不得不知的 15 个 jQuery 选择框插件
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不得不知的 15 个 jQuery 选择框插件相关的知识,希望对你有一定的参考价值。
jQuery Selectbox 插件可以让你创建漂亮和吸引眼球的选择框,用于替代浏览器自带的老旧的 html 选择框效果。本文向你推荐 15 个 jQuery 的选择框插件,可轻松集成到你的 Web 应用中。希望你能喜欢。
1. FancySelect

FancySelect 是一个易于使用的 jQuery 选择框插件,对于 Web 开发者来说是个很好的选择。
2. Bootstrap Select

Bootstrap Select 是使用按钮下拉的 Bootstrap 风格的自定义的选项和多选。
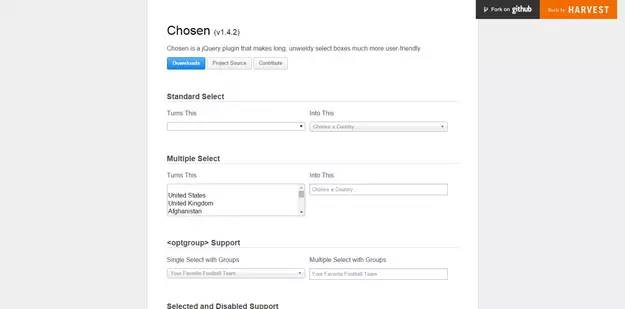
3. Chosen

jQuery Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能
4. Select 2

下拉框美化插件chosen的扩展,它能让丑陋的、很长的select选择框变的更好看、更方便,支持搜索,远程数据集,以及无限滚动的结果。
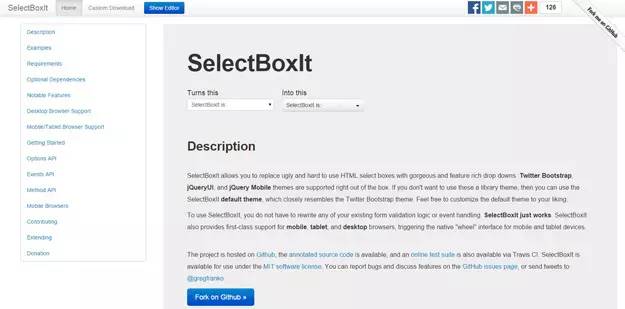
5. SelectBoxit

SelectBoxIt 可以用好看的功能多的下拉选项来代替用 HTML 写成的又丑又难用的选择框。Twitter 的 Bootstrap、jQueryUI 和 jQuery Mobile 主题都支持 SelectBoxIt。SelectBoxIt 对手机、平板电脑、桌面浏览器提供了一流的支持。
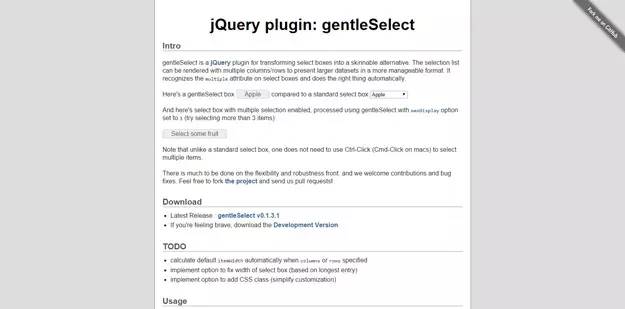
6. GentleSelect

GentleSelect 是一个可以让选择框外表可替换的 jQuery 插件。选择目录可以用多个行或者列来呈现更大的数据集。
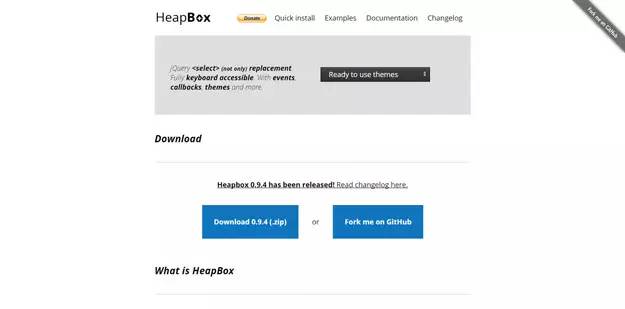
7. HeapBox

