css的div盒子中,如何将文本放在左下角?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的div盒子中,如何将文本放在左下角?相关的知识,希望对你有一定的参考价值。
如图,如何实现将“文本”二字放在绿色框的左下角?
不要告诉我是空格,会超出去的。

需要准备的材料分别有:电脑、浏览器、html编辑器。
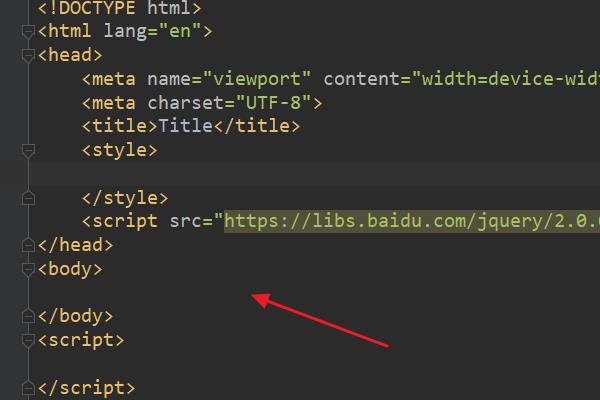
1、首先,打开html编辑器,新建html文件,例如:index.html。

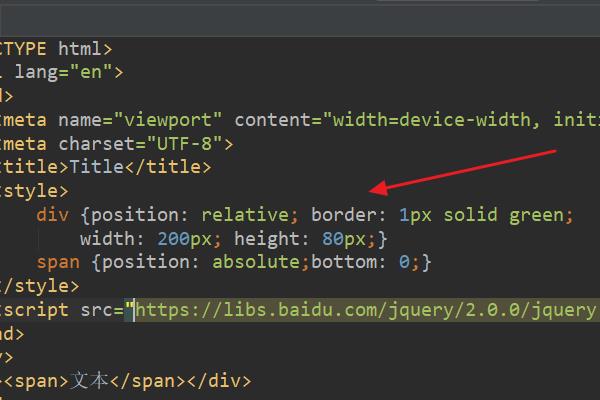
2、在index.html中的<style>标签中,输入css代码:
div position: relative; border: 1px solid green; width: 200px; height: 80px;
span position: absolute;bottom: 0;

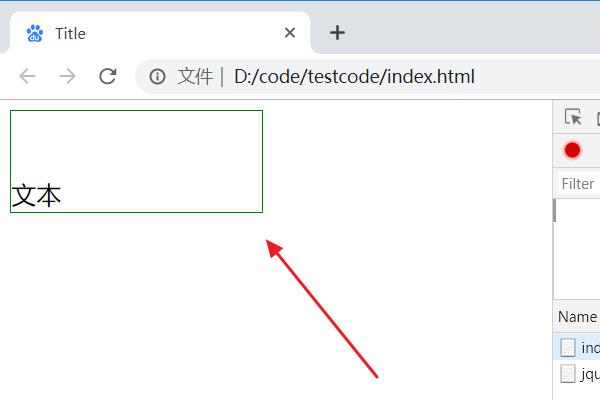
3、浏览器运行index.html页面,此时成功实现了“文本”2个文字放到绿色div框的左下角。

