jQuery的介绍和选择器详解
Posted 前端初学者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery的介绍和选择器详解相关的知识,希望对你有一定的参考价值。
jQuery 的介绍
引入 jQuery 的原因
在用 js 写代码时,会遇到一些问题:
• window.onload 事件有事件覆盖的问题,因此只能写一个事件。
• 代码容错性差。
• 浏览器兼容性问题。
• 书写很繁琐,代码量多。
• 代码很乱,各个页面到处都是。
• 动画效果很难实现。
• 如下图所示:jQuery的出现,可以解决以上问题。
主要,导包的代码一定要放在js代码的最上面。
什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
以下是jQuery的相关信息:
官网:http://jquery.com/
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
学习jQuery,主要是学什么
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery初体验
现在用原生 js 来写下面这一段代码:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
height: 100px;
background-color: pink;
margin: 10px;
display: none;
}
</style>
<script>
//原生js
window.onload = function () {
var btn = document.getElementsByTagName("button")[0];
var divArr = document.getElementsByTagName("div");
btn.onclick = function () { for (var i = 0; i < divArr.length; i++) { divArr[i].style.display = "block"; divArr[i].innerHTML = "生命壹号"; } } } </script></head><body><button>显示五个div盒子和设置内容</button><div></div><div></div><div></div><div></div><div></div></body></html>如果用 jQuery 来写,保持其他的代码不变,<script>部分的代码修改为:(需要提前引入 )
<script src="jquery-1.11.1.js"></script><script>//jquery版$(document).ready(function () {//获取元素var jQbtn = $("button");//根据标签名获取元素var jQdiv = $("div");//根据标签名获取元素//绑定事件jQbtn.click(function () {jQdiv.show(1000);//显示盒子。jQdiv.html("tomorrow!");//设置内容//上面的两行可以写成链式编程:jQdiv.show(3000).html(1111);
});//事件是通过方法绑定的。});</script>
jQuery 的两大特点链式编程:比如.show()和.html()可以连写成.show().html()。
隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
jQuery 的使用
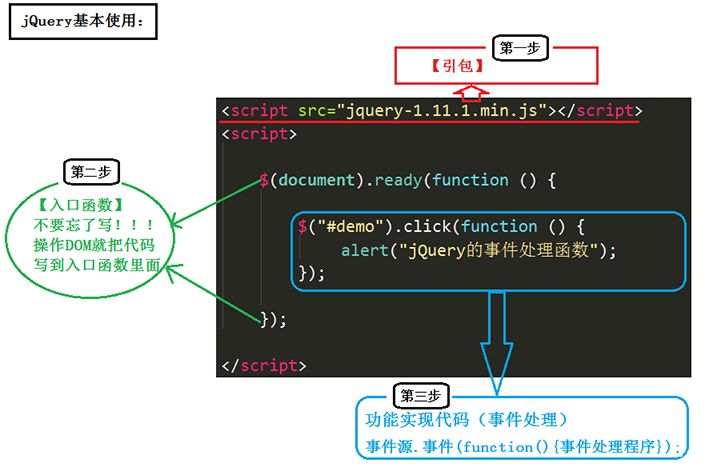
使用 jQuery 的基本步骤
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
如下图所示: 主要,导包的代码一定要放在js代码的最上面。
主要,导包的代码一定要放在js代码的最上面。
jQuery 的版本
jQuery 有两个大版本:
1.x版本:最新版为 v1.11.3。
2.x版本:最新版为 v2.1.4(不再支持IE6、7、8)。
3.x版本。
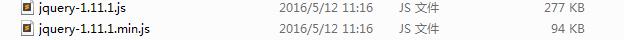
我们以 v1.11.1版本为例,下载下来后发现,里面有两个文件:

它们的区别是:
第一个是未压缩版,第二个是压缩版。
平时开发过程中,可以使用任意一个版本;但是,项目上线的时候,推荐使用压缩版。
jQuery 的入口函数和 $ 符号
入口函数(重要)
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。
//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。
window.onload = function () {
alert(1);
}而 jQuery的入口函数,有以下几种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
})写法二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function () {
alert(1);
});写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
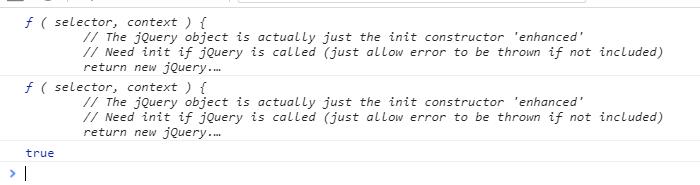
<script src="jquery-1.11.1.js"></script>
<script> console.log($); console.log(jQuery); console.log($===jQuery); </script>打印结果如下:

从打印结果可以看出,$ 代表的就是 jQuery。
那怎么理解jQuery里面的 $ 符号呢?
