HTTP Error 302这个错误怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP Error 302这个错误怎么解决相关的知识,希望对你有一定的参考价值。
http 302是请求被重定向的意思,uploadify处理上传脚本有session验证就会出现此错误,具体解决方法如下:
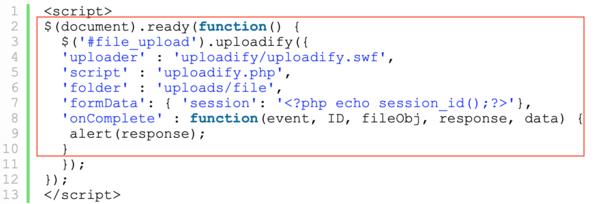
1、flash在执行post请求的时候没有包含cookie信息,而服务器的session会根据客户端的cookie来得到SESSIONID,把session_id的值传到服务端,举例下列代码为一个解决思路,具体需要根据应用修改。

2、然后在服务器端session验证之前输入下列代码。

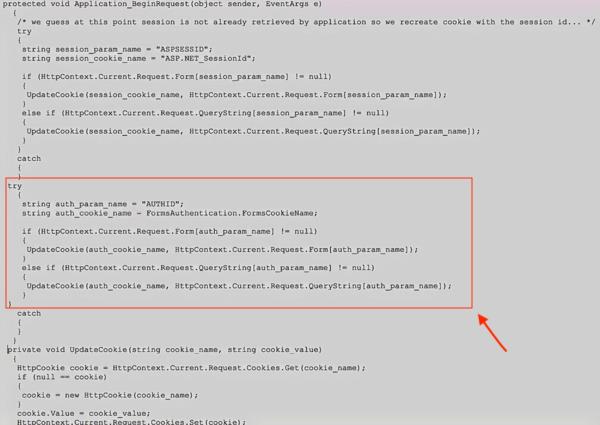
3、jquery uploadify在ie下可以上传,在实现异步上传时,文件都会提交给服务器一个请求,需要安全验证,session和cookie的校验。jquery uploadify借助flash来实现上传,每一次向后台发送数据流请求,ie会自动把本地cookie存储一起发送给服务器,需要对global.asxa添加如下内容。

