前端工具大全:你不能错过的JQuery插件库
Posted Duing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工具大全:你不能错过的JQuery插件库相关的知识,希望对你有一定的参考价值。
看了前面几期的前端工具推荐
童鞋们反响热烈
一发不可收拾地燃起了学习的强烈愿望

于是新的一期工具推荐
在千呼万唤中和大家见面了
这次小渡给大家带来的是Jquery插件库
官网在这里,快点收藏起来吧
http://www.jq22.com/
它的最大的特点就是快速、简洁
有了它设计简直so easy!
快来和小渡趁热打铁熟悉一下吧

jQuery提供约几千种丰富多彩的插件
大量有趣的扩展和出色的社区支持
弥补了jQuery功能较少的不足
为jQuery 提供了众多非常有用的功能扩展
重要的是非常简单易学好上手
是当今最为流行的javascript 库
成为开发网站等复杂度较低的
Web应用程序的首选
并得到了大公司如微软、Google的支持

jQuery 最有特色的语法特点
就是与CSS 语法相似的选择器
并且它支持CSS1 到CSS3 的几乎
所有选择器
对浏览器的要求也相当自由
对主流浏览器都来者不拒
这为快速访问DOM 提供了方便
运行jQuery所需的条件很简单:
一台计算机、一部手机
或任何一个可以运行浏览器的设备
妈妈再也不用担心我写代码啦

Jquery具有独特的
链式语法和短小清晰的多功能接口
高效灵活的css选择器
可对CSS选择器进行扩展
拥有便捷的插件扩展机制和丰富的插件
这些设置都与它设计的宗旨不谋而合
“write Less,Do More”,
即倡导写更少的代码,做更多的事情。
这不就是小渡多年来苦苦追寻的目标吗
省时省力又能高效完成任务
岂不是美滋滋

当然是它扑面而来的高颜值了
jQuery中内置了一系列的动画效果
可以开发出各种逼格满满的网页
淡入淡出、元素移除等动态特效
均被众多知名网站广泛应用
除此之外
还有以下优势
快速获取文档元素
创建AJAX无刷新网页
提供对JavaScript语言的增强
快速更改网页内容……
花样操作数也数不清
小渡选取了几个有代表性的插件
请大家品一品
当放入图片时会自动解析色调
并依次将颜色绘制出来
看着图片由黑白变成活灵活现
是不是很有成就感呢

jSlider是一款高级jQuery轮播图插件
它可以帮助你在几分钟内
在网站上嵌入一个完整的功能滑块
而不再需要编写复杂的脚本来使滑块运行
同时超轻量级
压缩后的版本仅3.6KB

支持IE8+, Chrome, FireFox
Safari, Opera, Edge浏览器
支持5种动画效果
jQuery大转盘抽奖
实现代码很简单
修改方便
咱们的直播课中也讲过哦~

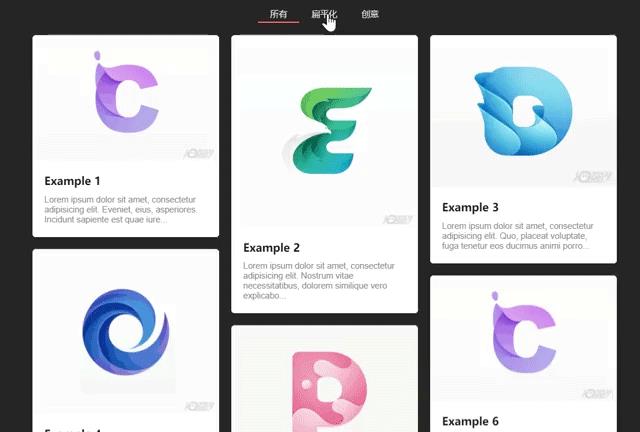
像咱们网站中经常见到的
网站常用功能
如图片瀑布流分类筛选
jQuery也是可以轻松办到的

除了上面提到的瀑布流效果
拖动验证也是经常使用的效果之一
JQuery插件都可以轻松完成

文字、拖动颜色都可自定义
pc端和移动端都支持哦
jquery插件可直接定位当前位置
并实现坐标切换
代码注释全一看就会

超炫3D拖动相册效果
多角度立体展示
照片底部有投影
可拖动形成3D效果

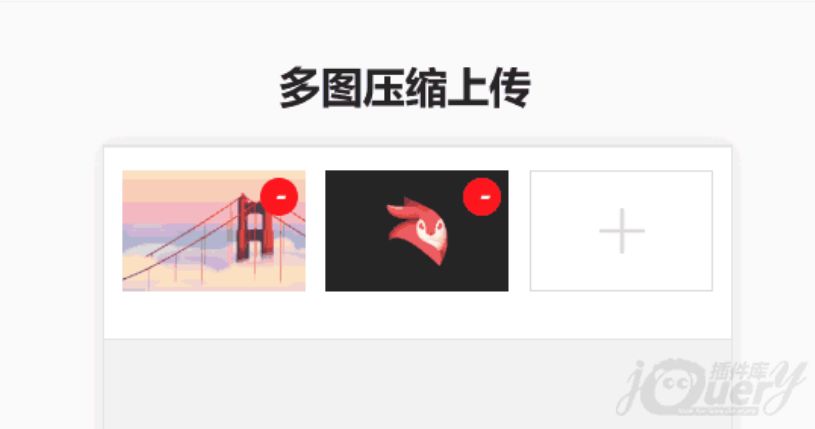
可自由实现对图片的压缩
可以选择多张、可以预览、还可以删除
想怎么改就怎么改

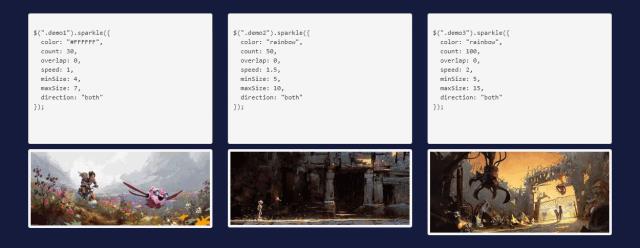
这是是一款jquery和canvas
炫酷星星闪烁特效插件

该插件可以在DOM元素上制作出
bling bling的星星闪烁效果
还可以指定星星的数量、颜色
尺寸和运动方向等
写代码也可以变成一件浪漫的事哦~
单页网站简洁大气
操作简便
解压直接使用即可

//////////
列举了这么多好看又实用的插件
着实感觉jQuery真是
明明可以靠颜值却非要靠实力
如果你也是个外貌协会党
那就一定不要错过这个实力派
抓紧学习走起吧!

小伙伴们,你们还想看什么类型、题材的文章?或者在学习前端过程中有哪些痛点呢?欢迎在图文下方给小渡留言,小渡会筛选出共性问题,或呼声最高的类型文章,手动联系业内大牛帮你约稿哦~
以上是关于前端工具大全:你不能错过的JQuery插件库的主要内容,如果未能解决你的问题,请参考以下文章