jQuery 里的事件机制-加载DOM
Posted 网页前端开发学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 里的事件机制-加载DOM相关的知识,希望对你有一定的参考价值。

大家好,我是前端课程主讲李老师,jquery入门讲解好久没更新了,最近在忙前端开发工程师班新开班的事情,所以没怎么写,今天来给大家讲讲jquery的一个事件机制。
javascript和html之间的交互是通过用户和浏览器操作页面时引发的事件来处理的。jQuery不仅提供了更加优雅的事件处理语法,而且极大地增强了事件处理能力。

加载 DOM
前面章节我们已经对比了window.onload()和$(document).ready()两种方法的区别。两种都是入口函数,只不过前者是js中的而后者是jQ中的。并且领着之间还是有区别的:
1、执行时机:
window.onload()方法是等到页面中所有元素加载完毕之后,才执行,即javascript此时才可以访问网页中的任何元素。而jQuery使用$(document).ready()方法,可以在DOM载入就绪时就对其进行操纵并调用执行它所绑定的函数。也就是说在jQ中,不需要等待所有图片加载完再执行。
但是就会有个问题,当获取图片宽高的时候,可能获取不到。不过jQ中单独提出了一个页面加载的方法——load()方法,如果这个处理函数绑定给window对象则会在所有内容加载完毕之后触发。

上面的代码,等同于js中的:

2、多次使用:
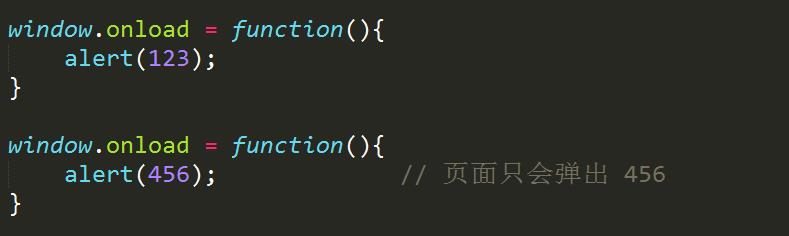
在javascript中入口函数只能写一次,如果写多个,下面会将上面的覆盖掉:

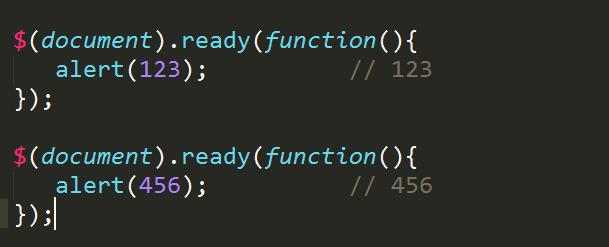
在jQuery中,入口函数可以写多次,不会出现覆盖的情况:

3、简写方式:
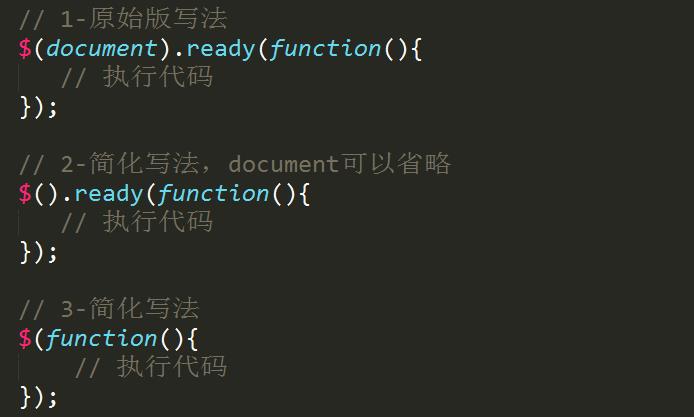
javascript中没有简写方式,但是在jQ中有简写方式:

今天内容就那么多,大家多做练习
还没关注的转发关注一下吧!下节内容我们继续讲jquery实践机制的内容!我们下节课见!
前端开发工程师班倒计时6天,从零开始全面打造专业前端开发工程师,想成为月薪过万的开发师,这次开班,你不可错过
以上是关于jQuery 里的事件机制-加载DOM的主要内容,如果未能解决你的问题,请参考以下文章