用js实现商品购买数量越多,商品单价越低,并计算总价?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js实现商品购买数量越多,商品单价越低,并计算总价?相关的知识,希望对你有一定的参考价值。
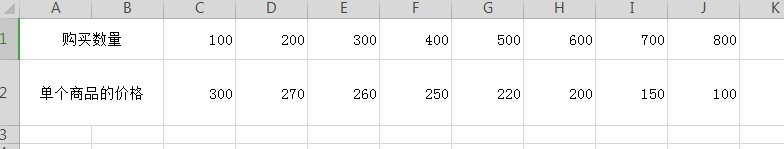
比如说,商品购买数量在100以下,商品的单价是原价300,在数量100到200,商品的单价270,商品单价在区间内是已经固定的,图片是区间价格表,根据商品输入的数量,实时判断出商品的单价,并计算出总价,。这个数量,单价在不同的商品中是不同的,不要直接用我表中的数值,而是要去获取其中的数值

这里假设 商品购买量为 a, 商品单价为b, b和a的关系为b=a*x, 商品总价为S, 则
if (a<=100)S=a*b
if (a>100 && a<=200)S=a*b
function(a)
if(a<=100)
b = 300;
if(a>100 && a<=200)
b = 270;
return b;
以此类推
伪代码:这里假设 商品购买量为 a, 商品单价为b, b和a的关系为b=a*x, 商品总价为S, 则if (a<=100)S=a*bif (a>100 && a<=200)S=a*bfunction(a)if(a<=100)b = 300;if(a>100 && a<=200)b = 270;return b;以此类推 参考技术A 伪代码:
这里假设 商品购买量为 a, 商品单价为b, b和a的关系为b=a*x, 商品总价为S, 则
if (a<=100)S=a*b
if (a>100 && a<=200)S=a*b
function(a)
if(a<=100)
b = 300;
if(a>100 && a<=200)
b = 270;
return b;
以此类推追问
嗯,可能是我少说了一些,我想要的不是这个效果,这样的方式用来针对一个商品还可以,但是我这里的商品数量是很多的,而不同的商品,买的数量区间以及价格也是不同的,因此这个数量和价格都是变量,固定是单一商品的固定,并不是所有商品的都是这个
如何在 Vue.js 中获取购物车商品的总价格并乘以数量
【中文标题】如何在 Vue.js 中获取购物车商品的总价格并乘以数量【英文标题】:How to get total of cart items price and multiply with quantity in Vue.js 【发布时间】:2021-02-08 14:34:31 【问题描述】:我正在开发 Vue.js 中的购物车系统,并希望通过乘以产品数量来显示产品价格的总和。最近我在 PHP 中工作,并通过 array_sum()....
我有一个cartData[],其中我使用Axios 从后端获取值,在一个数组中,有一个名为product_price 的值。我试图用 reduce 方法来实现这一点,但它返回 NaN 在此先感谢
<table id="cart" class="table table-hover table-condensed cart_table">
<!-- <span class="d-none"> index </span> -->
<thead>
<tr>
<th style="width:50%">Product</th>
<th style="width:10%">Price</th>
<th style="width:8%">Quantity</th>
<th style="width:8%">Color-Size</th>
<th style="width:22%" class="text-center">Subtotal</th>
<th style="width:10%"></th>
</tr>
</thead>
<tbody v-for="(cart, index) in cartData" :key="cart.id">
<tr>
<td data-th="Product">
<div class="row">
<div class="col-sm-2 hidden-xs">
<img
:src="
require(`../assets/product_images/$cart.product_image`)
"
class="img-responsive"
/>
</div>
<div class="col-lg-10">
<span class="d-none"> index </span>
<h4 class="nomargin"> cart.product_title </h4>
</div>
</div>
</td>
<td data-th="Price">$ cart.cart_price </td>
<td data-th="Quantity">
<input
type="number"
class="form-control text-center"
v-bind:value="cart.qty"
/>
</td>
<td data-th="Color-size">
<span> cart.product_color - cart.product_size </span>
</td>
<td data-th="Subtotal" class="text-center">
cart.cart_price * cart.qty
</td>
<td class="actions" data-th="">
<button class="btn btn-info btn-sm">
<i class="fas fa-sync"></i>
</button>
<button class="btn btn-danger btn-sm">
<i class="fas fa-trash"></i>
</button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
