联盟第一品牌
以上是关于用jquery 重置表单的方法的主要内容,如果未能解决你的问题,请参考以下文章