JQuery怎么循环输出数组元素
Posted php中文网最新课程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery怎么循环输出数组元素相关的知识,希望对你有一定的参考价值。

源 / php中文网 源 / www.php.cn
用JQuery循环输出数组元素即数组中的所有值,我们可以使用jQuery.each()方法来实现,each()或$.each()可用于无缝迭代即循环任何集合,无论是对象还是数组。

(视频版请点击本文末尾左下角:阅读原文)
下面我们结合具体的代码示例,给大家介绍JQuery循环遍历输出数组元素的方法。
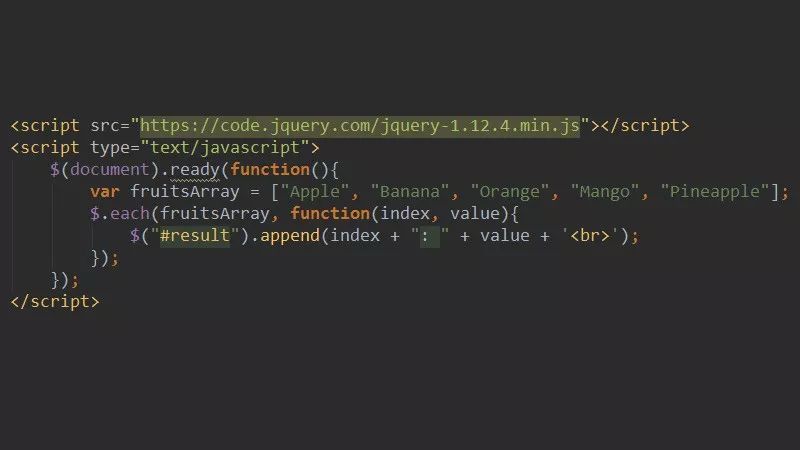
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>
$.each()方法中有两个参数,第一个参数,即要循环的数组名称,第二个参数则是一个方法。
这里我们定义了一个arr数组,然后在此方法中每次回调就传递一个数组索引(index)和相应的数组值(value),再通过append() 方法将循环输出指定数组值的结果打印出来。
结果如下所示:

注:append() 方法在被选元素的结尾(仍然在内部)插入指定内容,我们可以使用此函数来附加内容。
each()函数封装了十分强大的遍历功能,它可以遍历一维数组、多维数组、DOM, JSON 等等。each() 方法规定为每个匹配元素规定运行的函数。
本篇文章就是关于JQuery循环输出数组元素值的具体方法介绍,通俗易懂,希望对需要的朋友有所帮助!
以上就是JQuery怎么循环输出数组元素的详细内容,更多请关注php中文网其它相关文章!
-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
以上是关于JQuery怎么循环输出数组元素的主要内容,如果未能解决你的问题,请参考以下文章