JQuery的简单语法使用
Posted 凯哥学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery的简单语法使用相关的知识,希望对你有一定的参考价值。
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。
JQuery的简单语法使用
因为JQuery将对象都包装起来了,并为我们提供了一系列的方法,相当于java中的封装,所以如果我们想对标记进行相关操作时,必须使用JQuery提供的方法才可以,比如向div中添加html代码,以前用innerHtml,而在JQuery中这个就没用了,需要用JQuery提供的方法html()。下面介绍一些常用的方法。
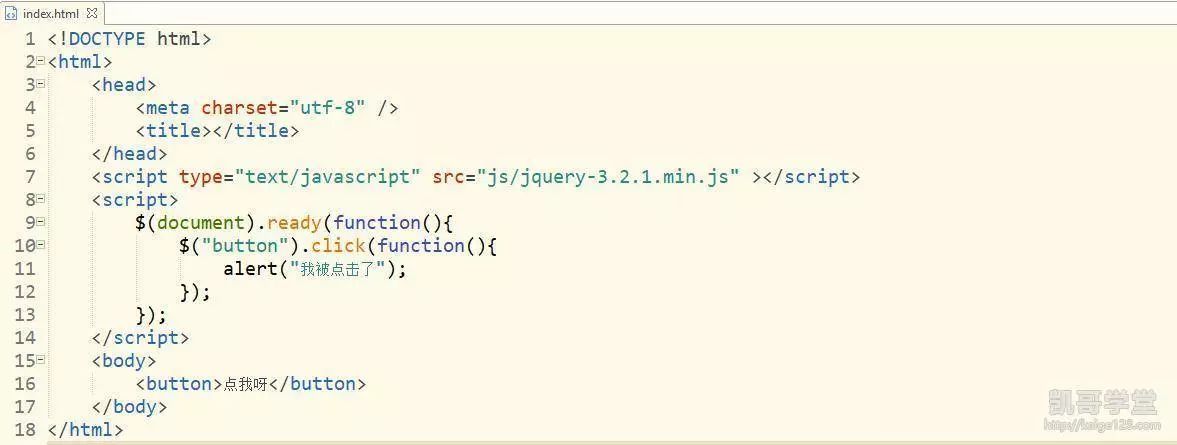
1.事件注册:JQuery中的事件注册无需加on,示例如下:
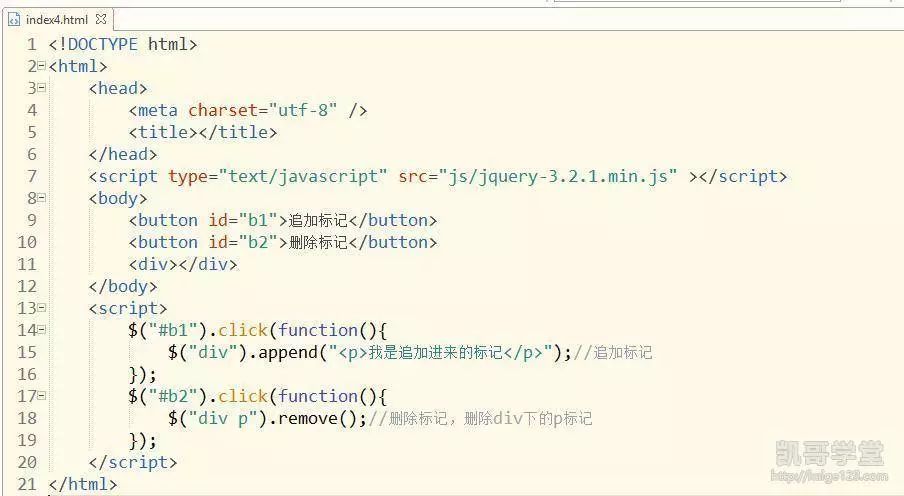
代码示例:

