jquery模拟字母顺序排序定位城市列表方法
Posted 极客小寨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery模拟字母顺序排序定位城市列表方法相关的知识,希望对你有一定的参考价值。
请戳“极客小寨”关注 一起聊聊技术!
概述
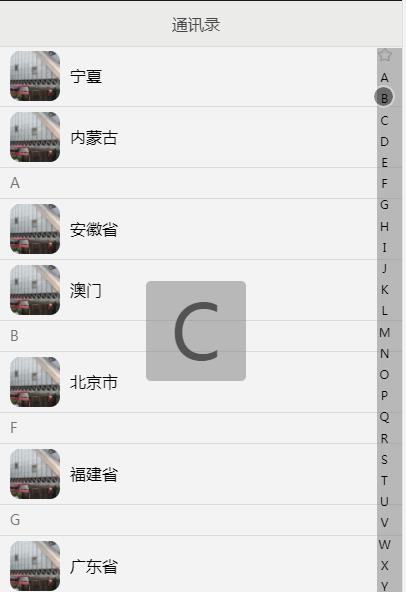
在某些页面字母顺序排序是很常见的功能,之前发布过小程序中的一个版本,今天我们就分享一个web的这样的字母顺序排序小教程。希望对大家有所帮助。
不多说了,二当家要上图来啦!

快去拿个小板凳,坐等更多更新
注意:如若需要请联系微信geekxz
html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>jquery模拟字母顺序排序定位城市列表方法</title>
<link rel="stylesheet" href="css/geekxz.css">
</head>
<body>
<!-- 代码部分begin -->
<header class="fixed">
<div class="header">
通讯录
</div>
</header>
<div id="letter" ></div>
<div class="sort_box">
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">北京市</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">天津市</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">上海市</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">重庆市</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">安徽省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">福建省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">广东省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">广西省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">甘肃省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">贵州省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">湖北省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">湖南省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">河北省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">黑龙江</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">海南省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">河南省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">吉林省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">江苏省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">江西省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">辽宁省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">青海省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">四川省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">山东省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">陕西省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">山西省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">台湾</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">云南省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">浙江省</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">内蒙古</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">宁夏</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">西藏</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">新疆</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">香港</div>
</div>
<div class="sort_list">
<div class="num_logo"><img src="images/img.png" /></div>
<div class="num_name">澳门</div>
</div>
</div>
<div class="initials">
<ul>
<li><img src="images/068.png"></li>
</ul>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.charfirst.pinyin.js"></script>
<script src="js/geekxz-sort.js"></script>
<!-- 代码部分end -->
</body>
</html>
js文件
略!
略!!
略!!!
重要的事情要说三遍!哈哈@!@!@
获取geekxz-sort.js和jquery.charfirst.pinyin.js文件数据请加 微信:geekxz
html,body,div,ul,li,ol,a,input,textarea,p,dl,dt,dd{margin:0;padding:0;}
ul li{list-style: none;}
a{text-decoration: none;cursor: pointer;}
html{height: 100%;}
body{height: 100%;background: #f5f5f5;position: relative;font-family: '微软雅黑';max-width: 640px;margin:auto;}
a,input,img,textarea,span,div{outline: 0;-webkit-tap-highlight-color:rgba(255,0,0,0);}
header{
width:100%;
height: 45px;
background: #ececea;
border-bottom: 1px solid #ddd;
}
header.fixed{
position: fixed;
left: 0;
top: 0;
z-index: 99;
}
.header{
margin:0 20px;
text-align: center;
color: #4e4a49;
font-size: 1em;
height: 45px;
line-height: 45px;
position: relative;
}
#letter{
width: 100px;
height: 100px;
border-radius: 5px;
font-size: 75px;
color: #555;
text-align: center;
line-height: 100px;
background: rgba(145,145,145,0.6);
position: fixed;
left: 50%;
top: 50%;
margin:-50px 0px 0px -50px;
z-index: 99;
display: none;
}
#letter img{
width: 50px;
height: 50px;
float: left;
margin:25px 0px 0px 25px;
}
.sort_box{
width: 100%;
padding-top: 45px;
overflow: hidden;
}
.sort_list{
padding:10px 60px 10px 80px;
position: relative;
height: 40px;
line-height: 40px;
border-bottom:1px solid #ddd;
}
.sort_list .num_logo{
width: 50px;
height: 50px;
border-radius: 10px;
overflow: hidden;
position: absolute;
top: 5px;
left: 20px;
}
.sort_list .num_logo img{
width: 50px;
height: 50px;
}
.sort_list .num_name{
color: #000;
}
.sort_letter{
height: 30px;
line-height: 30px;
padding-left: 20px;
color:#787878;
font-size: 14px;
border-bottom:1px solid #ddd;
}
.initials{
position: fixed;
top: 47px;
right: 0px;
height: 100%;
width: 15px;
padding-right: 10px;
text-align: center;
font-size: 12px;
z-index: 99;
background: rgba(145,145,145,0);
}
.initials li img{
width: 14px;
}
注意路径问题
注:如未能获取成功,或者遇到其他问题,本人微信:geekxz 。
极客小寨:专注技术干货分享
围观
丨更多
热文
丨更多
热文
丨更多
热文
关于Geekxz的那些事儿
更多分享,请持续关注“极客小寨”
很多未公开的、隐藏的功能,用心去发现,惊喜总是会有的!
以上是关于jquery模拟字母顺序排序定位城市列表方法的主要内容,如果未能解决你的问题,请参考以下文章
如何在 jquery 选择的下拉列表中按字母顺序重新排序 <options>
Android Studio 仿首页美团切换城市(ListView)+数据库帮助类SQLiteOpenHelper+LetterView(字母排序)