jQuery之简易qq聊天页面
Posted 三人之一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery之简易qq聊天页面相关的知识,希望对你有一定的参考价值。
简单一个人

作为一名大学生,neutrino总是为作业烦恼不已。
所以,这次又是个令人头大的作业
qq简易聊天界面,????


吐槽归吐槽,作业还是要做的
所以,在经过一番挣扎之后
neutrino做出来啦

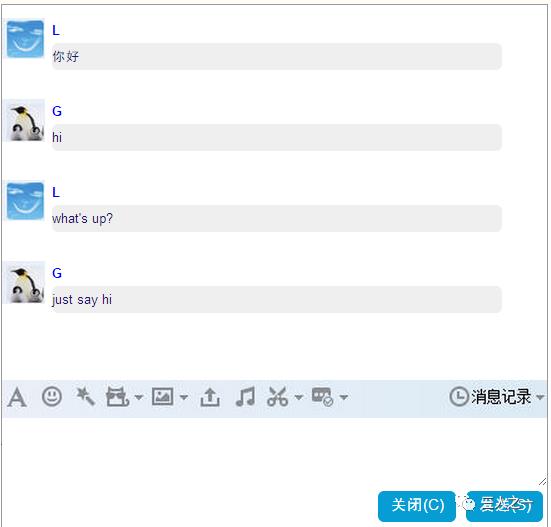
效果演示

首先,建立一个chat.html存放基本框架
<html><head lang="en"><meta charset="UTF-8"><title>QQ简易聊天框</title><link rel="stylesheet" href="css/chat.css"><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js""></script><script src="js/chat.js"></script></head><body><section id="chat"><div class="chatBody"><ul></ul></div><!--chat.js执行的效果全都放在这里--><div class="img"><img src="images/icon.jpg"></div><textarea class="chatText"></textarea><div class="btn"><span id="close">关闭(C)</span><span id="send">发送(S)</span></div></section></body></html>
效果:

然后建立一个js文件夹存放chat.js
$(document).ready(function(){var headImg=new Array("head01.jpg","head02.jpg"); //定义图片数组var uName=new Array("L","G"); //定义名字数组var iNum=1;$("#send").click(function(){var $Li=$("<li></li>");if(iNum==0){//INum为0时,则加1换成另外一张,实现轮流出现的效果iNum=iNum+1;}else{iNum=iNum-1;}var p=$("<p></p>");$(p).append("<div style='font-size:10px;'>"+$(".chatText").val()+"</div>"+"<br>");//获取输入内容if($(".chatText").val()==""){//判断输入内容是否为空alert("请输入内容")}else{var $touImg=$("<div><img src=images/"+headImg[iNum]+"></div>"); //轮流获得数组照片$name=uName[iNum];//轮流获取数组的名字var $qqname=$("<h1 style='color:#0000FF;'>"+$name+"</h1>");//给名字添加样式$($Li).append($touImg);//touImg追加在Li之后$($Li).append($qqname);//qqname追加在Li之后$($Li).append(p);//p追加在li之后$(".chatBody ul").append($Li);//将内容追加在ul之后$(".chatText").val("");//获取完内容之后清空输入框}});$("#close").click(function(){var x;var r=confirm("确定关闭页面吗?");//询问是否确定关闭页面if(r==true)//点击确定则关闭页面close();});});

建立一个css文件夹存放chat.css
color: #ffffff;border-radius: 5px;background-color: #069dd5;font-size: 12px;margin-right: 3px;cursor:pointer;}.chatBody p{float: left;width:370px;font-size: 12px;color: #0000ff;}ul,li {list-style: none;}.chatBody ul li {padding: 10px 0;/*border-bottom: 1px #999999 dashed;*/overflow: hidden;}.chatBody ul li div {float: left;border-bottom-style: none;margin-right: 5px;}}.chatBody ul li div img {width: 40px;}.chatBody ul li h1 {font-size: 10px;line-height: 20px;}.chatBody ul li p {color:midnightblue;line-height: 25px;font-size: 8px;}.chatBody ul li p div {padding-right: 20px;background-color:#EFEFEF;width:340px;border-radius: 5px;/**定义获取到输出内容的框的圆弧度**/}
建立一个images存放照片 head01.jpg

head02.jpg

icon.jpg

in
he

对啊,完成了。

所以说啊,小伙伴们,只要有决心,一定能够解决困难的。那么,今天的分享到这里也就结束了,朋友们,下次见。
扫描二维码
获取更多乐趣
简单一个人
以上是关于jQuery之简易qq聊天页面的主要内容,如果未能解决你的问题,请参考以下文章