$ 实际上表示的是一个函数名 如下:
$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$(“#btnShow”) // 获取id属性为btnShow的元素
$(“div”) // 获取所有的div标签元素如上方所示,jQuery 里面的 $ 函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了$ 之外,还提供了另外一个函数:jQuery。jQuery函数跟 $ 函数的关系:jQuery === $。
js中的DOM对象 和 jQuery对象 比较(重点,难点)
二者的区别
通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象。举例:
针对下面这样一个div结构:
<div></div><div class="box"></div><div id="box"></div><div class="box"></div><div></div>通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("box"); //通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是数组
var divArr = document.getElementsByTagName("div"); //通过标签获取的是数组通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $("div");总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的相互转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);举例:(拿上一段的代码举例)
//转换。
jqBox1 = $(myBox);
jqBox2 = $(boxArr);
jqBox3 = $(divArr);DOM 对象转换成了 jquery 对象之后,皮上面的功能可以直接调用。
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
//jquery对象转换成 DOM 对象之后
jqBox3[0].style.backgroundColor = "black";
jqBox3.get(4).style.backgroundColor = "pink";总结:如果想要用哪种方式设置属性或方法,必须转换成该类型。
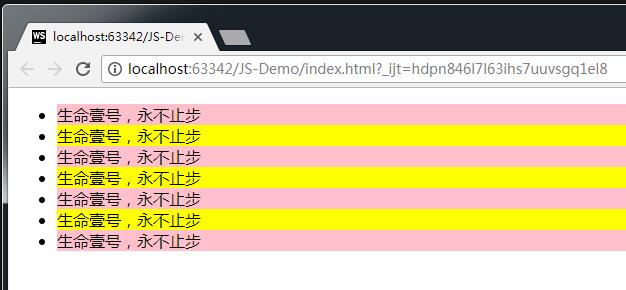
举例:隔行变色
代码如下:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.1.js"></script>
<script> //入口函数 jQuery(function () { var jqLi = $("li"); for (var i = 0; i < jqLi.length; i++) { if (i % 2 === 0) { //jquery对象,转换成了js对象 jqLi[i].style.backgroundColor = "pink"; } else { jqLi[i].style.backgroundColor = "yellow"; } } }); </script></head><body><ul>
<li>生命壹号,永不止步</li> <li>生命壹号,永不止步</li>
<li>生命壹号,永不止步</li> <li>生命壹号,永不止步</li>
<li>生命壹号,永不止步</li> <li>生命壹号,永不止步</li>
<li>生命壹号,永不止步</li></ul></body></html>效果如下
jQuery 选择器
今天来学习一下jQuery 选择器。
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
1、jQuery 的基本选择器
解释如下
其实jQuery还有很多其它的选择器,因篇幅的关系这里就不一一列举了,有兴趣的朋友可以滑动到屏幕底部左下角点击“阅读原文”,查看更多。
文章深入浅出的讲解了什么是jQuery,引入jQuery的原因,学习jQuery主要是学习什么,jQuery的特点是什么,很全面的介绍了jQuery的前世今生。对刚开始学习js的朋友很友好,有一定js基础的朋友也可以看一下,温故知新巩固学习也是很有好处的。
以上是关于jQuery的介绍和选择器详解的主要内容,如果未能解决你的问题,请参考以下文章