Jquery中设置样式属性
Posted 云IT笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery中设置样式属性相关的知识,希望对你有一定的参考价值。
一、CSS
css(name)
访问第一个匹配元素的样式属性。
返回值 String
2、css(properties)
把一个“名/值对”对象设置为所有匹配元素的样式属性。这是一种在所有匹配的元素上设置大量样式属性的最佳方式。
返回值 jQuery
参数
properties (Map) : 要设置为样式属性的名/值对
示例:
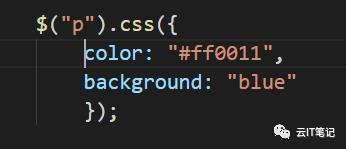
//1 将所有段落的字体颜色设为红色并且背景为蓝色
$("p").css({ color: "#ff0011", background: "blue" });

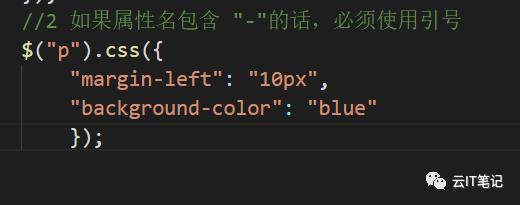
//2 如果属性名包含 "-"的话,必须使用引号

3、css(name,value)
在所有匹配的元素中,设置一个样式属性的值。数字将自动转化为像素值
返回值 jQuery
参数
name (value) : 属性名
value (String, Number) : 属性值
示例:
$("p").css("color","red"); //将所有段落字体设为红色
二、位置
1、offset()
获取匹配元素在当前视窗口的相对偏移。返回的对象包含两个整形属性:top 和 left。
注意:此方法只对可见元素有效。
返回值 Object{top,left}
示例:
var p = $("p:last");
var offset = p.offset();
p.html("left: " + offset.left + ", top: " + offset.top);
以上是关于Jquery中设置样式属性的主要内容,如果未能解决你的问题,请参考以下文章