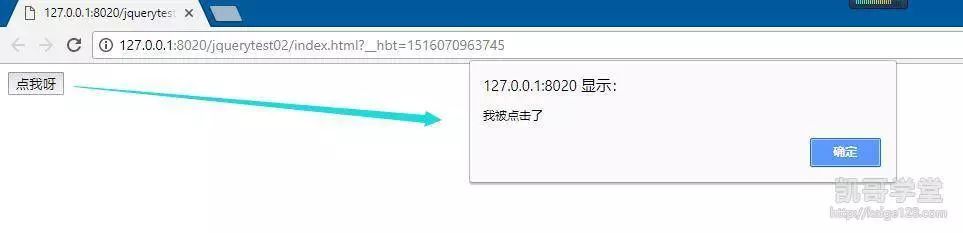
运行结果:

注意:此处要注意到script的顺序问题,如果是写在body之前,那么事件注册要写在初始化方法ready里面,此方法类似于onload,表示body解析完毕后再运行此处代码,否则会运行错误,因为网页解析是从上至下的,在解析script里面的代码时,button标记还未解析出来;如果是写在body之后,则无需写在ready方法中,因为此时button标记已经被解析了。
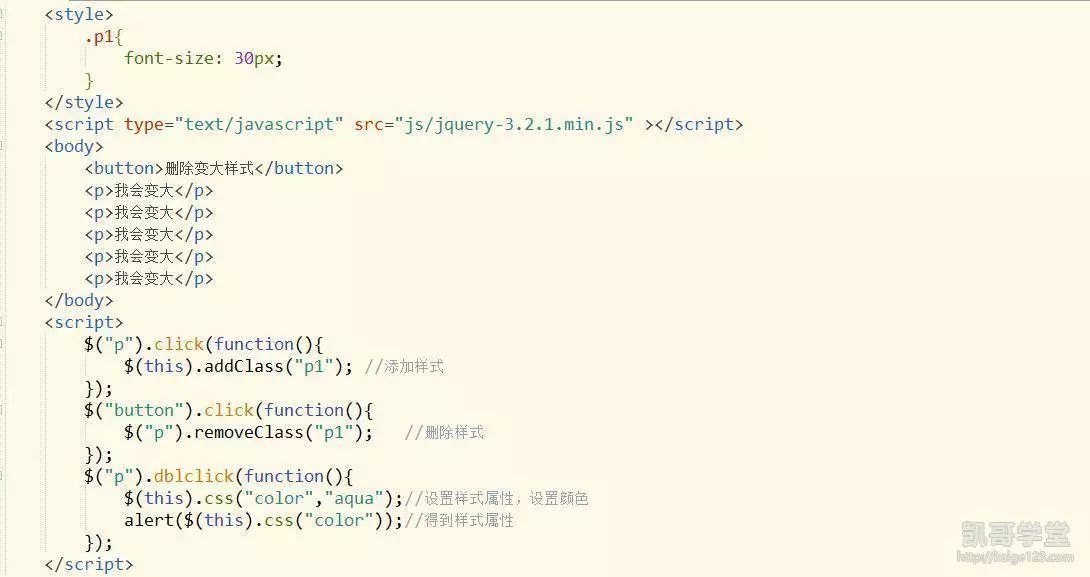
2.关于样式的相关操作:添加样式用addClass(),删除样式用removeClass(),设置样式中的属性值用css(“属性名”,”属性值”),得到样式中的属性值用css(“属性名”),示例如下: 代码示例:

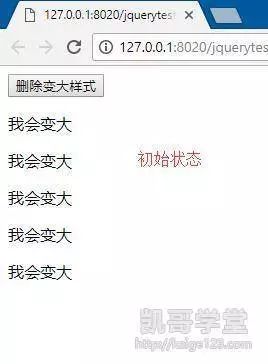
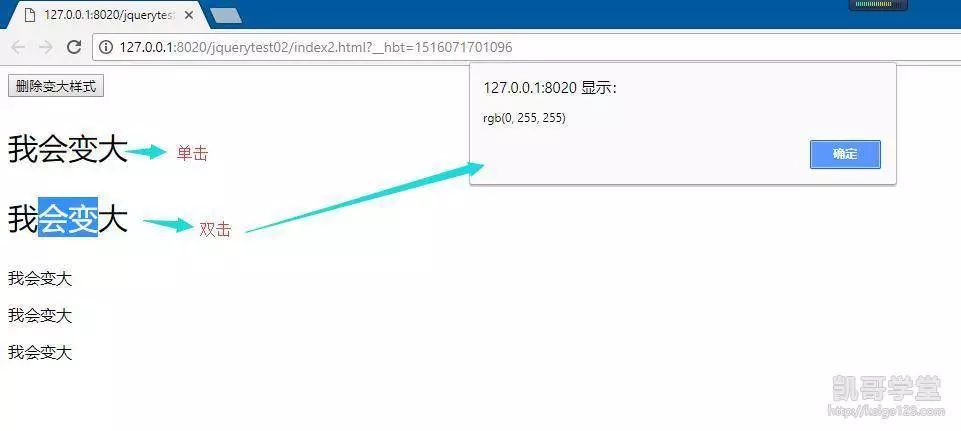
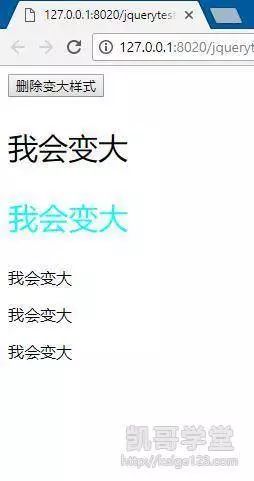
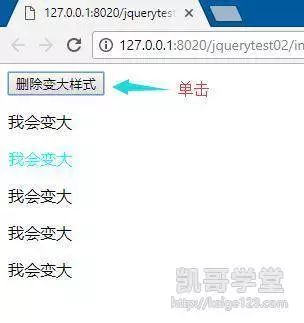
运行结果:




3.关于标记属性的相关操作:设置标记的属性值用attr(“属性名”,”属性值”),得到标记的属性值attr(“属性名”),删除标记的属性值removeAttr(“属性名”)。示例如下:
代码示例:

运行结果:



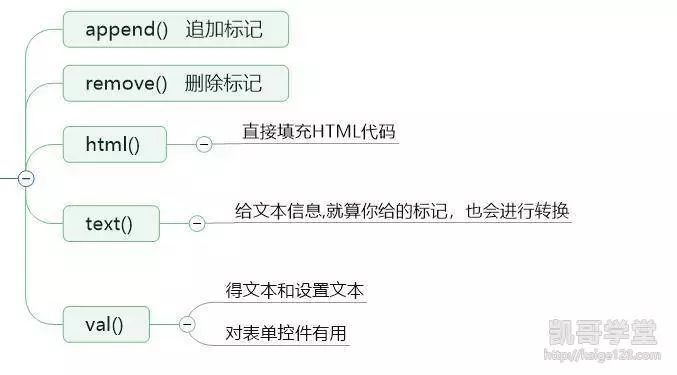
4.控制标记:相关方法如下:

4.1追加和删除标记:



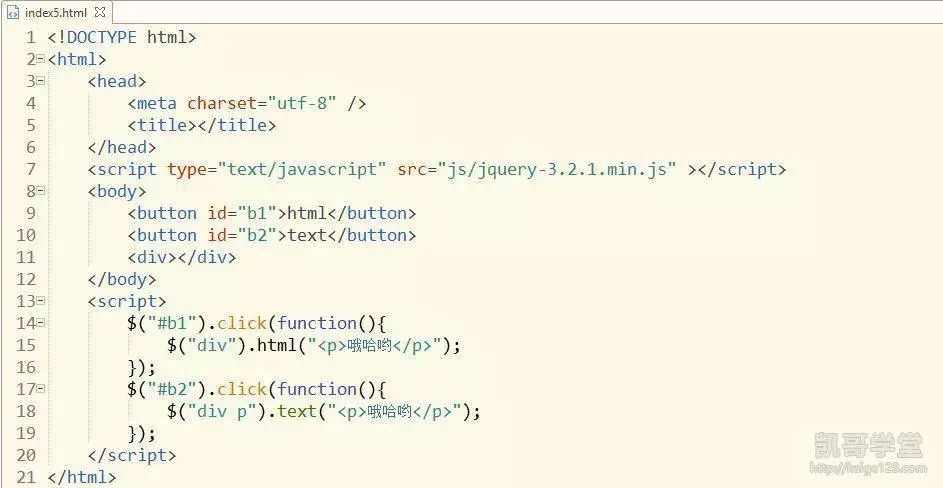
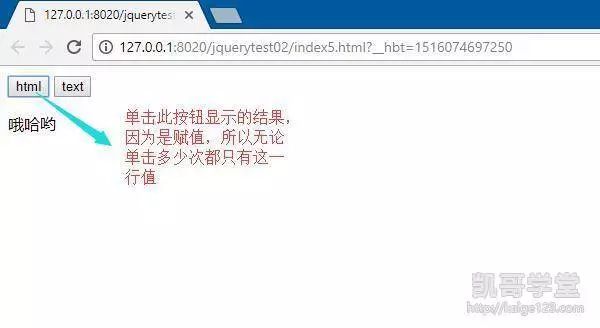
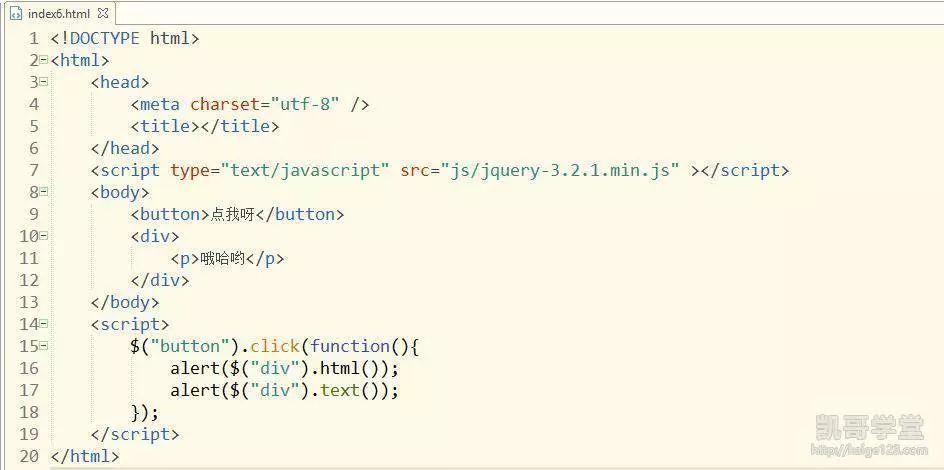
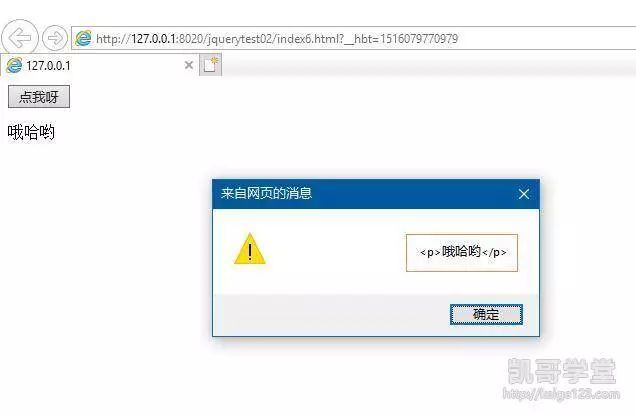
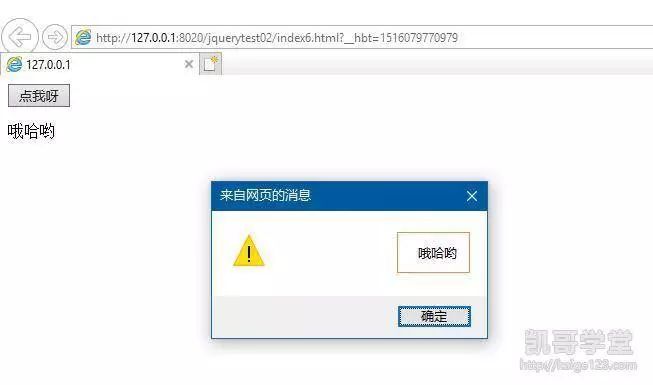
4.2赋值方法:html()和text()的代码示例:



由上图可知,html()是填充代码,在文本中遇到标记符号会在网页中以对应标记的形式解析,而text()则是填充文本,填充文本中有标记符号也当作文本而不是当作标记。
反之,得到值也是用这两个方法,示例如下:



由上例可知,html()获得的包括网页标记,text()获得的就只是文本。
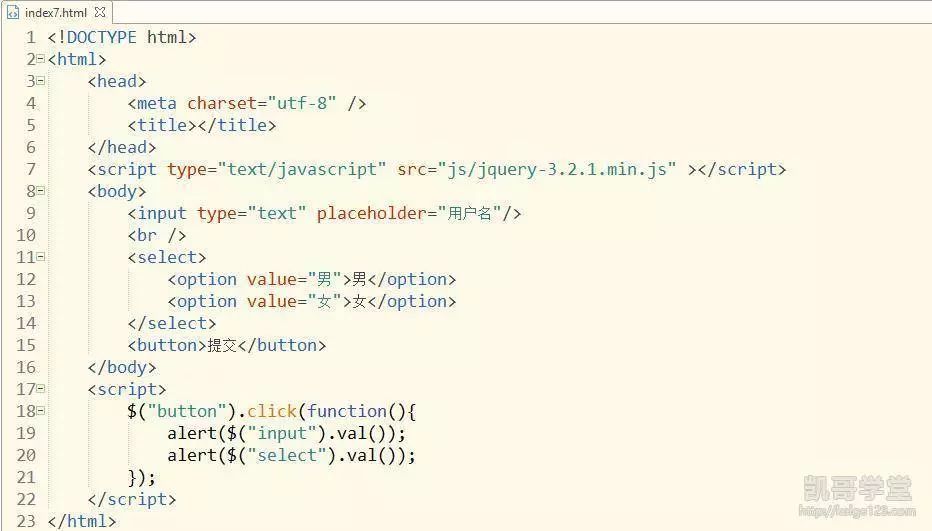
4.3获得表单中的值val(),此方法只用于表单控件中。示例如下:



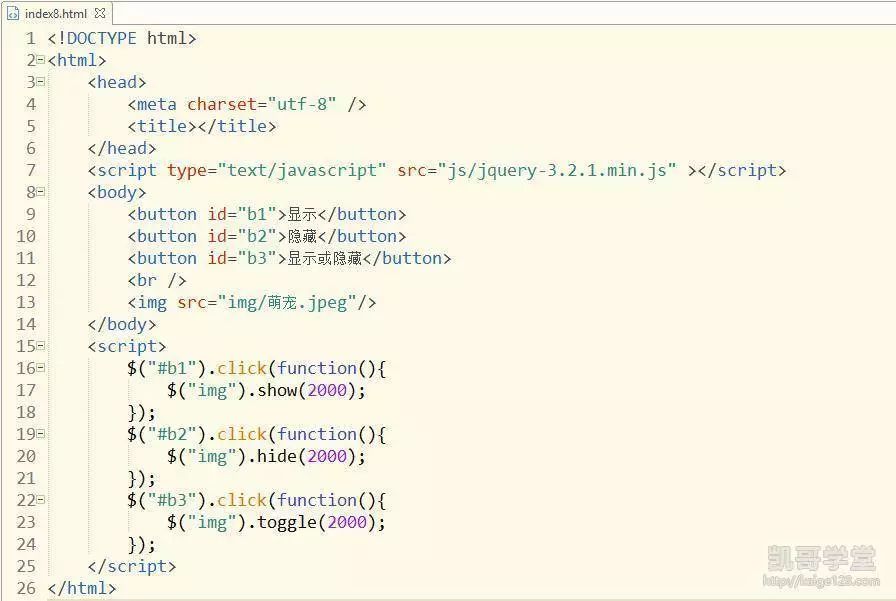
5.显示和隐藏:show()和hide()。代码示例如下:

上例中show()、hide()和toggle()中可以不传入参数,传入数字表示以多长时间显示或隐藏图片,会有动画效果,时间是以毫秒为单位。也可传入字符串”fast”等,具体可参照JQuery的api文档。
以上是关于JQuery的简单语法使用的主要内容,如果未能解决你的问题,请参考以下文章