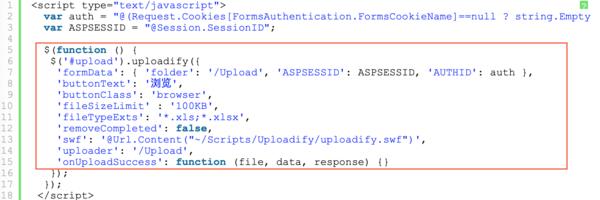
4、然后在初始化页面上传插件代码在运行。

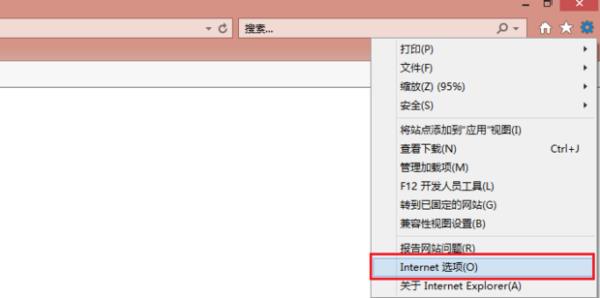
1、首先打开网页,点击右方的“设置”。

2、选择设置下方的“Internet选项“,如图。

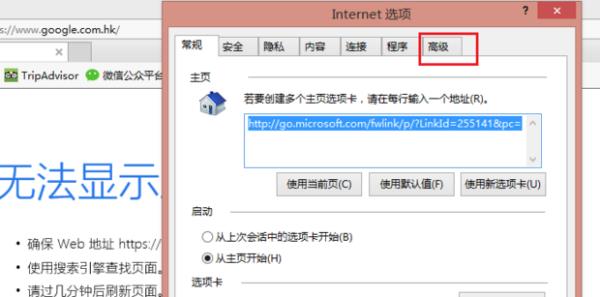
3、在弹出的窗口中,选择”高级“。

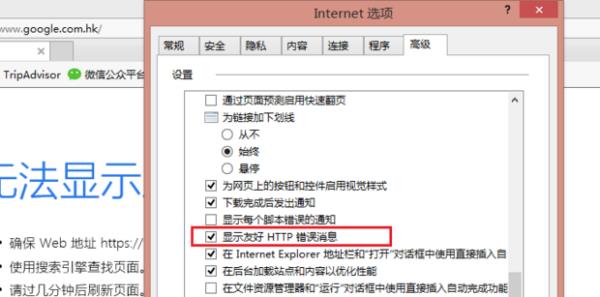
4、找到“显示友好http错误信息”,然后去掉前面的勾选。

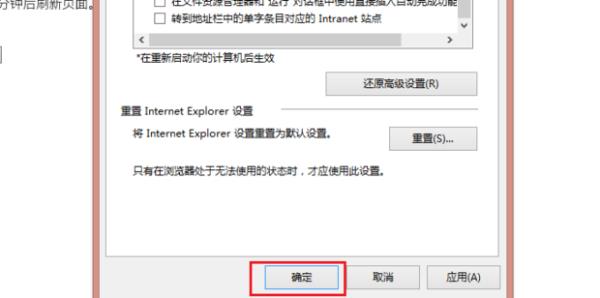
5、然后点击下方”确定“即可。

6、然后同时按住键盘上的”菜单“和”R“键。然后两次结果提示注册成功,即可以使用网页正常上网了。

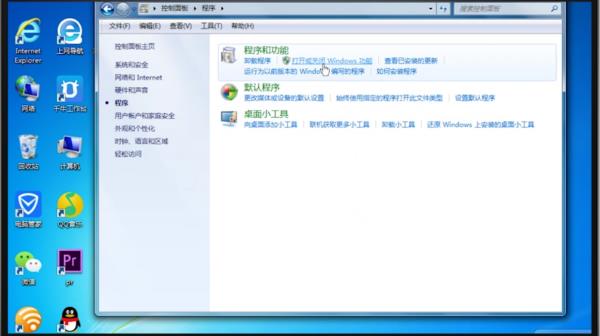
1、点击“开始”按钮,点击“控制面板”,点击“程序”——“打开或关闭Windows功能”。

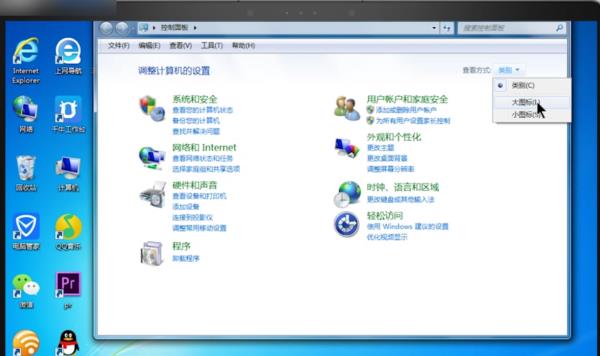
2、返回控制面板,点击“类别”的下拉按钮,选择“大图标”。

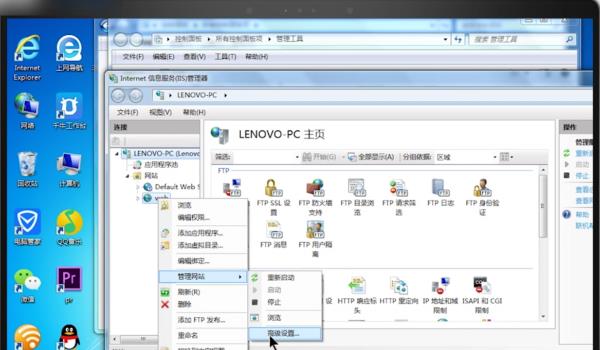
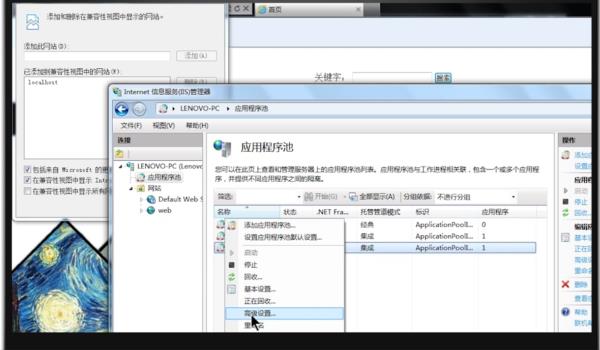
3、点击“管理工具”,点击“Internet信息服务(IIS)管理器”,连续点击左边的三角展开图标,右击对应网站,点击“管理网站”,选择“高级设置”。

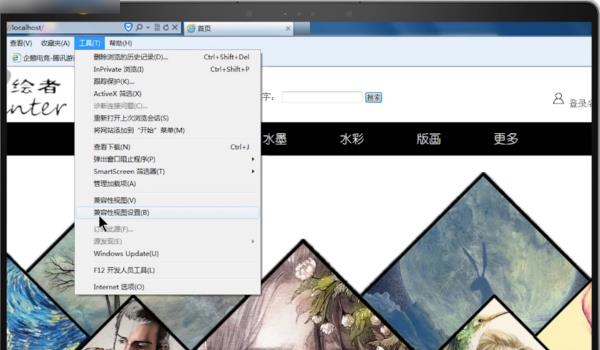
4、返回网站主页,点击“浏览”,点击“工具”,点击“兼容性设置”,点击“添加”,返回网站主页。

5、点击“应用程序池”,右击对应的网站应用程序池,点击“高级设置”。

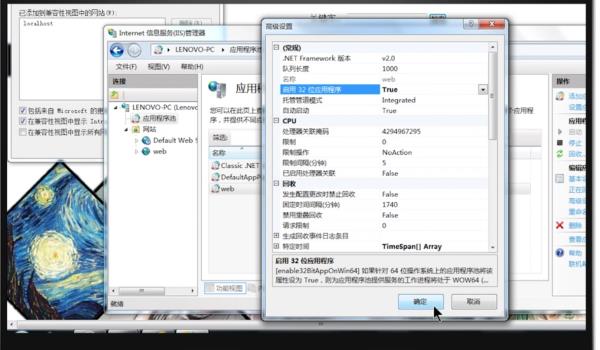
6、启用32位程序管理器,点击“确定”即可。

其他语言的话,你获取到需要跳转的url,然后带上得到的cookie再post一次即可 参考技术D urllib2.HTTPError: HTTP Error 302: The HTTP server returned a redirect error that would lead to an infinite loop.这个错误本回答被提问者采纳
基于Nginx实现一个自己的HTTP模块
/usr/local/nginx/conf/nginx.conf文件如下:
#worker工作进程的用户及用户组
user weijl;
#Nginx worker进程个数
worker_processes 1;
#error日志的设置,默认logs/error.log error
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid文件的路径
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
#嵌入配置文件mime.types
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream test.proxy.com {
#ip_hash;
server 192.168.0.7;
server 192.168.0.8;
}
server {
listen 127.0.0.1:80;
server_name test.proxy.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#静态图片资源
location /image/ {
root /home/weijl/workspace/;
autoindex on;
}
#反向代理
location /proxy_loc/ {
root html;
proxy_set_header Host $host;
proxy_pass http://test.proxy.com;
#禁用缓存
proxy_buffering off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
}
#实现自己的HTTP模块
location /test {
mytest;
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \\.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \\.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}匹配uri,在/usr/local/nginx/html/目录下创建文件夹test:
weijl@weijl-ubuntu:/usr/local/nginx/html$ sudo mkdir test
weijl@weijl-ubuntu:/usr/local/nginx/html$ sudo chmod -R 777 test/
实现自己的HTTP模块C代码/home/weijl/workspace/nginx-1.10.3/src/http/ngx_http_mytest_module.c如下:
#include <ngx_config.h>
#include <ngx_core.h>
#include <ngx_http.h>
//请求包体接收完后回调的函数
void ngx_http_mytest_body_handler(ngx_http_request_t *r)
{
}
//HTTP的HTTP_CONTENT_PHASE阶段mytest模块介入处理http请求内容
static ngx_int_t ngx_http_mytest_handler(ngx_http_request_t *r)
{
//必须时GET或者HEAD方法,否则返回405 Not Allowed
if(!(r->method &(NGX_HTTP_GET | NGX_HTTP_HEAD)))
{
ngx_log_error(NGX_LOG_ERR, r->connection->log, 0, "weijl NGX_HTTP_NOT_ALLOWED");
return NGX_HTTP_NOT_ALLOWED;
}
//丢弃请求中的包体
ngx_int_t rc = ngx_http_discard_request_body(r);
if(rc != NGX_OK)
{
ngx_log_error(NGX_LOG_ERR, r->connection->log, 0, "weijl rc=%d", rc);
return rc;
}
/*设置返回的Content_Type。注意,ngx_str_t有一个很方便的初始化宏ngx_string,它可以把ngx_str_t的data和len成员都设置好*/
ngx_str_t type = ngx_string("text/plain");
//返回的包体内容
ngx_str_t response = ngx_string("Hello world! Here is the first Nginx HTTP program!");
ngx_str_t ress = ngx_string("<html>\\r\\n<head>\\r\\n<title>Welcome to nginx!</title>\\r\\n</head>\\r\\n<body bgcolor=\\"white\\" text=\\"black\\">\\r\\n<center><h1>Welcome to 192.168.0.7</h1></center>\\r\\n</body>\\r\\n</html>\\r\\n");
//设置返回状态码
r->headers_out.status = NGX_HTTP_OK;
//响应包是由包体内容的,需要设置Conten-Length长度
r->headers_out.content_length_n = response.len + ress.len;
//设置Content-Type
r->headers_out.content_type = type;
//发送HTTP头部
rc = ngx_http_send_header(r);
if(rc == NGX_ERROR || rc > NGX_OK || r->header_only)
{
ngx_log_error(NGX_LOG_ERR, r->connection->log, 0, "weijl rc=%d", rc);
return rc;
}
//构造ngx_buf_t结构体准备发送包体
ngx_buf_t *b, *bs;
b = ngx_create_temp_buf(r->pool, response.len);
if(NULL == b)
{
ngx_log_error(NGX_LOG_ERR, r->connection->log, 0, "weijl b=NULL");
return NGX_HTTP_INTERNAL_SERVER_ERROR;
}
//将Hello World复制到ngx_buf_t指向的内存中
ngx_memcpy(b->pos, response.data, response.len);
//注意,一定要设置好last指针
b->last = b->pos + response.len;
//声明这是最后一块缓冲区
b->last_buf = 0;
bs = ngx_create_temp_buf(r->pool, ress.len);
if(NULL == bs)
{
ngx_log_error(NGX_LOG_ERR, r->connection->log, 0, "weijl bs=NULL");
return NGX_HTTP_INTERNAL_SERVER_ERROR;
}
//将ress复制到ngx_buf_t指向的内存中
ngx_memcpy(bs->pos, ress.data, ress.len);
//注意,一定要设置好last指针
bs->last = bs->pos + ress.len;
//声明这是最后一块缓冲区
bs->last_buf = 1;
//构造发送时的ngx_chain_t结构体
ngx_chain_t out, outs;
out.buf = b;
//设置next为NULL
out.next = &outs;
outs.buf = bs;
outs.next = NULL;
ngx_log_error(NGX_LOG_ERR, r->connection->log, 0, "weijl 最后一步为发送包体,发送结束后HTTP框架会调用ngx_http_finalize_request方法结束请求\\n");
//最后一步为发送包体,发送结束后HTTP框架会调用ngx_http_finalize_request方法结束请求
return ngx_http_output_filter(r, &out);
}
//没有什么工作必须在HTTP框架初始化时完成,不必实现ngx_http_module_t的8个回调方法
static ngx_http_module_t ngx_http_mytest_module_ctx =
{
NULL,
NULL,
NULL,
NULL,
NULL,
NULL,
NULL,
NULL
};
//“mytest”配置项解析的回调方法
