从 jQuery 到 Serverless
Posted 腾讯云云开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从 jQuery 到 Serverless相关的知识,希望对你有一定的参考价值。
导语
From jQuery to Serverless,不仅标志着前端框架的高速革新,也“见证”了一大批开发者的青春芳华。芳华虽易逝,记忆却长留,深度好文带你回顾匆匆十四年间前端江湖的风云变幻。
▌一、前言
最近几年,前端技术加速发展,各种框架层出不穷。遥想 2005年末 jQuery 出现时的情景,不觉之间已过去了 14 年的光阴。我的职业生涯与此几乎完全重叠,中间跌宕起伏,感触尤深。
▌二、前端开发三大“坑”
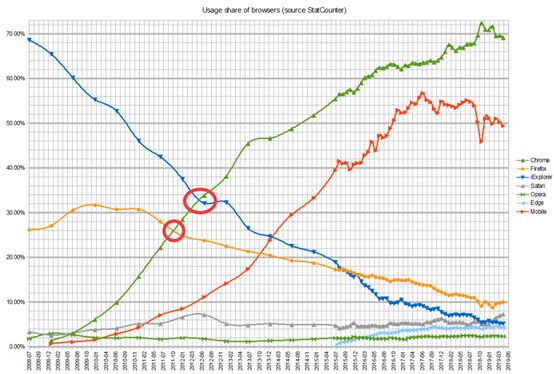
2000 年前后,在第一次浏览器大战过程中,Microsoft 通过在操作系统中内置浏览器的方式战胜了 Netscape。从那以后,浏览器厂商之间的竞争更加激烈。
2008 年 Google 发布 Chrome 浏览器,与 IE 展开正面对决,这是第二次浏览器大战。
从Chrome 1.0 到现在 11 年过去了,在Microsoft 持续作死的操作下,IE 系列终于从全球超过93% 的市场份额一路狂泻到今天的 16% 左右,并且还在持续向下。不出意外的话,很快就会到 10% 以下。
与此相反,Chrome作为后来者,市场份额从最初可怜巴巴的 0.2% 发展到今天的70% 左右,走过了 2 个经典的死亡交叉。


愿天下再无 IE 浏览器。
在工具链这方面,Java 开发者很幸福。
从早期的Borland JBuilder,到 2007 年左右 IBM发布的 Eclipse,再到最近的 IDEA,所有开发、调试、测试、部署操作全部可以在 IDE 里面完成。IDEA 最近还加上了 AI 功能,想不到机器人也来抢饭碗。

与后端相反,在NodeJS 出现之前,前端开发一直缺乏完整的开发、调试、单元测试、部署工具链。
IE 到 8.0 才有开发者工具,我们很难想象在此之前开发者们是如何在 IE 里面调试 JS 代码的。或许只能一路 alert() ?



▌三、前端框架的石器时代
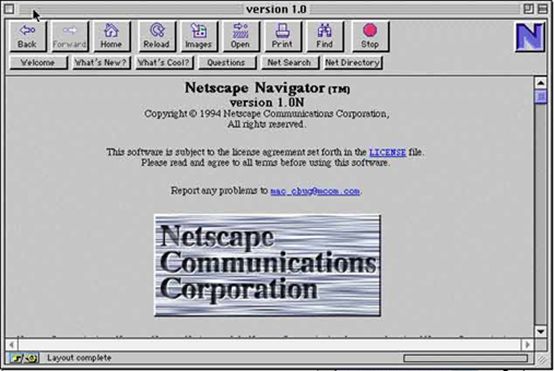
在 WEB 发展初期,浏览器非常简陋,Netscape 在 1994 年发布的Navigator 1.0 只能渲染数量很少的 html 标签。那时候还没有 javascript,JS 要等到 1年之后的 1995 年才出生;也没有 CSS,因为 CSS 的第一个演示版本在 1994 的 10 月份才刚刚出现。

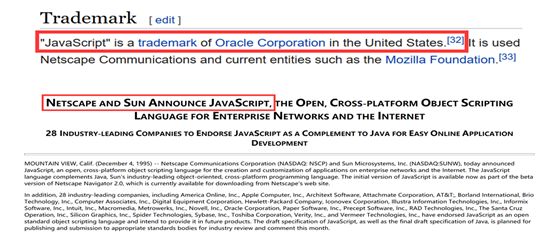
想当年,28 路诸侯齐聚山景城,高举 JavaScript 大旗,共同讨伐 Microsoft 。

