jQuery零基础入门——层级选择器
Posted 振丹敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery零基础入门——层级选择器相关的知识,希望对你有一定的参考价值。
《jQuery零基础入门》系列博文是在廖雪峰老师的博文基础上,补充了个人的理解和日常遇到的点,用我的理解表述出来,主干出处来自廖雪峰老师的技术分享。
大家好,欢迎回到我们的jQuery零基础入门。非常抱歉,最近比较忙,更新比较慢,希望大家见谅,我会尽量抽空给大家准备推文,像《javascript零基础入门》我也需要好好的给大家备课、录屏讲解。好了,废话不多说,来看看今天的jQuery内容。
在jQuery中,除了基本的选择器外,jQuery的层级选择器更加灵活,也更强大。
因为DOM的结构就是树形结构,所以我们经常要根据层级关系进行选择。
层级选择器(Descendant Selector)
如果两个DOM元素具有层级关系,就可以用$('上级 下级')来选择,层级之间用空格隔开。例如:
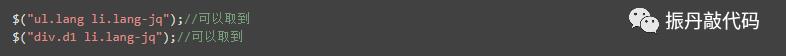
要选出jQuery,可以用层级选择器:

因为<div>和<ul>都是<li>的祖先节点,所以上面两种方式都可以选出相应的<li>节点。
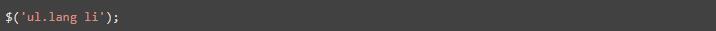
要选择所有的<li>节点,用:

这种层级选择器相比单个的选择器好处在于,它缩小了选择范围,因为首先要定位父节点,才能选择相应的子节点,这样避免了页面其他不相关的元素。
子选择器(Child Selector)
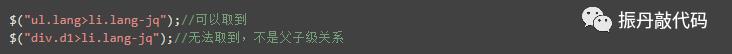
子选择器$('parent>child')类似层级选择器,但是限定了层级关系必须是父子关系,就是<child>节点必须是<parent>节点的直属子节点。还是以上面的例子:

过滤器(Filter)
过滤器一般不单独使用,它通常附加在选择器上,帮助我们更精确地定位元素。观察过滤器的效果:
表单相关
.input:可以选择
<input>,<textarea>,<select>和<button>;:file:可以选择
<input type="file">,和input[type=file]一样;:checkbox:可以选择复选框,和input[type=checkbox]一样;:focus:可以选择当前输入焦点的元素,例如把光标放到一个<input>上,用$('input:focus')就可以选出;:radio:可以选择单选框,和input[type=radio]一样;:checked:选择当前勾上的单选框和复选框,用这个选择器可以立刻获得用户选择的项目,如$('input[type=radio]:checked');:enabled:可以选择可以正常输入的<input>、<select>等,也就是没有灰掉的输入;:disabled:和:enabled正好相反,选择那些不能输入的。
此外,jQuery还有很多有用的选择器,例如,选出可见的或隐藏的元素:
以上是关于jQuery零基础入门——层级选择器的主要内容,如果未能解决你的问题,请参考以下文章
jquery的基础知识复习(基础选择器,属性选择器,层级选择器)
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq