JQuery网络数据请求
Posted 享受代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery网络数据请求相关的知识,希望对你有一定的参考价值。
目录:
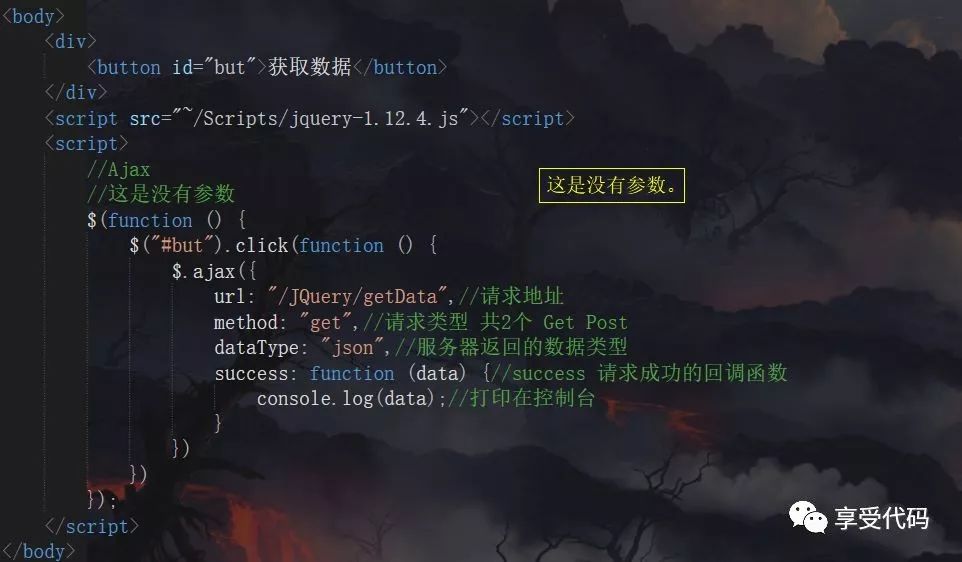
$.ajax()(原版)
$.get()(二次)
$.getJSON()
$.post()
GET与POST的区别
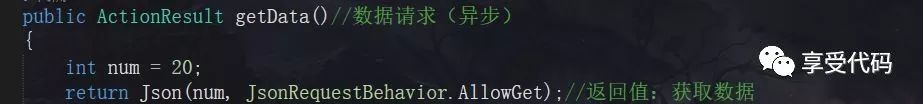
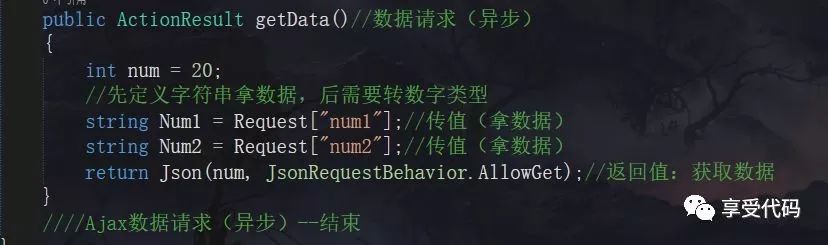
$.ajax()(原版)
请求类型:①GET②POST
通过 HTTP 请求加载远程数据
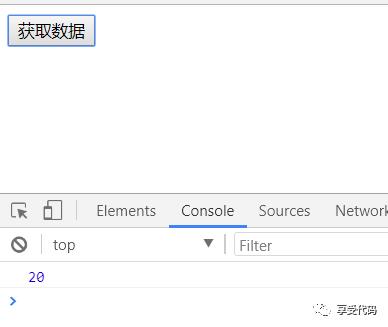
(一),没有参数:



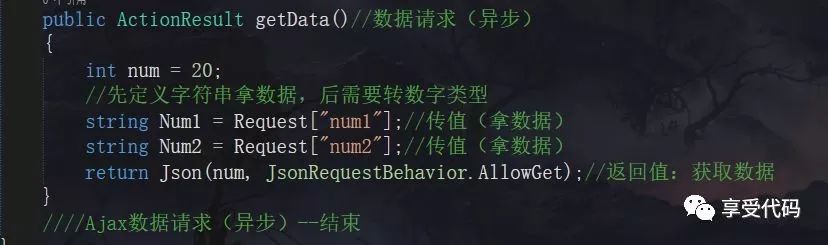
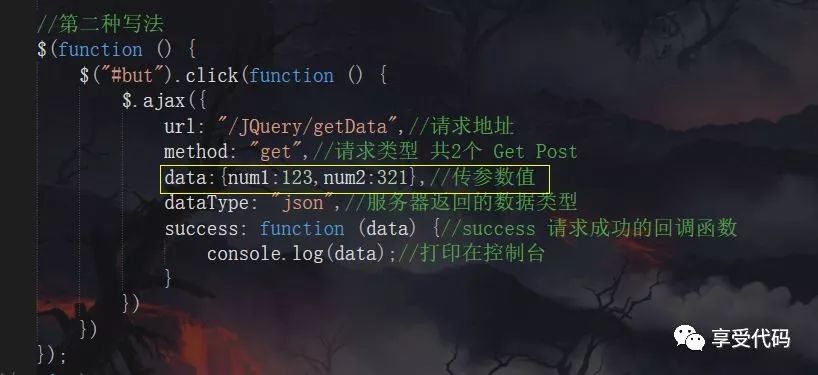
(二),有参数:
⑴,写法一:



⑵,写法二:



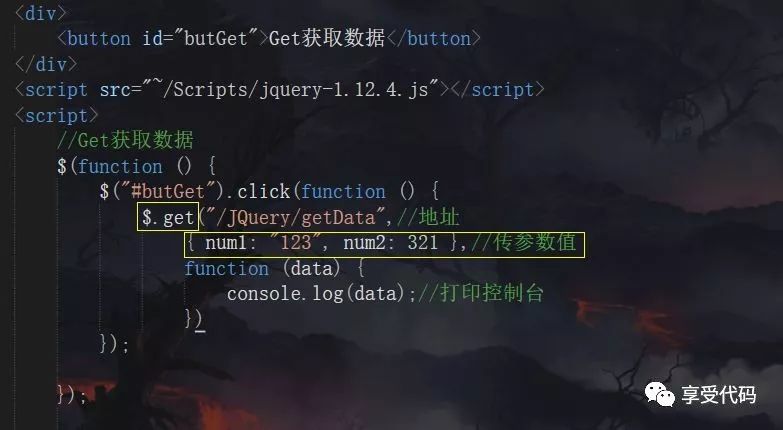
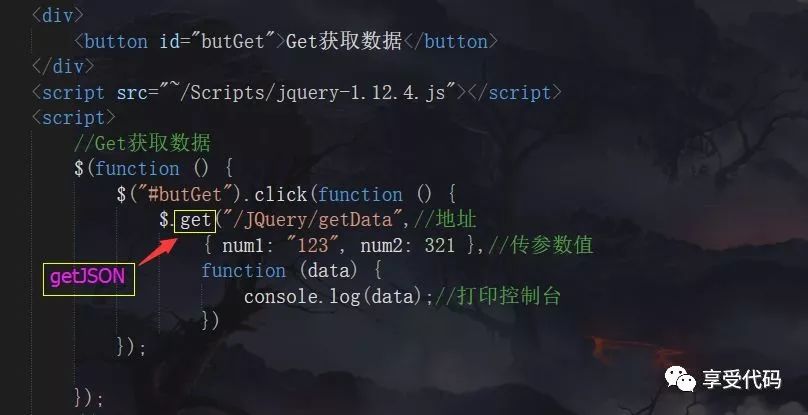
$.get()(二次)
通过远程 HTTP GET 请求载入信息。
注意:cs文件与效果都是一样的

$.getJSON()
通过 HTTP GET 请求载入 JSON 数据
格式与get一样的,参考下图修改

$.post()
通过远程 HTTP POST 请求载入信息
格式与以上修改一样。
GET与POST的区别
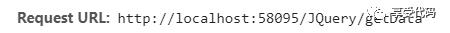
①GET:提交信息在网址路径可以查看。(还有长度限制,导致内容不完整)

②POST:提交信息隐藏。(安全性比GET高)

以上是关于JQuery网络数据请求的主要内容,如果未能解决你的问题,请参考以下文章