vscode 在终端输入命令直接打开文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 在终端输入命令直接打开文件相关的知识,希望对你有一定的参考价值。
参考技术A 安装 vscode,在终端中进入工作目录,输入 code . 可以很方便的打开整个目录,或者输入 code ~/.zshrc ( code 文件路径 )也可以方便的打开文件,这里记录一下该如何配置。我百度直接搜索到这篇 命令行启动VScode打开某个文件 。
简单来说就是把 export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" 这行加入到 ~/.zshrc 文件中即可。
具体步骤:
我通常是 vim ~/.zshrc ,即使用 vim 打开,你也可以用其他的随便什么编辑器打开这个文件就可以了。
在该文件任意一行加入 export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
在终端输入 source ~/.zshrc ,这样就可以刷新并应用新的配置了。
如果没有全部退出终端而是直接新打开终端窗口,刚刚的更改不会应用。所以还是要首先输入 source ~/.zshrc 才可以。 避免遗忘的话,退出终端重新进如就不用再次输入 source ~/.zshrc 了。
如果没有 ~/.zshrc 可以如参考文章中,配置到 ~/.bash_profile 即可。别的步骤都类似。
VSCode 怎么运行代码
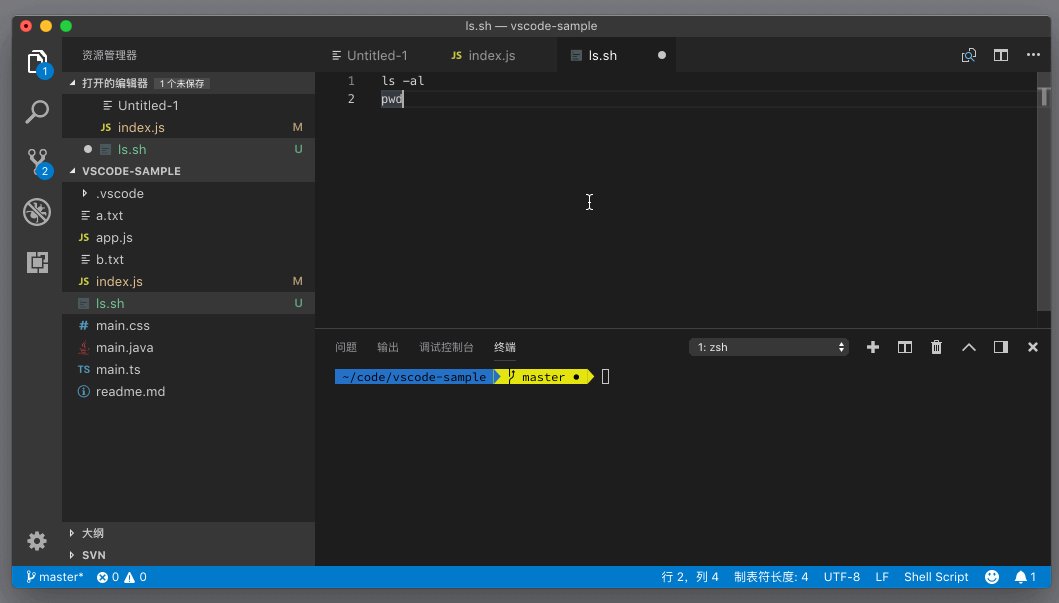
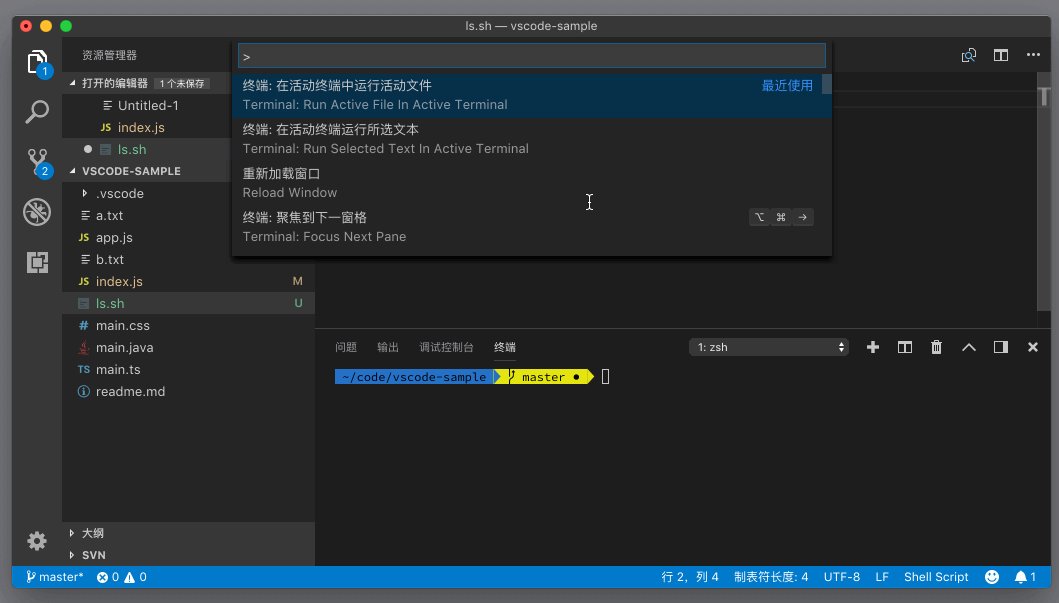
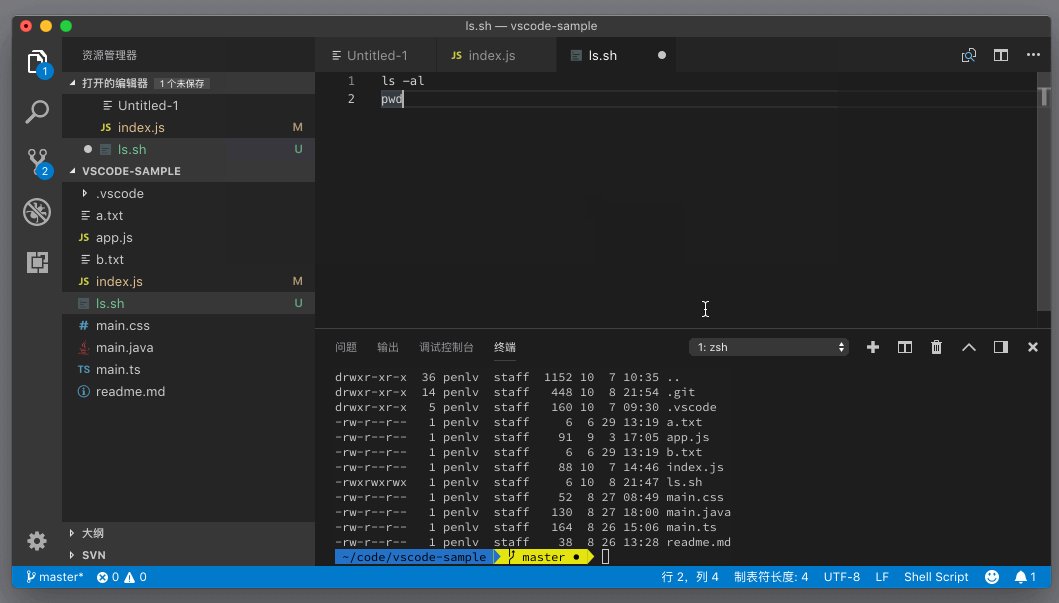
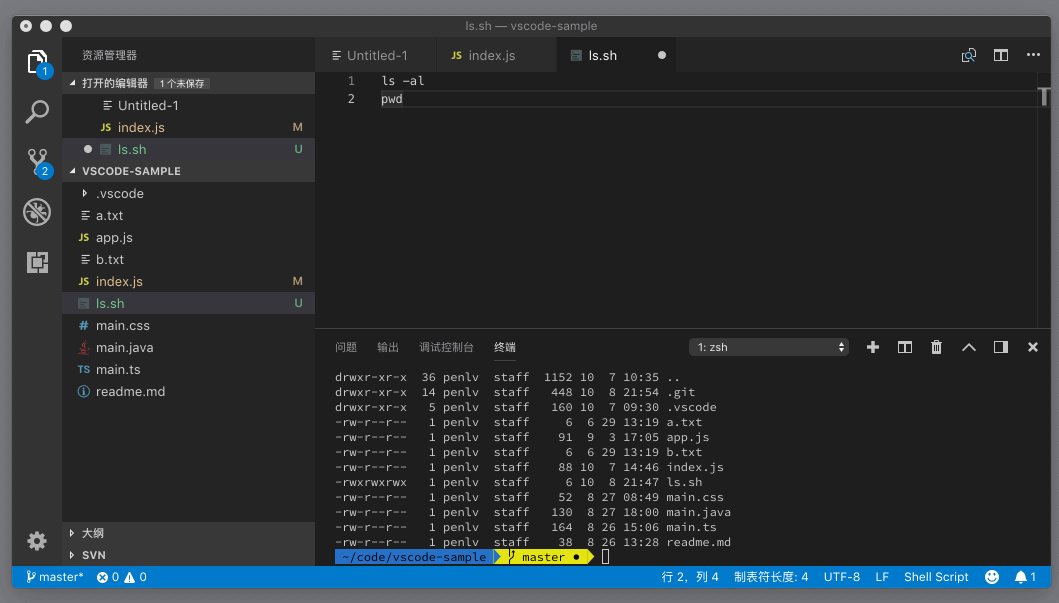
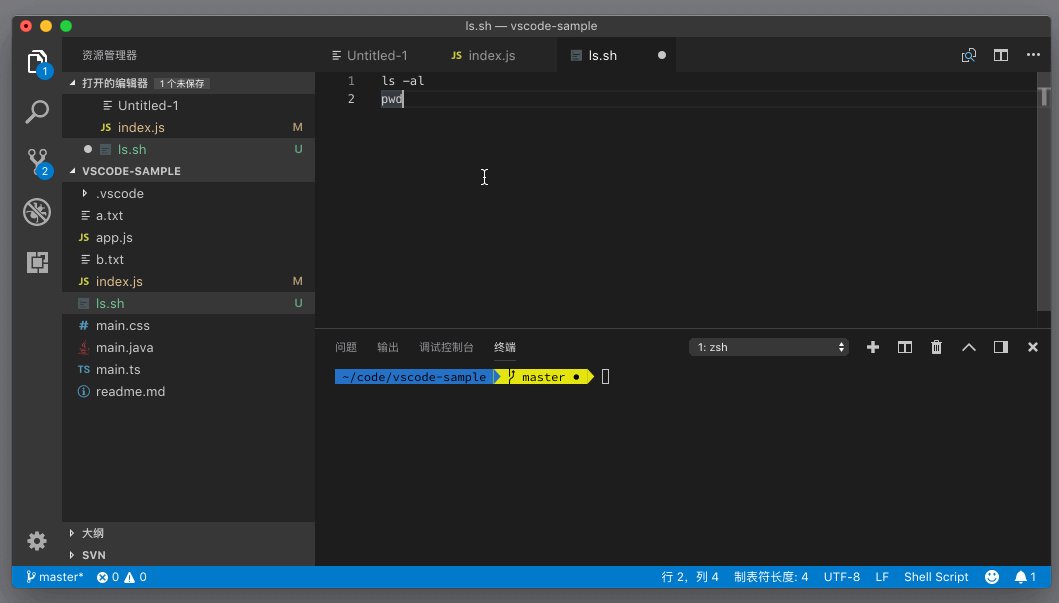
VSCode 怎么运行代码,集成终端和资源管理器也有互动。比如我们打开了一个脚本文件,希望直接执行这个脚本文件,就可以打开命令面板,运行 “在活动终端中运行活动文件”(Run