jQuery的事件编程
Posted 良行天下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery的事件编程相关的知识,希望对你有一定的参考价值。
1、基本事件
特别注意:在jQuery对象下是没有相关事件的,其都是以方法的形式存在的。基本语法:
jQuery对象.事件(事件的处理程序);
常用事件:
• blur(fn) :当失去焦点时触发
• change(fn) :当状态改变时触发
• click(fn) :当点击时触发
• dblclick(fn) :当双击时触发
• focus(fn) :当获取焦点时触发
• keydown(fn) :当键盘按下时触发
• keyup(fn) :当键盘弹起时触发
• keypress(fn) :当键盘按下时触发
• load(fn) :与ready方法类似,当页面载入完毕后触发
• unload(fn) :当页面关闭时触发
• mousedown(fn) :当鼠标按下时(鼠标左键)触发
• mouseup(fn) :当鼠标弹起时(鼠标左键)触发
• mousemove(fn) :当鼠标移动时触发
• mouseover(fn) :当鼠标悬浮时触发
• mouseout(fn) :当鼠标离开时触发
• resize(fn) :当窗口大小改变时触发
• scroll(fn) :当滚动条滚动时触发
• select(fn) :当文本框的文本选中时触发
• submit(fn) :当表单提交时触发
示例代码:
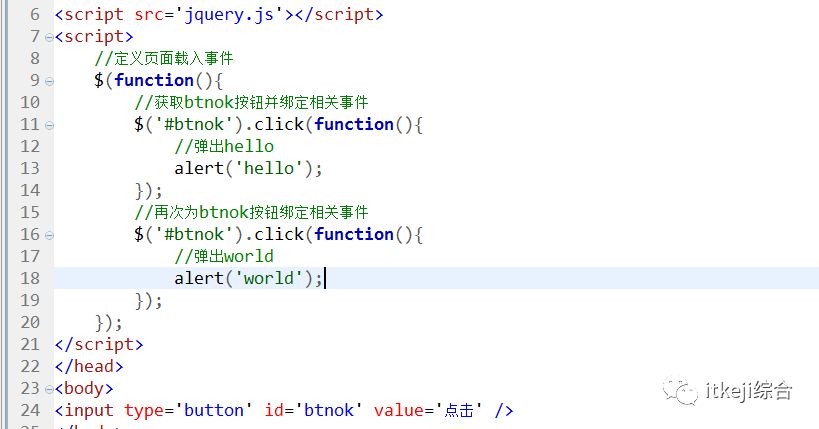
例1:为元素绑定click事件
问题:到底jQuery中的事件绑定是动态绑定还是事件监听?
区别事件绑定是动态绑定还是事件监听主要是看我们能不能为同一个对象的同一个事件绑定多个事件处理程序。

运行结果:弹出hello,然后弹出world。由此可知,在jQuery中,其事件绑定是通过事件监听的形式实现的。而且jQuery调整了事件监听的兼容性问题,统一更改事件的触发顺序为正序触发。
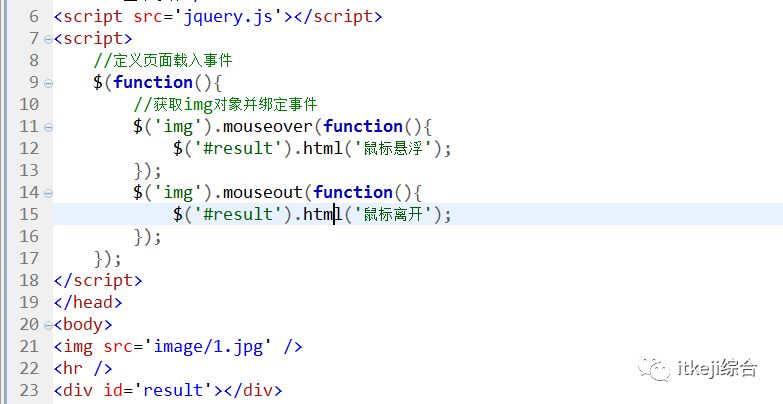
例2:为元素绑定mouseover与mouseout事件

运行结果:

