CSS中的渐变——线性渐变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中的渐变——线性渐变相关的知识,希望对你有一定的参考价值。
参考技术A CSS提供了一种绘制渐变图的机制,这个渐变的机制可以接受任何图片的属性联合使用,包括background-image,我们可以尝试使用一个渐变背景:有些旧版本的WebKit浏览器只支持线性渐变
使用到的linear-gradient()函数,可以假设一条线,从元素顶部到底部绘制了一个渐变背景,这条线的角度由这个函数的前面关键字(to,bottom),位置由0%处的颜色是浅灰色,而位置100%处也就是元素顶部的颜色是深蓝色。
渐变线的方向可以使用关键字to,再加上一个表示边的(top、right、bottom、left)或者使用角来表示(top left、top right、bottom left、bottom right)的关键字来指定。
此外还可以使用deg单位指定渐变线的角度,0deg表示垂直向上,增大角度值就意味着沿顺时针方向旋转,直到360deg,度数表示绘制渐变的方向,因此起点就在我们指定的相反方向。
当设置为45deg的渐变:
线性渐变的默认方向是自上而下的,而且0%和100%分别表示第一个和最后一个色标的位置,因此,可以简写为:
新增色标若未指定位置,则在0%~100%范围内取均值,比如:有3个未指定位置的色标,那么它们的位置分布为0%、50%、100%
除了百分比外,还可以使用绝对值指定色标的位置,比如:
这种写法渐变是顶部从浅蓝色开始渐变,往下走100px之后过渡到深蓝色,然后一直到底部都是深蓝色。
Canvas 线性渐变原理详解
线性渐变是图形绘制中很重要的一个概念,本章节将对线性渐变进行深入的剖析。主要内容涵盖线性渐变的定义,渐变线的长度计算,CSS 渐变与 PS 渐变的不同以及矩形区域渐变点计算。通过本章节的学习,对 CSS 和 Canvas 中的线性渐变能有比较全面的了解。
1.理解 CSS 线性渐变
线性渐变由渐变线、以及两个或者多个颜色点构成,且每个颜色点都有一个唯一的色值。为了生成平滑的渐变效果,linear-gradient() 函数会构建一系列垂直于渐变线的着色线,每一条着色线的颜色则取决于与之垂直相交的渐变线上的色点。

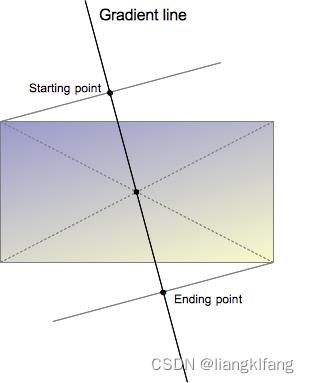
渐变线由渐变容器的中心点和一个角度来定义的。而渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间可选的中间点(可以有多个)。
1.起始点是渐变线上代表起始颜色值的点。起始点由渐变线和过容器顶点的垂直线之间的交叉点来定义(垂直线跟渐变线在同一象限内)。
2.终点是渐变线上代表最终颜色值的点。其由渐变线和从最近的顶点发出的垂直线之间的交叉点定义。从起始点的对称点来定义终点会更容易些,在这种情况下,终点是起点关于容器中心点的反射点。
3.不仅仅只有起点和终点的颜色值可以指定。通过提供额外的颜色中间点,Web 开发者可以构建在起始颜色值和终点颜色值之间更强的过渡效果,另外还可以提供多种颜色值的渐变线。
以上是关于CSS中的渐变——线性渐变的主要内容,如果未能解决你的问题,请参考以下文章