JQuery怎么判断元素是否存在
Posted php中文网最新课程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery怎么判断元素是否存在相关的知识,希望对你有一定的参考价值。

源 / php中文网 源 / www.php.cn
JQuery判断元素是否存在,我们可以使用jQuery .length属性来实现。当DOM中存在特定元素时触发某个事件,那么就可以使用jQuery .length属性来确定元素是否存在。

(视频版请点击本文末尾左下角:阅读原文)
下面我们就结合简单的代码示例,为大家介绍JQuery判断元素是否存在的具体方法。
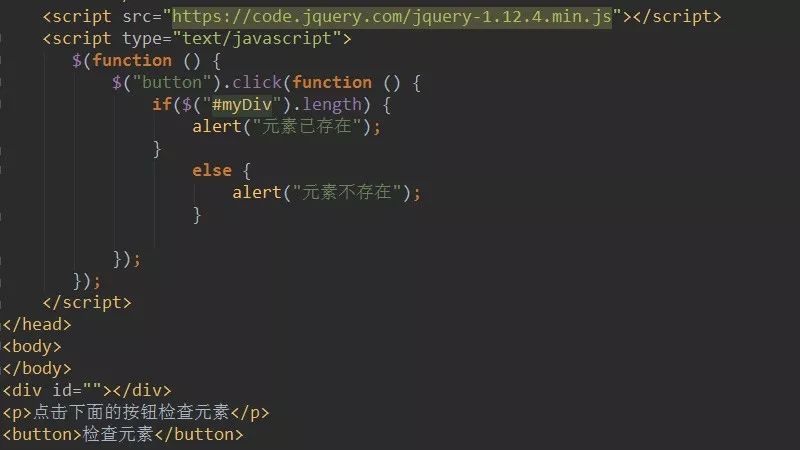
代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery判断元素是否存在的示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
if($("#myDiv").length) {
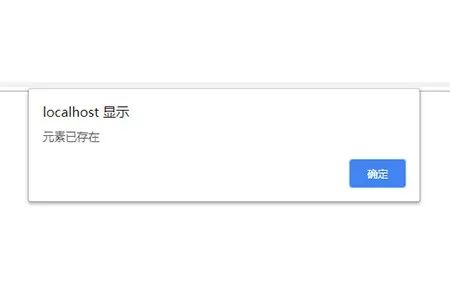
alert("元素已存在");
}
else {
alert("元素不存在");
}
});
});
</script>
</head>
<body>
</body>
<div id="myDiv"></div>
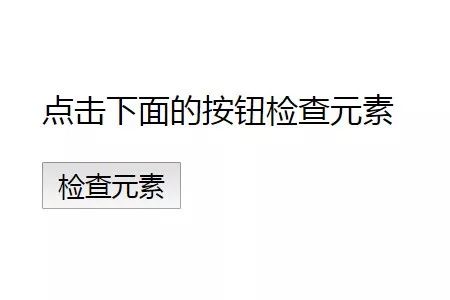
<p>点击下面的按钮检查元素</p>
<button>检查元素</button>
</html>
上述代码中,我们给button添加了一个点击事件,当点击button按钮,就会触发判断元素的方法,如果指定的div存在就会弹出“元素已存在”的提示,相反就会弹出“元素不存在”的提示。
判断结果如下所示:
当存在div时,点击按钮显示如下图


当div不存在时,点击按钮显示如下图:

注:length 属性包含 jQuery 对象中元素的数目。
本篇文章就是关于JQuery判断元素是否存在的介绍,,也很简单,希望对需要的朋友有所帮助!
以上就是JQuery怎么判断元素是否存在的详细内容,更多请关注php中文网其它相关文章!
-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
以上是关于JQuery怎么判断元素是否存在的主要内容,如果未能解决你的问题,请参考以下文章