python3.x 实现print 不换行
python中print之后是默认换行的,是因为其默认属性 end 默认值为"\n"(\n为换行符)。
做练习99乘法表时不想换行,改变print默认换行的属性就可以了。
方法:
print(‘win147‘, end=‘[email protected]#$%^&*‘) # end就表示print将如何结束,默认为end="\n"(\n为换行符)
例如:
print(‘23 祝大家天天开心‘, end=‘!‘)
>>> 23 祝大家天天开心!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5简单问题,如何不换行?相关的知识,希望对你有一定的参考价值。
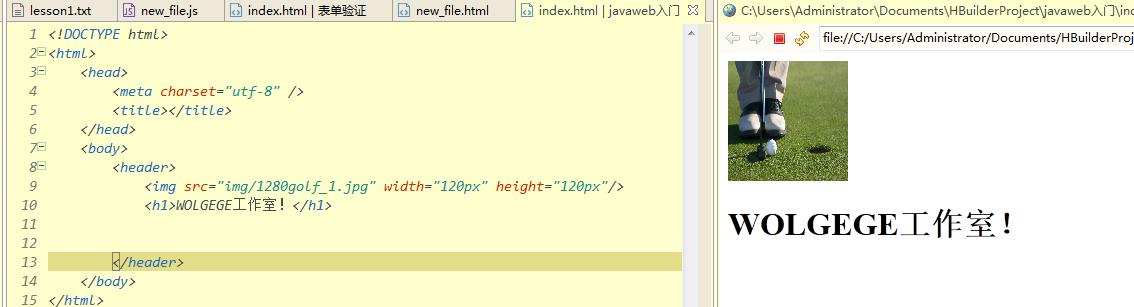
我想让图片和下面的文字在同一行应该怎么做?请解答一下,谢谢了

因为h标签是标题标签,默认是一行显示的。
你可以这样:
<ul>建议先给这个header加个id,以免在style里与其它的header(比如article的)冲突,例如
<header id="top-header">然后在style里写
#top-header img,祝愉快!
python3.x 实现print 不换行
python中print之后是默认换行的,是因为其默认属性 end 默认值为"\n"(\n为换行符)。
做练习99乘法表时不想换行,改变print默认换行的属性就可以了。
方法:
print(‘win147‘, end=‘[email protected]#$%^&*‘) # end就表示print将如何结束,默认为end="\n"(\n为换行符)
例如:
print(‘23 祝大家天天开心‘, end=‘!‘)
>>> 23 祝大家天天开心!
以上是关于html5简单问题,如何不换行?的主要内容,如果未能解决你的问题,请参考以下文章