1.如果绿色div里只有 文本 两个字,没其他东西的话给:文本那个框框加内边距,或者给文本加外边距
2.同上,假设还是只有 文本 两个字在绿框框里:给文本设置行高,并向右浮动,给绿色div设置固定高度,并设置超出高度范围的内容隐藏
3.无论绿框框里有没有其他东西:绿框框设置相对对齐属性,文本设置绝对对齐属性,然后用left:50px;top:45px;来控制文本位置。
第3个方法是最科学的,其次选1,2也能实现,但最不靠谱。本回答被提问者采纳 参考技术B <div style="position:relative"><!--这是绿框-->
<span style="position:absolute; left:0 bottom:0">文本</span>
</div>
这就是一楼说的第三个办法 参考技术C <div style="width:100px; height:100px; border:1px solid #f00; text-align:right; display:table-cell; vertical-align:bottom;">文本</div>
如何使用css将文本放在“框”的右上角或右下角
【中文标题】如何使用css将文本放在“框”的右上角或右下角【英文标题】:How to put text in the upper right, or lower right corner of a "box" using css 【发布时间】:2010-09-09 02:17:21 【问题描述】:如何让here 和and here 位于右侧,与 lorem ipsum 位于同一行?请参阅以下内容:
Lorem Ipsum etc........here
blah.......................
blah blah..................
blah.......................
lorem ipsums.......and here
【问题讨论】:
【参考方案1】:<div style="position: relative; width: 250px;">
<div style="position: absolute; top: 0; right: 0; width: 100px; text-align:right;">
here
</div>
<div style="position: absolute; bottom: 0; right: 0; width: 100px; text-align:right;">
and here
</div>
Lorem Ipsum etc <br />
blah <br />
blah blah <br />
blah <br />
lorem ipsums
</div>让您非常接近,尽管您可能需要调整“顶部”和“底部”值。
【讨论】:
【参考方案2】:将要显示在右侧的文本向右浮动,并在标记中确保该文本及其周围的跨度出现在应该在左侧的文本之前。如果它没有首先出现,您可能会遇到浮动文本出现在不同行上的问题。
<html>
<body>
<div>
<span style="float:right">here</span>Lorem Ipsum etc<br/>
blah<br/>
blah blah<br/>
blah<br/>
<span style="float:right">and here</span>lorem ipsums<br/>
</div>
</body>
</html>
请注意,这适用于任何线条,而不仅仅是顶角和底角。
【讨论】:
但是“and here”出现在新的一行,而不是与最后的“blah”在同一行 在哪个浏览器中?只要您首先拥有浮动文本,它在主要三个方面对我来说都很好。如果您只关心框的角,绝对定位肯定会起作用,但这允许您将任意行上的文本一直浮动到右侧。【参考方案3】:<style>
#content width: 300px; height: 300px; border: 1px solid black; position: relative;
.topright position: absolute; top: 5px; right: 5px; text-align: right;
.bottomright position: absolute; bottom: 5px; right: 5px; text-align: right;
</style>
<div id="content">
<div class="topright">here</div>
<div class="bottomright">and here</div>
Lorem ipsum etc................
</div>
【讨论】:
【参考方案4】:如果包含 Lorum Ipsum 的元素的位置设置为绝对位置,您可以通过 CSS 指定位置。 “here”和“and here”元素需要包含在块级元素中。我会使用这样的标记。
print("<div id="lipsum">");
print("<div id="here">");
print(" here");
print("</div>");
print("<div id="andhere">");
print("and here");
print("</div>");
print("blah");
print("</div>");
这是上面的 CSS。
#lipsum position:absolute;top:0;left:0; /* 示例 */ #这里位置:绝对;顶部:0;右:0; #andhere 位置:绝对;底部:0;右:0;同样,如果#lipsum 通过绝对定位,上述方法(可靠)才有效。
如果没有,则需要使用 float 属性。
#here, #andhere 浮动:对;您还需要将标记放在适当的位置。为了更好地展示,您的两个 div 可能需要一些填充和边距,以便文本不会全部一起运行。
【讨论】:
【参考方案5】:或者更好的是,使用适合您需要的 HTML 元素。它更干净,并产生更精简的标记。示例:
<dl>
<dt>Lorem Ipsum etc <em>here</em></dt>
<dd>blah</dd>
<dd>blah blah</dd>
<dd>blah</dd>
<dt>lorem ipsums <em>and here</em></dt>
</dl>
将em 向右浮动(使用display: block),或将其设置为position: absolute,其父级为position: relative。
【讨论】:
【参考方案6】:您需要将“这里”放入<div> 或<span> 和style="float: right"。
【讨论】:
【参考方案7】:第一行将包含 3 个<div>s。一个外部包含两个内部<div>s。第一个内部<div> 将具有float:left,这将确保它保持在左侧,第二个内部将具有float:right,这会将其固定在右侧。
<div style="width:500;height:50"><br>
<div style="float:left" >stuff </div><br>
<div style="float:right" >stuff </div>
...显然内联样式不是最好的主意 - 但你明白了。
2,3 和 4 将是单个 <div>s。
5 会像 1 一样工作。
【讨论】:
【参考方案8】:您也许可以使用绝对定位。
容器框应设置为position: relative。
右上角的文本应设置为position: absolute; top: 0; right: 0。
右下角的文字应该设置为position: absolute; bottom: 0; right: 0。
您需要尝试使用padding 来阻止框的主要内容在绝对定位元素下方运行,因为它们存在于文本内容的正常流程之外。
【讨论】:
【参考方案9】:您只需要将 div 元素浮动到右侧并给它一个边距。确保在这种情况下不要使用“绝对”。
#date
margin-right:5px;
position:relative;
float:right;
【讨论】:
以上是关于css的div盒子中,如何将文本放在左下角?的主要内容,如果未能解决你的问题,请参考以下文章