<a href="#" class="btn btn-warning"
><i class="fa fa-angle-left"></i> Continue Shopping</a
>
</td>
<td colspan="2" class="hidden-xs"></td>
<td class="hidden-xs text-center">
//here i want to get the sum
<strong>Total total </strong>
</td>
<td>
<a href="#" class="btn btn-success btn-block"
>Checkout <i class="fa fa-angle-right"></i
></a>
</td>
</tr>
</tfoot>
</table>
Vue.js 脚本
import axios from "axios";
export default
name: "Cart",
data()
return
cartData: [],
;
,
created()
this.getCartItems();
,
computed:
total()
return this.cartData.reduce((acc, item) => acc + item.product_price, 0);
,
methods:
getCartItems()
axios
.get("http://localhost/shopping_store/src/Api/api?action=getcartitems")
.then((res) =>
this.cartData = res.data.cart_Data;
)
.catch((err) =>
console.log(err);
);
,
,
;
【问题讨论】:
你可以使用 map 函数...类似这样的东西 => function total(cardData) let sum=0 cardData.map(x=> sum = sum + x.attr ) return总和 !! @AmineChoukri 它什么都不显示 你能分享一个来自 cartData 的对象的例子吗! "cart_Data":["p_id":"44","cart_id":"10","cart_price":"100","product_title":"修身条纹口袋衬衫"," product_image":"product-4.jpg","product_color":"Blue","product_size":"L","qty":"3","p_id":"45","cart_id":" 11","cart_price":"42","product_title":"对比色","product_image":"product-7.jpg","product_color":"White","product_size":"M","qty ":"1"] @AmineChoukri 我在cartData 数组中得到了这个
【参考方案1】:
data()
return
total: 0,
cartData: [
price: 5,
qty: 5,
price: 5,
qty: 5
],
,
computed:
calcSum()
let total = 0;
this.cartData.forEach((item, i) =>
total += item.price * item.qty;
);
return total;
【讨论】:
欢迎您。请解释它如何解决问题。单独放置代码并不是一个好习惯。 @jaguar19961 你能用我的代码解释一下吗?? 我在第一个示例中根据您的代码进行了重构,我使用 Vuex 将信息存储在本地存储中并从中获取总计 在这个例子中,我创建了计算属性,当 DOM 被加载时会计算什么 作品非常感谢(y)【参考方案2】:根据您的对象示例,这里有一个简单的代码来获得产品价格乘以产品数量的总和
var cart_Data =["p_id":"44","cart_id":"10","cart_price":"100","product_title":"Slim striped pocket shirt","product_image":"product-4.jpg","product_color":"Blue","product_size":"L","qty":"3","p_id":"45","cart_id":"11","cart_price":"42","product_title":"Contrasting Shrit","product_image":"product-7.jpg","product_color":"White","product_size":"M","qty":"1"]
function total(cart_Data)
let sum=0
cart_Data.map(x=>
sum = sum + (x.cart_price * x.qty)
)
return sum
console.log(total(cart_Data))
【讨论】:
感谢您的回复,您的代码在您的示例中运行良好。我想问的最后一件事是如何将数据函数中的cartData 数组分配给您的定义变量var cart_Data?...因为您使用的是硬编码值
var cart_Data = this.cartData; 我试过了,但它不起作用并在控制台中输出 0 值。
对不起,回答迟了..您不必分配它...直接使用this.cartData
在控制台中仍然得到 0.. 我想我没有正确获取数组。我在 Vue.js mounted 函数中使用你的函数
在将它传递给函数之前尝试控制从后端获得的数组,看看它是否不为空以及它是否具有正确的属性!!以上是关于用js实现商品购买数量越多,商品单价越低,并计算总价?的主要内容,如果未能解决你的问题,请参考以下文章