JavaScript 深受 Java 的影响,很多特性来自于 Java,比如:自动垃圾收集机制、内置类型,等等。当年 Netscape 开发 JavaScript 的时候,SUN 公司派出了自己的工程师,两家一起联合开发了一段时间,因为他们两家必须联合在一起对抗 Microsoft 。所以,Java 和 JavaScript 并非“雷锋和雷峰塔”的关系。一直以来,Java 和 JavaScript 都是 SUN 公司的注册商标,现在归属 Oracle 所有。
早期的 WEB开发者面对的技术环境非常恶劣,他们手里的工具很简陋,就像石器时代的原始人一样,拿着弓箭和石头去打猎。那时候没有人谈论前端的工程化、模块化,技术上也做不到。这种状况从 1994 年 Navigator 1.0 发布,持续到 1998 年 CSS 2.0 成为推荐标准,前后有 5 年左右。
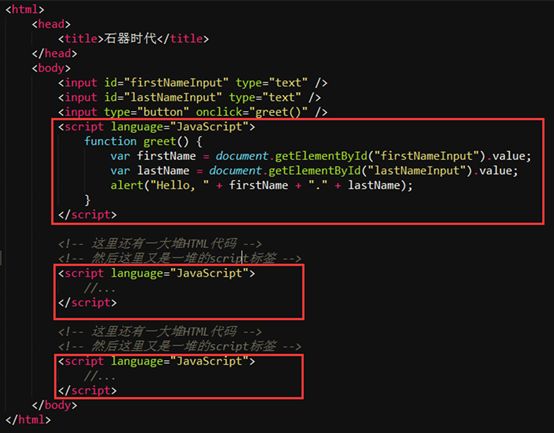
石器时代的代码跟粗糙,经常一个 HTML 页面上写好多 <script> 标签,类似这样:

现在只有上帝看得懂。
▌四、农业时代

粗略地算,前端开发的农业时代从 1999 年持续到 2008 年,总计10 年。
因为 2008年 ECMA 在经过 9 年的争吵和政治妥协之后,终于发布了 ES5 这个历史性的版本。而 2009 年因为有了 NodeJS,很多东西已经可以大规模自动化处理,就不能算在农业时代了。
2005 年之后出现了一些小型的 library,比如 Prototoye、Mootools,它们对粗糙的 JS 基础 API 进行了封装,就像农业时代的耕牛一样,部分解放了一些人力,但是仍然没有做到大规模机械化生产。
这些library 非常迷你,比如 Prototype 总共不到8 千行代码,压缩下来也就 5K 的体积。所以它们还称不上 Framework,只是小工具而已。

2005 年末,2006年初,前端开发迎来了第二个历史性的时刻,jQuery 的出现帮助开发者屏蔽了恼人的浏览器兼容性问题,同时借助于当时 WEB2.0 的概念一飞冲天,它开启了一个属于自己的全新时代。jQuery 1.3.X压缩之后有 110K 的体积,比它的前辈们膨胀了 10 倍。

2007年,前端领域迎来另一座高峰,JackSlocum 在离开 Yahoo!的 YUI 实验室之后,发布了开源免费的 ExtJS 框架。由于 Jack 本人的技术背景,ExtJS 整体上采用了 Java Swing 的设计思想,框架本身的源代码也是满满的 Java 风。
Ext框架组件丰富、界面精美,可以在浏览器环境中构建出类似桌面端应用的效果,迅速占领了大量后台管理系统的开发者。
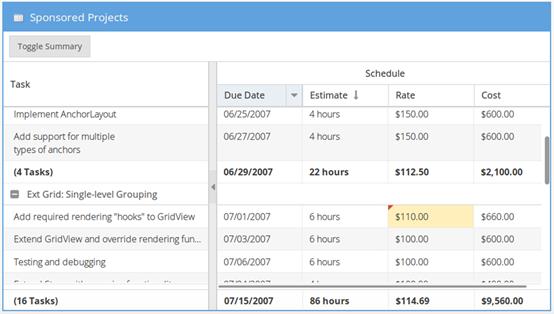
以DataGrid 组件为例,它基本上在浏览器环境中实现了简化版的 Excel 功能:复杂表头、字段过滤、单元格实时编辑、分页加载、MVC 模式……DataGrid 的功能由多个组件组合而成,整体代码有 2 万多行,编写和维护都需要消耗很多时间。