Heapbox 是一个用来替换 HTML 页面上的 <select> 下拉列表元素的 jQuery 插件。
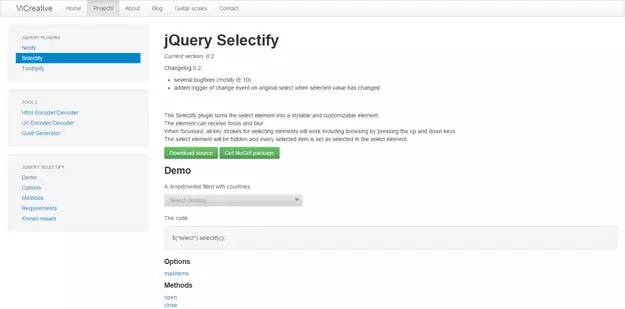
8. Selectify

Selectify 是一个可以将选择框变得可定制化的 jQuery 插件。
9. SumoSelect

SumoSelect 是一个 jQuery 单/多选择插件,它可以几乎任何设备上使用。
产品特点:
单通道和多选择的选项。
设置简单的 CSS 即可实现自定义
支持几乎所有的设备(至今我没有找到一个不支持的设备)
能根据设备型号的不同,支持智能显示。
易于扩展
功能多,操作简单。功能有诸如:添加,删除,禁用,选择等。
10. jQuery Select Plugin

jQuery Select 是一个简单的 jQuery 插件可以方便定制下拉框的样式。
11. Selectric

Selectric 用于定制下拉框的样式和对数据进行操作
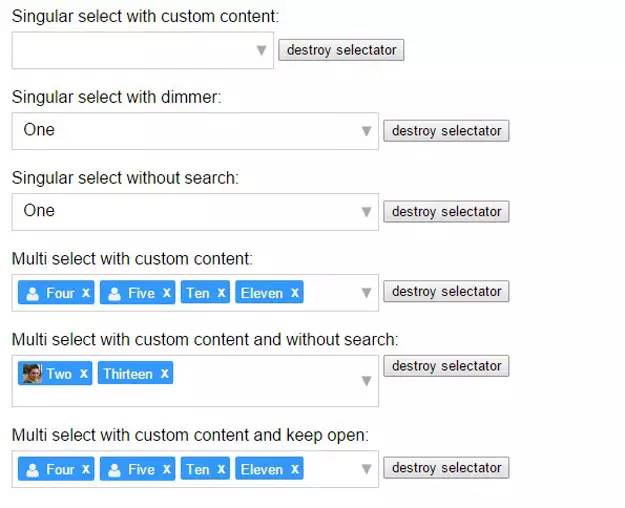
12. Selectator

Selectator 是一个基于 jQuery 的选择框替代。它支持搜索,并且能直接影响原始的选择框,而原始的选择框是用作数据容器。
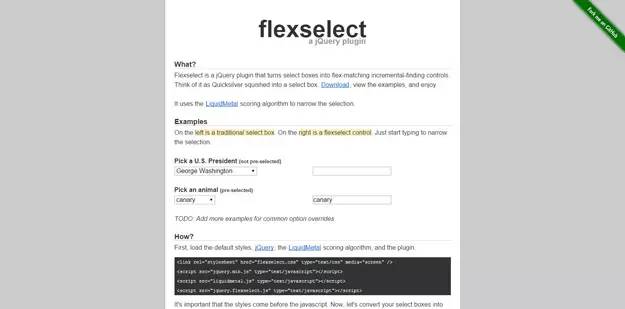
13. Flexselect

Flexselect 是一个 jQuery 插件,它能将我们常用的选择框变成类似 Quicksilver 风格,柔性匹配,并且带有增量调查控制的功能。
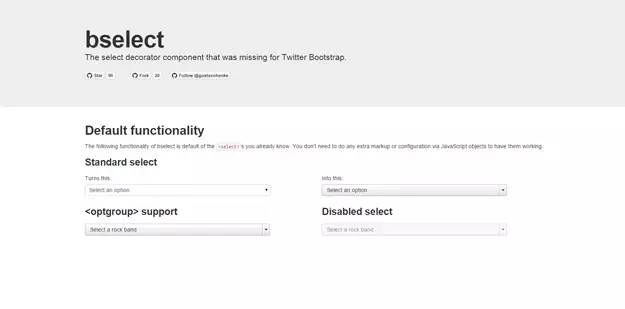
14. Bselect

bselect 是一个 Bootstrap 没有使用过的选择装饰部件。
15. Zelect
Zelect 是一个可以进行定制化的选择框插件。
via jqueryhouse
以上是关于不得不知的 15 个 jQuery 选择框插件的主要内容,如果未能解决你的问题,请参考以下文章