AjaxjQuery全部知识点,1分钟拿下!
Posted 尚学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AjaxjQuery全部知识点,1分钟拿下!相关的知识,希望对你有一定的参考价值。
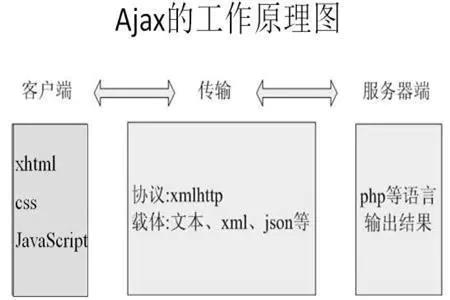
Ajax就是一种用于快速创建动态网页的技术,主要用于页面的局部刷新,优化页面加载效果。
AJAX即“Asynchronous javascript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
AJAX不是一个技术,它实际上是几种技术,每种技术都有其独特之处,合在一起就成了一个功能强大的新技术。
组成:
基于Xhtml和CSS标准的表示;
使用Document Object Model进行动态显示和交互;
使用XML和XSLT做数据交互和操作;
使用XML HttpRequest与服务器进行异步通信;
使用JavaScript绑定一切
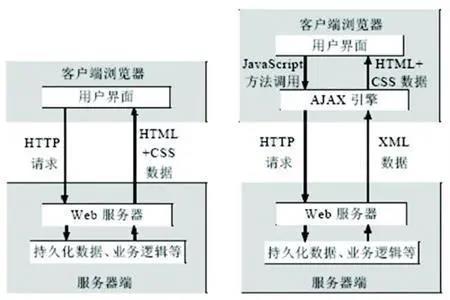
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到 服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回 给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面1 功能。


优点:
(1)可以在不刷新整个页面情况下维护数据
(2)不需要提供任何浏览器插件,使用方法简单
(3)随着Ajax的不断发展,一些简化Ajax使用方法的程序库也出现了
缺点:
(1)Ajax有可能破坏浏览器的后退和书签收藏
(2)网络延迟,即用户发出请求到服务器发出响应之间的间隔,未给用户恰当的预读数据match
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种
1)$.get(url, [data], [callback], [type])
2)$.post(url, [data], [callback], [type])
其中:
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html等
3)$.ajax( { option1:value1,option2:value2... } ); ---- 以后在掌握
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
所谓“务实”,就是付诸实践
见诸行动、取得实效。
“不驰于空想,不鹜于虚声”
“看似寻常最奇崛,成如容易却艰难”
百战程序员为了系统助力学员学习Ajax和JQuery,《Python全系列》第7阶段全新更新啦~


第七阶段章节5:Ajax
01_Ajax的介绍
02_Ajax的基本使用
03_Ajax的传递参数
04_Ajax测试服务器的编写
05_Ajax的状态码与JSON响应处理
06_Ajax的错误处理与同步处理
07_Ajax简单封装
08_Ajax封装参数使用
09_Ajax封装处理响应
10_Ajax封装默认参数
11_JQuery中Ajax的基本使用
12_JQuery中Ajax的beforend与JQuery的serialize
13_JQuery中get与psot的使用

系统化课程大纲
扫码查看
以上是关于AjaxjQuery全部知识点,1分钟拿下!的主要内容,如果未能解决你的问题,请参考以下文章
专科渣校,呕心沥血在家3个月“拿下”330页PDF,终于拿下阿里OFFer