oncontextmenu="return false" onselectstart="return false"防拷贝,在火狐没效果怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了oncontextmenu="return false" onselectstart="return false"防拷贝,在火狐没效果怎么解决?相关的知识,希望对你有一定的参考价值。
oncontextmenu="return false" onselectstart="return false"防拷贝,在火狐没效果怎么解决?
尊敬的用户,您好!很高兴为您答疑您所使用的代码本来就不是符合W3C规范的,所以firefox不能很好兼容。实际上通过脚本的方式并不能有效地防止拷贝内容,建议换个思路,比如在页面加入干扰字符,这些字符正常浏览时,因为与页面底色同色,而隐藏或字体很小,并不影响阅读,但是复制时,因为脱离超文本文件,样式失效后全部显示出来,即可从另外一个角度防止内容拷贝。
希望我的回答对您有所帮助,如有疑问,欢迎继续咨询我们。 参考技术A js脚本可以参考W3C标准 http://www.w3schools.com/js/
熟悉一下oncontextmenu事件的知识
定义和使用
只要点击鼠标右键,就触发oncontextmenu事件并打开上下文菜单。
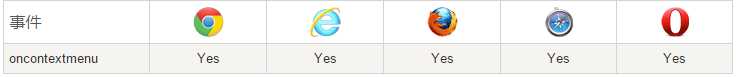
需要注意的是:所有主流浏览器都支持oncontextmenu事件,但其中的contextmenu元素只有FireBox支持。
兼容性

语法
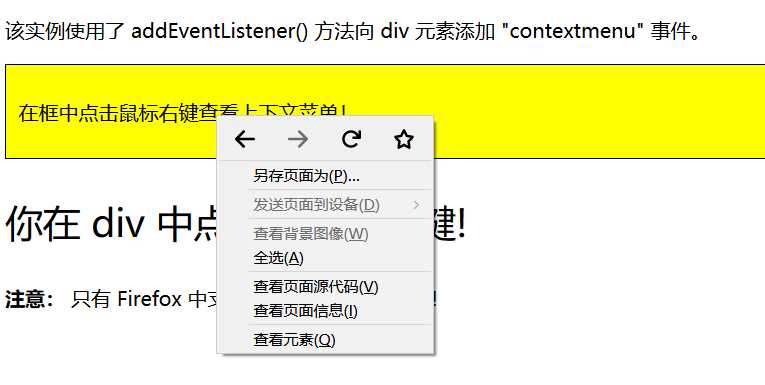
1、没有添加contextmenu元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>oncontextmenu事件</title> <style> div { background: yellow; border: 1px solid black; padding: 10px; } </style> </head> <body> <p>该实例使用了 addEventListener() 方法向 div 元素添加 "contextmenu" 事件。</p> <div id="myDIV" contextmenu="mymenu"> <p>在框中点击鼠标右键查看上下文菜单!</p> </div> <p id="demo"></p> <script> document.getElementById("myDIV").addEventListener("contextmenu", myFunction); function myFunction() { var x = document.getElementById("demo"); x.innerHTML = "你在 div 中点击了鼠标右键!"; x.style.fontSize = "30px"; } </script> <p><strong>注意:</strong> 只有 Firefox 中支持 contextmenu <strong>属性</strong> !</p> </body> </html>

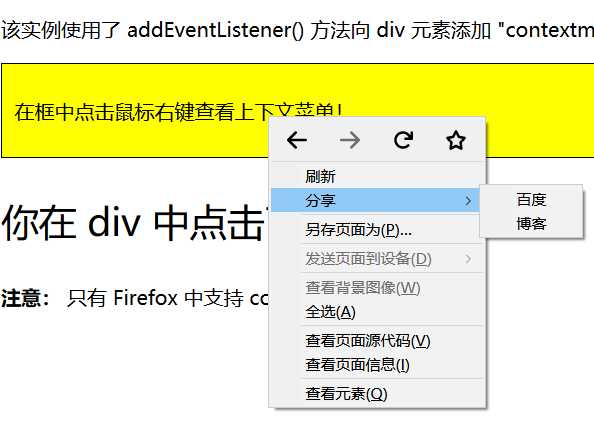
2、添加了contextmenu元素后
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>oncontextmenu事件</title> <style> div { background: yellow; border: 1px solid black; padding: 10px; } </style> </head> <body> <p>该实例使用了 addEventListener() 方法向 div 元素添加 "contextmenu" 事件。</p> <div id="myDIV" contextmenu="mymenu"> <p>在框中点击鼠标右键查看上下文菜单!</p> <menu type="context" id="mymenu"> <menuitem label="刷新" onclick="window.location.reload();" icon="ico_reload.png"></menuitem> <menu label="分享"> <menuitem label="百度" icon="ico_twitter.png" onclick="window.open(‘https://www.baidu.com‘);"></menuitem> <menuitem label="博客" icon="ico_facebook.png" onclick="window.open(‘https://cnblogs.com/murenziwei‘);"></menuitem> </menu> </menu> </div> <p id="demo"></p> <script> document.getElementById("myDIV").addEventListener("contextmenu", myFunction); function myFunction() { var x = document.getElementById("demo"); x.innerHTML = "你在 div 中点击了鼠标右键!"; x.style.fontSize = "30px"; } </script> <p><strong>注意:</strong> 只有 Firefox 中支持 contextmenu <strong>属性</strong> !</p> </body> </html>

注意:Internet Explorer8以下浏览器不支持addEventListener()。
以上是关于oncontextmenu="return false" onselectstart="return false"防拷贝,在火狐没效果怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章