jQuery之扩展
Posted 筑梦前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery之扩展相关的知识,希望对你有一定的参考价值。
jQuery是目前最流行的javascript轻量库。
jQuery好用在哪里:封装了多种操作dom的方法、支持链式操作、兼容性好。
但是jQuery内置的方法不可能满足用户的所有需求,要实现自定义方法可以扩展jQuery。
(一)编写jQuery Plugin(插件)
给jQuery对象$.fn扩展一个新方法:
jQuery.fn = $.fn = jQuery.prototype // jQuery 的对象原型
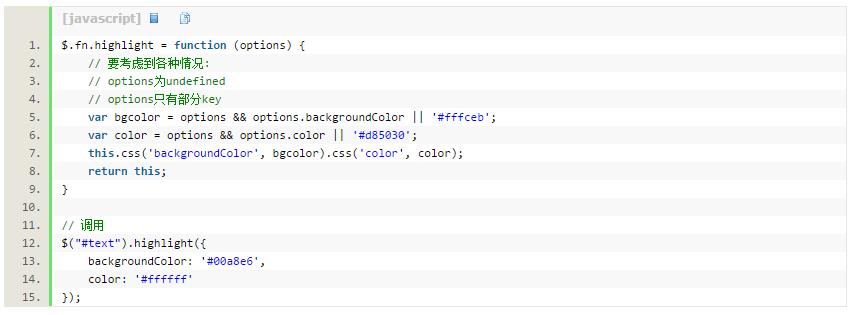
eg1. 扩展一个显示高亮的方法highlight()

注意:最后返回了return this; 这是为什么?因为jQuery对象支持链式操作,我们自己写的扩展方法也需要满足此要求。
eg2. 自己设定高亮的颜色,传递设置参数options

注意:options对象使用了&&和||短路操作符,总能得到一个有效值。
(二)extend()方法
jQuery为开发插件提供了extend()方法。extend 方法挂载在 jQuery 和 jQuery.fn 两个不同的对象上:
(1)jQuery.extend() = $.extend()
// 扩展类方法 ,不需要实例化就可以使用的方法(工具类)。调用:$.fun(); 或 jQuery.fun();
(2)jQuery.fn.extend() = $.fn.extend()
// 扩展实例方法 , 通过实例(如$("selector"))调用。调用:$("selector").fun();
1、$.extend()用于合并对象
对于上面eg2中的highlight()函数,可以使用

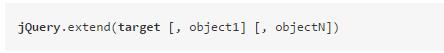
方法,合并 object1 ... objectN 到 target 对象。遇到同名属性,则使用靠后的对象的值。
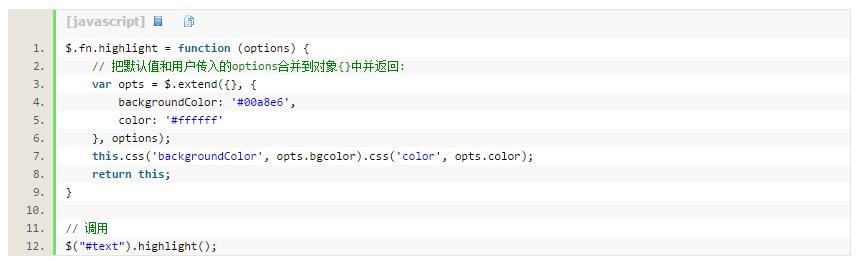
eg3. 使用$.extend()方法,修改highlight()的传参方式

上述写法仍然存在问题,如果用户不想使用opts中的默认值,想自己设定默认值,需要进一步修改。
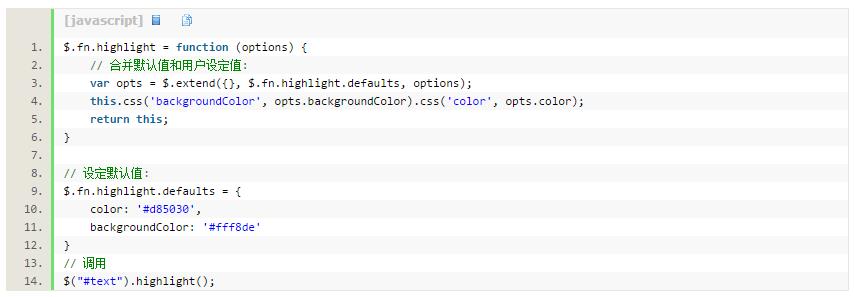
eg4. 允许修改默认值,最终版highlight()方法

此时,用户可一次性设定默认值,简单调用highlight()就可以了。
2、$.extend()用于扩展工具类方法
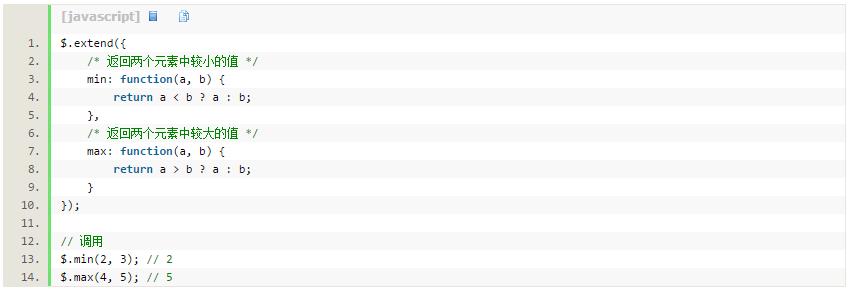
eg. 为jQuery类添加min()和max()方法

3. $.fn.extend() 方法
为jQuery实例对象添加方法,必须创建了实例才可以调用。比如:使用id选择器创建的实例$("#btn")。
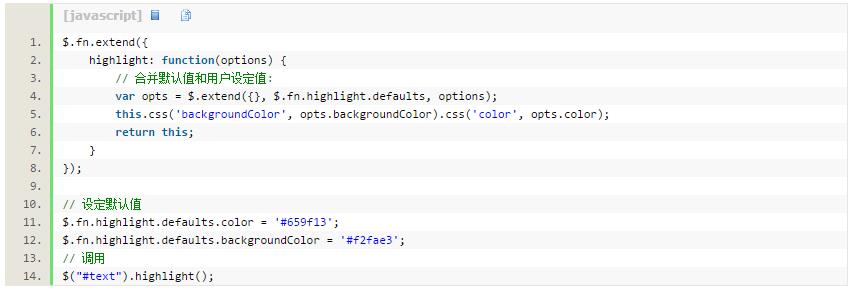
eg. $.fn.extend()重写highlight()方法

(三)针对特定元素的扩展
Query对象的一些方法只能作用在特定DOM元素上,比如submit()方法只能针对form。
如果我们编写的扩展只能针对某些类型的DOM元素,应该怎么写?
方法:我们可以借助filter()方法来过滤,从而实现针对特定元素的扩展。
eg. 给所有的超链接加上跳转提示
(四)总结
最后,总结出编写一个jQuery插件的原则:
通过 $.fn.extend()方法,给 $.fn 绑定自定义函数,实现插件的代码逻辑;
插件函数最后要 return this,以支持链式调用;
插件函数可设定默认值,绑定在$.fn.<pluginName>.defaults 上;
除了默认设定值,插件函数可传入用户配置options,保证用户在调用时可传入设定值以便覆盖默认值。
温馨提示:文章素材来源于网络,版权归原作者所有!
以上是关于jQuery之扩展的主要内容,如果未能解决你的问题,请参考以下文章