怎么在HTML显示图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在HTML显示图片相关的知识,希望对你有一定的参考价值。
用html显示两张图片,路径对的,就是显示不出来,怎么才能让别人也能打开查看图片?

代码是“<img scr = '图片地址'>”。
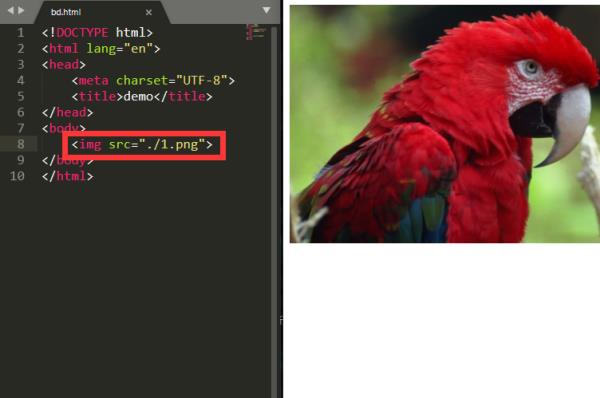
1、新建html文件,在body标签中添加img标签,img标签在html中没有结束标签,所以不需要添加“</img>”代码。给img标签添加属性“src”,属性值填自己想要添加图片的地址,这里以同一目录下的1.png为例,这样图片就添加好了:

2、为了防止用户浏览网页时图片加载失败而不知道这边是什么内容,可以给img标签添加“alt”属性,属性值填想要显示的内容,这里以“鹦鹉”为例,此时,当图片加载失败时,“鹦鹉”两个字就会显示出来:

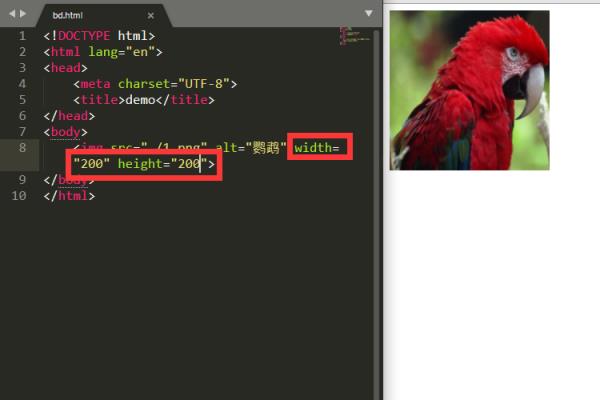
3、img插入的图片大小默认是图片自身的大小,我们可以用“width”属性和“height”属性控制图片大小,这里以宽度200和高度200为例,此时代码就是“width='200' height='200'”,这样图片大小就会变成200*200:


这个我试过,不行,最后就是这样的

你的斜杠打的对吗,我看你代码里的斜杠,都错了,是反的
追问对的,都改了
追答一般来说这样写肯定是没错的,你确定你img文件夹里,有这些图片吗
追问

你这个图片的后缀名是jpg吗
追问图片属性里显示.jpeg
html5 canvas怎么载入图像
在canvas中显示图片非常简单。可以通过修正层为图片添加印章、拉伸图片或者修改图片等,并且图片通常会成为canvas上的焦点。用HTML5 Canvas API内置的几个简单命令可以轻松地为canvas添加图片内容。不过,图片增加了canvas操作的复杂度:必须等到图片完全加载后才能对其进行操作。浏览器通常会在页面脚本执行的同时异步加载图片。如果试图在图片未完全加载之前就将其呈现到canvas上,那么canvas将不会显示任何图片。因此,开发人员要特别注意,在呈现之前,应确保图片已经加载完毕。
为保证在呈现之前图片已完全加载,我们提供了回调,即仅当图像加载完成时才执行后续代码,如代码清单如下所示。
?
<script type="text/javascript">
function drawBeauty(beauty)
var mycv = document.getElementById("cv");
var myctx = mycv.getContext("2d");
myctx.drawImage(beauty, 0, 0);
function load()
var beauty = new Image();
beauty.src = "http://images.cnblogs.com/cnblogs_com/html5test/359114/r_test.jpg";
if(beauty.complete)
drawBeauty(beauty);
else
beauty.onload = function()
drawBeauty(beauty);
;
beauty.onerror = function()
window.alert(\'美女加载失败,请重试\');
;
;
//load
if (document.all)
window.attachEvent(\'onload\', load);
else
window.addEventListener(\'load\', load, false);
</script>
基本绘画
在最基本的画图操作中,你需要的只是希望图像出现处的位置(x和y坐标)。图像的位置是相对于其左上角来判断的。使用这种方法,图像可以简单的以其原尺寸被画在画布上。
drawImage(image, x, y)
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50);
ctx.drawImage(myImage, 125, 125);
ctx.drawImage(myImage, 210, 210);
缩放及调整尺寸
改变图像的尺寸,你需要使用重载的drawImage函数,提供给它希望的宽度和高度参数。
drawImage(image, x, y, width, height)
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50, 100, 100);
ctx.drawImage(myImage, 125, 125, 200, 50);
ctx.drawImage(myImage, 210, 210, 500, 500);
图像裁剪
最后一个drawImage方法的功用是对图像进行裁剪。
drawImage(image,
sourceX,
sourceY,
sourceWidth,
sourceHeight,
destX,
destY,
destWidth,
destHeight)
参数很多,但基本上你可以把它想成从原图中取出一个矩形区域,然后把它画到画布上目标区域里。 参考技术A 参考下面代码:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var img=new Image()
img.src="flower.png"
image.onload = function()cxt.drawImage(img,0,0)
</script>
以上是关于怎么在HTML显示图片的主要内容,如果未能解决你的问题,请参考以下文章