如何让Safari全屏 把上面的状态栏隐藏掉
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让Safari全屏 把上面的状态栏隐藏掉相关的知识,希望对你有一定的参考价值。
先隐藏在初始化。如果你先初始化,在隐藏,当然会空一块。因为先初始化你的view.fram已经是有属性了。
你在隐藏状态了,view也不会变化。或者在隐藏状态栏之后手动设置view.fram
回答不容易,希望能帮到您,满意请帮忙采纳一下,谢谢 ! 参考技术A 先隐藏在初始化。如果你先初始化,在隐藏,当然会空一块。
因为先初始化你的view.fram已经是有属性了。
你在隐藏状态了,view也不会变化。或者在隐藏状态栏之后手动设置view.fram
Android UI体验之全屏沉浸式透明状态栏效果
前言:
Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏、 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体验。而Android 5.0之后谷歌又提出了 ColorPalette 的概念,让开发者可以自己设定系统区域的颜色,使整个 App 的颜色风格和系统的颜色风格保持统一。今天学习总结一下如何实现Android 4.4以上全屏沉浸式透明状态栏效果。先看下预期效果:

首先现分清楚哪部分是状态栏,哪部分是导航栏
状态栏StatusBar如下

导航栏NavigationBar如下

如何实现?
1.)首先实现全屏
第一种:继承主题特定主题
在Android API 19以上可以使用****.TranslucentDecor***有关的主题,自带相应半透明效果,Theme.Holo.NoActionBar.TranslucentDecor和Theme.Holo.Light.NoActionBar.TranslucentDecor两种主题为新增加的,所以要新建values-v19文件夹并创建styles文件添加如下代码
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.NoActionBar.TranslucentDecor">
<!-- Customize your theme here. -->
</style>
第二种:在activity中采用代码的方式
Android 4.4以上可以添加如下代码
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
Android 5.0 以上也可以使用下面的代码实现全屏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
}
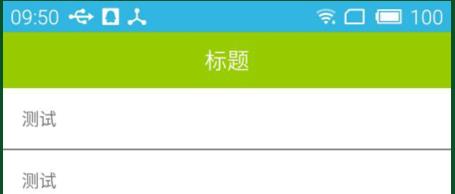
全屏效果

不难发现此时状态栏占有的位置消失,和app的布局叠在一起了,接下来解决这个问题
2.)解决状态栏占位问题
第一种:主题添加如下设置
<item name="android:fitsSystemWindows">true</item>
第二种:activity layout根目录添加下面代码
android:fitsSystemWindows="true"
第三种:通过Java代码设置
rootview.setFitsSystemWindows(true);
fitsSystemWindows只作用在sdk>=19的系统上就是高于4.4的系统,这个属性可以给任何view设置,只要设置了这个属性此view的所有padding属性失效.只有在设置了透明状态栏(StatusBar)或者导航栏(NavigationBar)此属性才会生效,
如果上述设置了状态栏和导航栏为透明的话,相当于对该View自动添加一个值等于状态栏高度的paddingTop,和等于导航栏高度的paddingBottom,效果如下

3.)状态栏导航栏设置背景色
4.4以上的可以采用修改contentView的背景色,或者动态添加一个view到contentView上
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//设置contentview为fitsSystemWindows
ViewGroup contentView = (ViewGroup) findViewById(android.R.id.content);
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
//给statusbar着色
View view = new View(this);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(this)));
view.setBackgroundColor(color);
contentView.addView(view);
}
动态获取StatusBarHeight函数如下
/**
* 获取状态栏高度
*
* @param context context
* @return 状态栏高度
*/
private static int getStatusBarHeight(Context context) {
// 获得状态栏高度
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
动态获取NavigationBarHeight函数如下
/**
* 获取导航栏高度
*
* @param context context
* @return 导航栏高度
*/
public static int getNavigationBarHeight(Context context) {
int resourceId = context.getResources().getIdentifier("navigation_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
然后Android5.0以上谷歌提供了新的api可以更新状态栏和导航栏的背景色
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
//设置状态栏颜色
window.setStatusBarColor(color);
//设置导航栏颜色
window.setNavigationBarColor(color);
ViewGroup contentView = ((ViewGroup) findViewById(android.R.id.content));
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
// contentView.setPadding(0, getStatusBarHeight(this), 0, 0);
}
这样总体效果就实现了

4.)贴出整体java代码实现方式
private void initWindows() {
Window window = getWindow();
int color = getResources().getColor(android.R.color.holo_blue_light);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
//设置状态栏颜色
window.setStatusBarColor(color);
//设置导航栏颜色
window.setNavigationBarColor(color);
ViewGroup contentView = ((ViewGroup) findViewById(android.R.id.content));
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
//设置contentview为fitsSystemWindows
ViewGroup contentView = (ViewGroup) findViewById(android.R.id.content);
View childAt = contentView.getChildAt(0);
if (childAt != null) {
childAt.setFitsSystemWindows(true);
}
//给statusbar着色
View view = new View(this);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(this)));
view.setBackgroundColor(color);
contentView.addView(view);
}
}
总结:
我这里为了更加明显的显示效果所以状态栏背景色和标题栏颜色不一致,在实际的开发中一般情况下我们都会设置成统一的颜色,在视觉上感觉整个页面更加统一,让用户真正沉浸在app中。
以上是关于如何让Safari全屏 把上面的状态栏隐藏掉的主要内容,如果未能解决你的问题,请参考以下文章