Active File In Active Terminal),这样这个脚本就会在当前打开的集成终端中运行了。

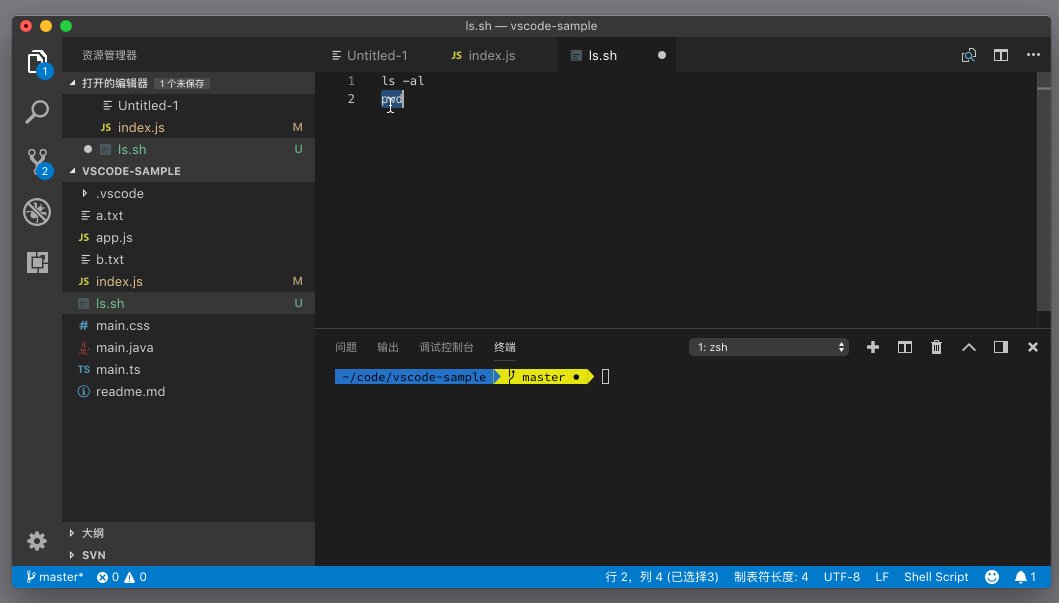
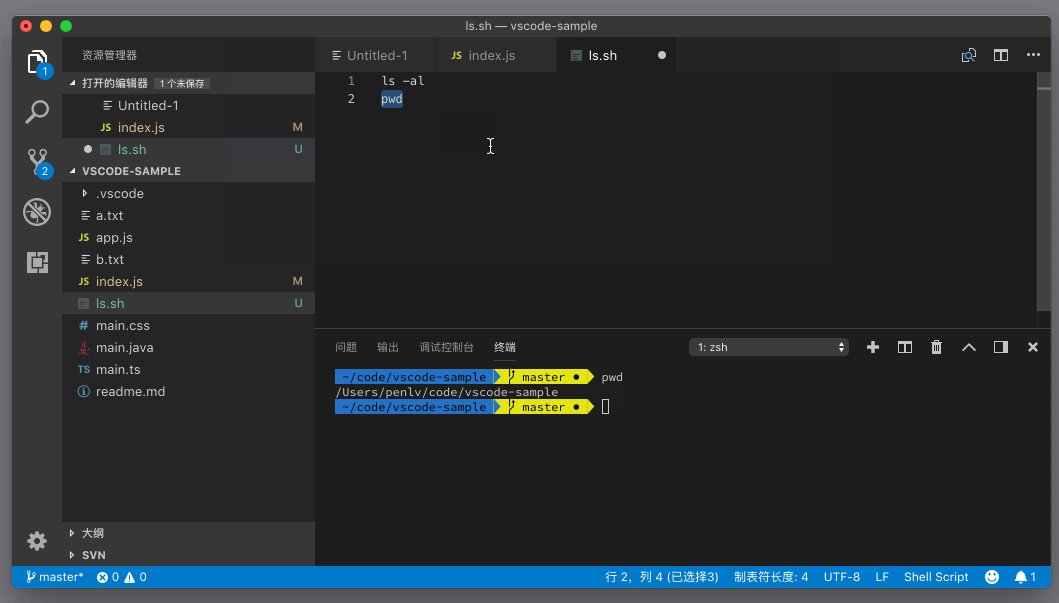
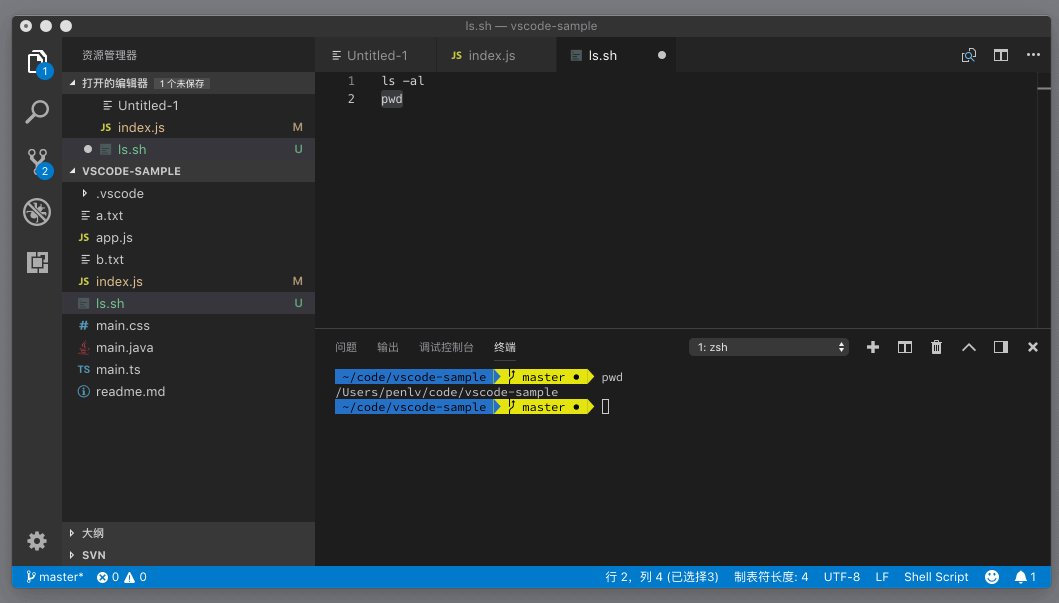
我们也可以选中编辑器中的某段代码,然后打开命令面板,运行“在活动终端中运行所选文本”(Run Selected Text In Active Terminal),这段代码就会在终端中执行。

以上是关于vscode 在终端输入命令直接打开文件的主要内容,如果未能解决你的问题,请参考以下文章