static char *ngx_http_mytest(ngx_conf_t *cf, ngx_command_t *cmd, void *conf)
{
ngx_http_core_loc_conf_t *clcf;
clcf = ngx_http_conf_get_module_loc_conf(cf, ngx_http_core_module);
clcf->handler = ngx_http_mytest_handler;
return NGX_CONF_OK;
}
//mytest配置项的处理
static ngx_command_t ngx_http_mytest_commands[] = {
{ngx_string("mytest"),
NGX_HTTP_MAIN_CONF | NGX_HTTP_SRV_CONF | NGX_HTTP_LOC_CONF | NGX_HTTP_LMT_CONF | NGX_CONF_NOARGS,
ngx_http_mytest,//在出现配置项mytest时调用ngx_http_mytest解析
NGX_HTTP_LOC_CONF_OFFSET,
0,
NULL},
//更多的配置项可以在这里定义
ngx_null_command
};
//定义mytest模块
ngx_module_t ngx_http_mytest_module = {
NGX_MODULE_V1,
&ngx_http_mytest_module_ctx, /* module context */
ngx_http_mytest_commands, /* module directives */
NGX_HTTP_MODULE, /* module type */
NULL, /* init master */
NULL, /* init module */
NULL, /* init process */
NULL, /* init thread */
NULL, /* exit thread */
NULL, /* exit process */
NULL, /* exit master */
NGX_MODULE_V1_PADDING
};
将自己的HTTP模块代码编译进Nginx
在目录/home/weijl/workspace/nginx-1.10.3/src/http/下创建文件config:
weijl@weijl-ubuntu:~/workspace/nginx-1.10.3/src/http$ sudo touch config
config文件内容如下:
ngx_addon_name=ngx_http_mytest_module
HTTP_MODULES="$HTTP_MODULES ngx_http_mytest_module"
NGX_ADDON_SRCS="$NGX_ADDON_SRCS $ngx_addon_dir/ngx_http_mytest_module.c"
开始nginx的编译与重新安装
进入Nginx源代码目录/home/weijl/workspace/nginx-1.10.3下,依次执行如下命令:
weijl@weijl-ubuntu:~/workspace/nginx-1.10.3$ sudo ./configure --prefix=/usr/local/nginx --with-http_realip_module --with-http_sub_module --with-http_flv_module --with-http_dav_module --with-http_gzip_static_module --with-http_stub_status_module --with-http_addition_module --with-pcre=/home/weijl/download/pcre-8.39 --with-openssl=/home/weijl/download/openssl-1.1.0e --with-http_ssl_module --with-zlib=/home/weijl/download/zlib-1.2.11 --add-module=/home/weijl/workspace/nginx-1.10.3/src/http
weijl@weijl-ubuntu:~/workspace/nginx-1.10.3$ sudo make
weijl@weijl-ubuntu:~/workspace/nginx-1.10.3$ sudo make install
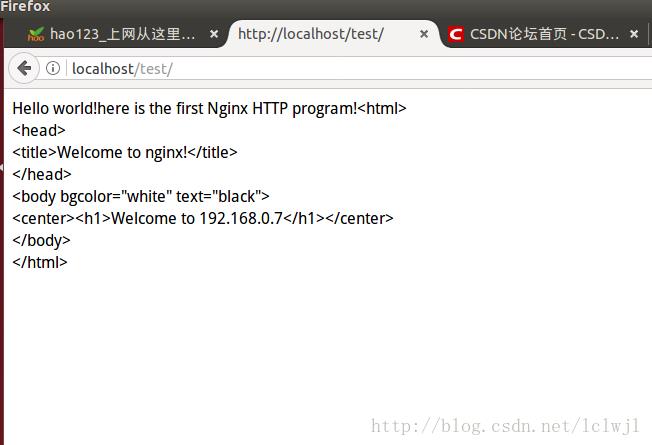
开始测试验证
在浏览器中输入localhost:80/test,结果如图:

以上是关于HTTP Error 302这个错误怎么解决的主要内容,如果未能解决你的问题,请参考以下文章
HTTP Status 500 _ Internal Server Error 错误原因,怎么改
求解:HTTP 错误 500.24 - Internal Server Error?