2、事件切换(重点)
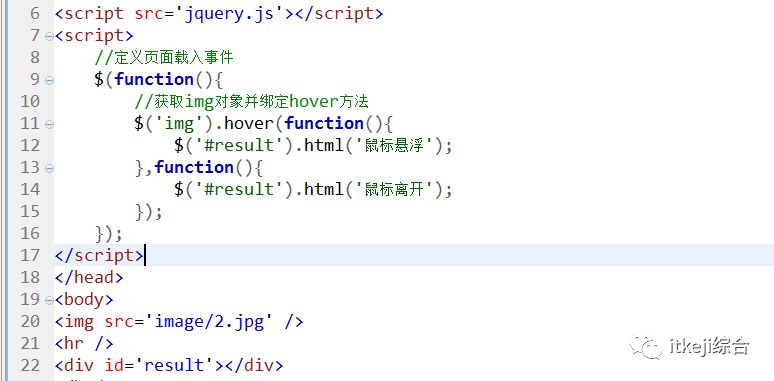
1)hover(over,out) :鼠标悬浮与鼠标离开事件
参数说明:
over:鼠标悬浮事件
out:鼠标离开事件
示例代码:

2)toggle(fn,fn…) :点击切换事件
当第一次单击时,触发第一个fn事件处理程序
当第二次单击时,触发第二个fn事件处理程序
当第三次单击时,触发第一个fn事件处理程序
…
参数说明:
fn:事件的处理程序
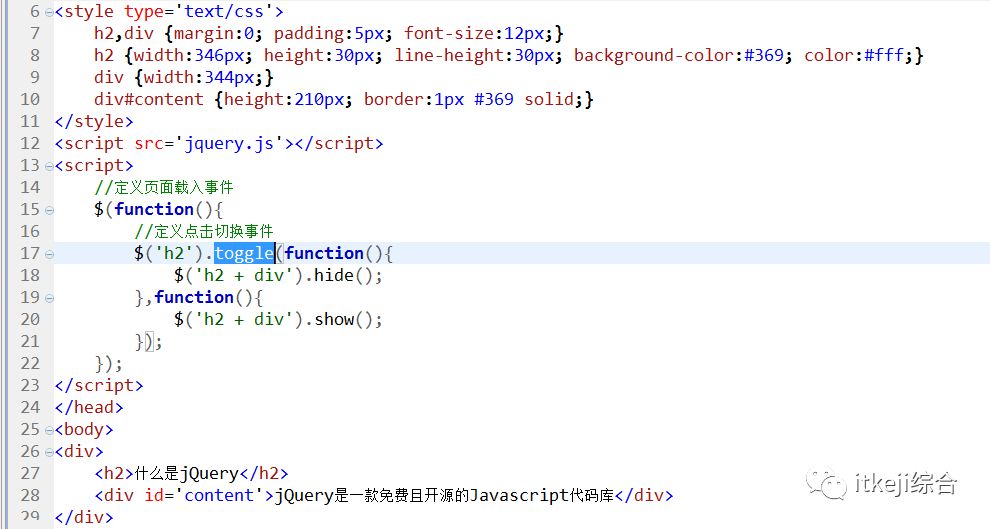
示例代码:

3、事件绑定(重点)
1)bind(type,[data],fn) :为元素的某个事件绑定相关的事件处理程序
参数说明:
type:事件的类型,不带’on’前缀,如click,mouseover,mouseout
[data]:可选参数,代表事件发生时所传递的数据(了解)
fn:事件的处理程序
2)bind({type:fn,type:fn}) :一次为元素绑定多个事件处理程序,要求参数是一个json对象
参数说明:
type:事件的类型
fn:事件的处理程序
3)one(type,[data],fn) :为元素进行一次绑定,只触发一次
参数说明:
type:事件类型
[data]:可选参数,代表事件发生时所传递的数据(了解)
fn:事件的处理程序
4)unbind([type]) :移除事件绑定
参数说明:
type:要移除的事件类型,如果不写代表移除所有事件
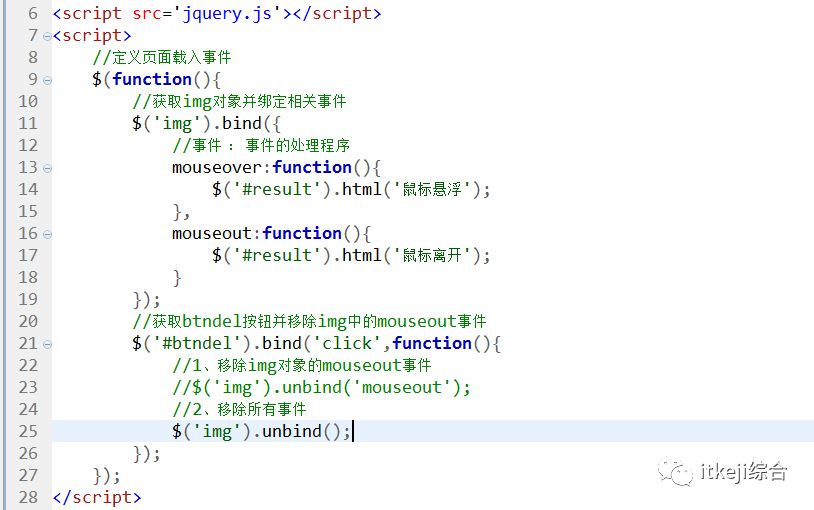
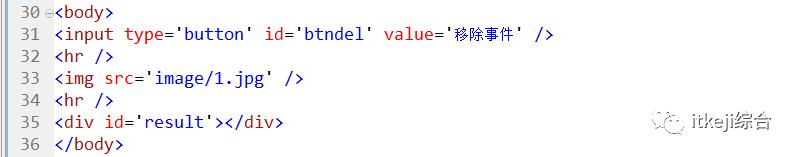
示例代码:
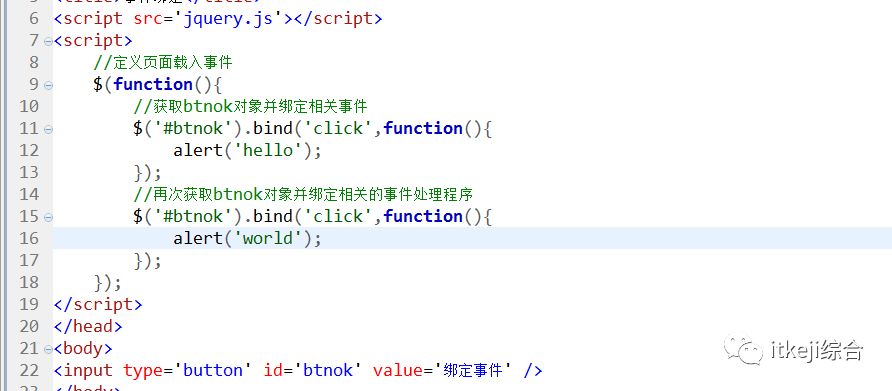
例1:使用bind方法为元素绑定相关事件

运行结果:弹出hello,弹出world。所以由此可知,在jQuery中事件绑定都是通过事件监听的形式进行实现的且调整了兼容性问题以及事件的触发顺序。
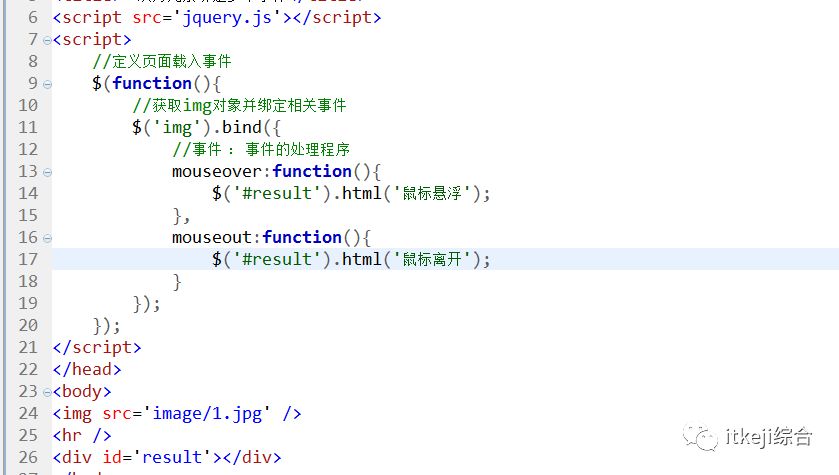
例2:一次为元素绑定多个事件

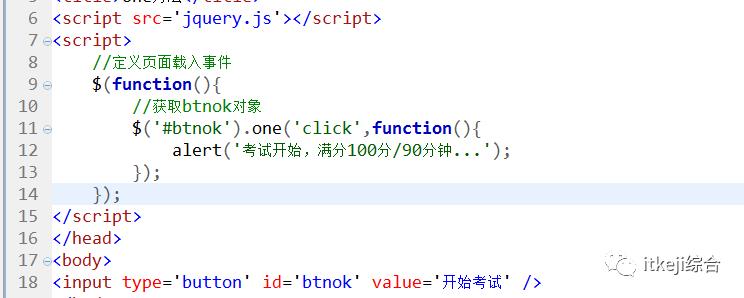
例3:使用one方法为元素进行一次绑定

例4:使用unbind方法移除事件
在原生javascript代码中,移除事件必须有一个前提:在进行事件绑定时,其事件处理程序必须是一个有名函数,这一点在jQuery可以不需要指定。


4、事件绑定中的this(重点)
在原生Javascript代码中,存在一个特殊的关键词this,其随着运行环境的不同其指向也是不同的:
① 在行内绑定中,this指向全局的window对象
② 在动态绑定中,this指向当前正在操作的dom对象
③ 在事件监听中,IE内核浏览器下,this指向全局window对象,W3C内核浏览器下,指向当前正在操作的dom对象
在jQuery中,其调整了事件监听中关键词this的指向,统一更改为指向当前正在操作的dom对象。
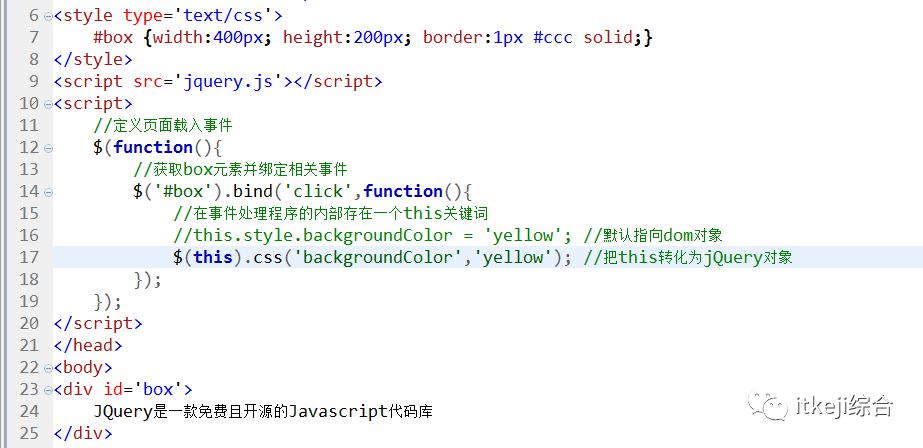
示例代码:

运行结果:div元素更改了背景颜色,所以由此可知:在jQuery中实现事件绑定时,其事件处理程序内部的this关键词指向了当前正在操作的dom对象。
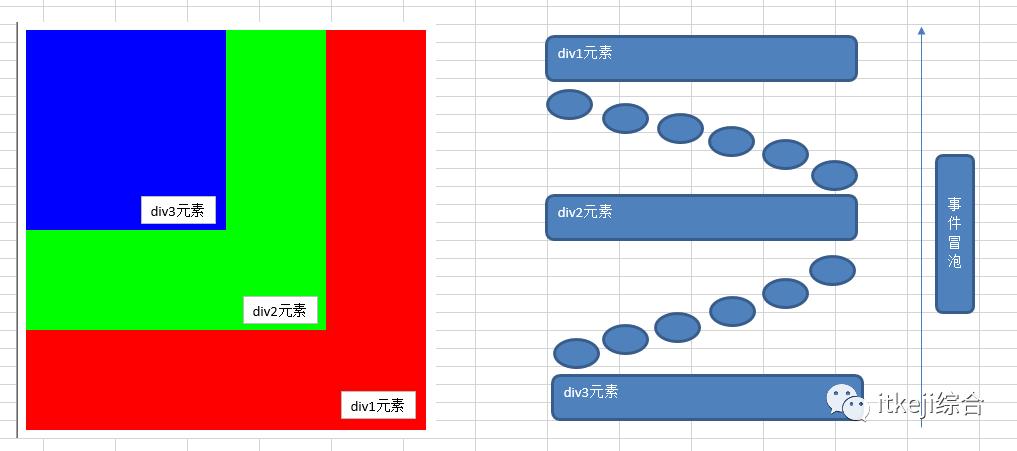
5、事件冒泡
之所以称之为事件冒泡是指事件的响应会像水泡一样上升至最顶级对象,我们把这种情况就称之为“事件冒泡”。
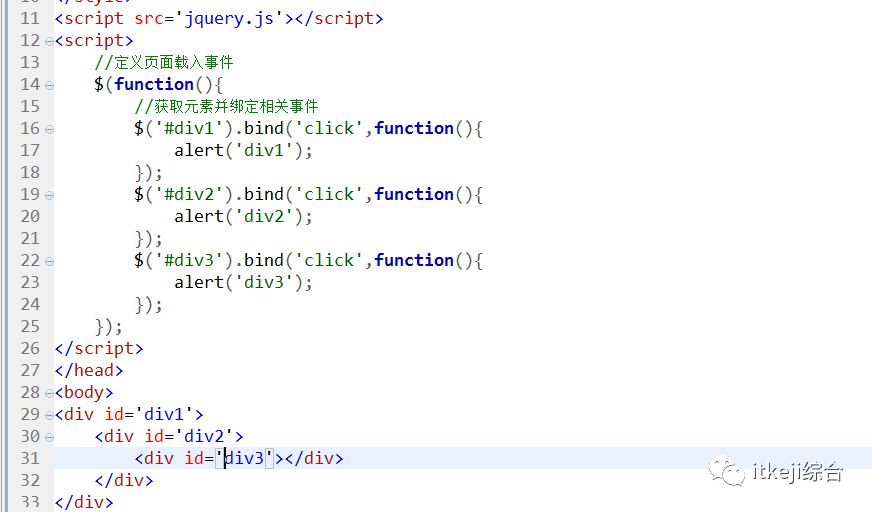
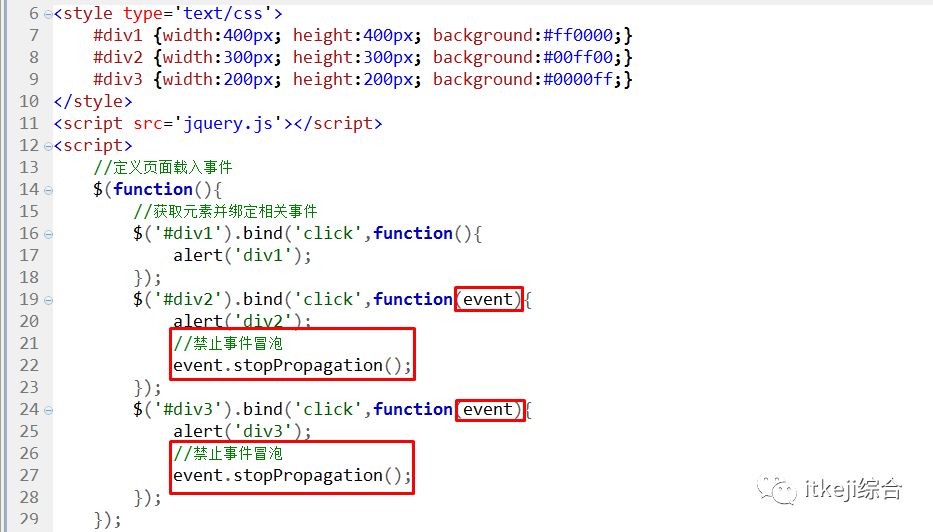
示例代码:


有些情况下,事件冒泡是人为设计的,但是大多数情况下,冒泡需要禁止。
在原生Javascript代码中,有两种禁用方式:
1)IE内核浏览器
window.event.cancelBubble = true;
2)W3C内核浏览器
dom对象.事件 = function(event) {
event.stopPropagation();
}
在jQuery中其对W3C的支持非常好,所以jQuery中只需要通过event.stopPropagation()就可以实现对冒泡的禁止。

说明:运行以上程序发现,无论在IE内核浏览器还是W3C内核浏览器都可以禁止事件冒泡,由此可知,jQuery对event事件对象进行了二次封装。
6、默认行为
在html中,有些HTML标签具有自己的默认行为。如a超级链接标签,单击后可以自动跳转到指定的url页面;如submit提交按钮,单击后自动提交表单数据到服务器端。但是大多数情况下,默认行为也是需要禁止的。
在原生Javascript代码中,有两种方式禁止默认行为:
1)IE内核的浏览器
window.event.returnValue = false;
2)W3C内核的浏览器
dom对象.事件 = function(event) {
event.preventDefault();
}
在jQuery中,其调整了兼容性问题,统一更改为:event.preventDefault()就可以实现对默认行为的禁止。
以上是关于jQuery的事件编程的主要内容,如果未能解决你的问题,请参考以下文章