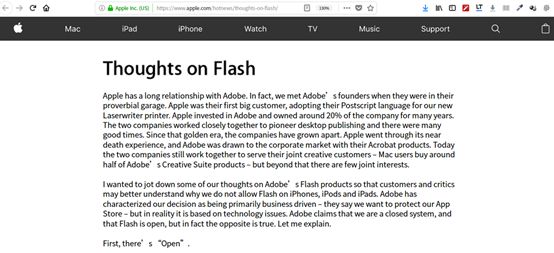
l 不能支持完整的WEB 标准
l 性能差,移动端消耗电量大
l 安全性问题太多
l 对触摸屏支持不友好
......

https://www.apple.com/hotnews/thoughts-on-flash/


▌五、工业时代

从 2009 年到今天,NodeJS 平台持续向各个方向延伸:
l JS 代码的编译压缩混淆:
Grunt、Gulp、Webpack
l CSS 预编译器:
l 单元测试和集成测试:
l 服务端框架:
l IOT:
l 桌面端:
Electron

▌六、移动互联网时代



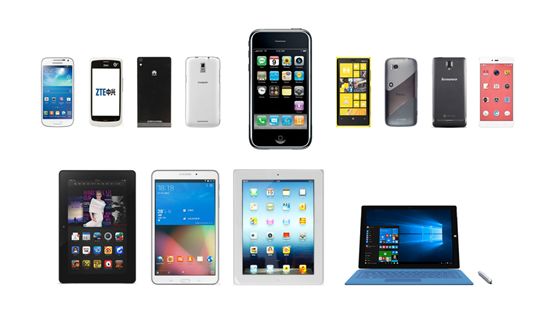
移动互联网时代出生的框架都要考虑兼容各种终端的问题,这是本质性的差异。
▌七、Serverless时代
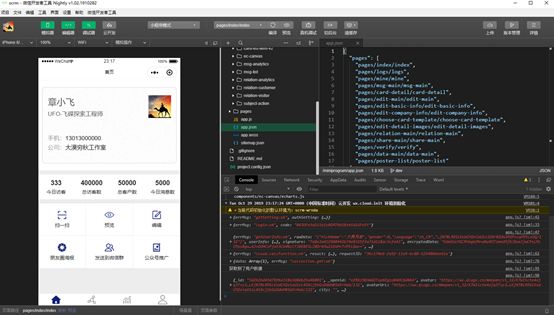
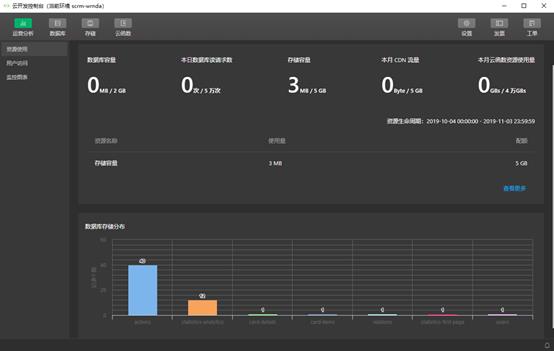
2017 年出现的微信小程序,加上最近的“云开发”模式,是前端发展史上的另一个重大里程碑。JavaScript 技术栈开始向云端强力渗透,不再局限于浏览器环境了。
在传统开发模式下,开发者除了要考虑业务逻辑本身,还需要考虑很多方面:认证授权、数据备份、文件存储、负载均衡、网络安全、CDN……每一个细节都需要消耗很多精力。


中所介绍的,小程序+云开发很好地实践了 Serverless 思想,前端开发的 Serverless 时代已经开始了。
更多精彩
云开发,不止于「快」
云开发
Tencent CloudBase
点击在看让更多人发现精彩
以上是关于从 jQuery 到 Serverless的主要内容,如果未能解决你的问题,请参考以下文章