AE怎么导出无背景的SVG
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AE怎么导出无背景的SVG相关的知识,希望对你有一定的参考价值。
方法如下:
1、按ctrl+M输出。
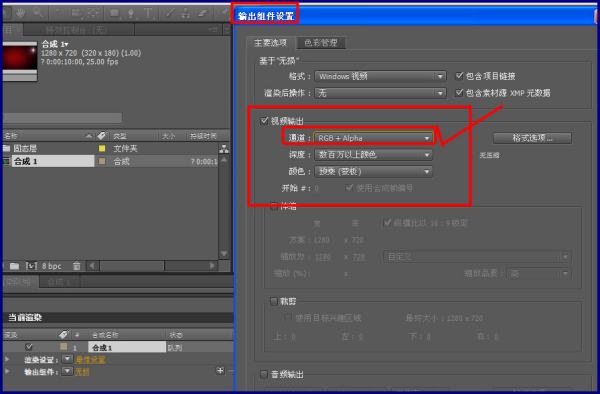
2、输出格式,在弹出的格式选择里面“RGB+ALPHA”。
3、设置完成后,点击确定,即可完成带Alpha通道的视频格式的输出。

AfterEffects CC 2015
增强的视频和音频回放
此版本的 After Effects 引入了高级的视频与音频预览结构,可实现缓存帧与同步音频的实时回放。新的预览引擎结构与其他 Adobe 视频应用程序共享其基础,以便在 Creative Cloud 应用程序之间获得更一致的体验。
交互式性能改进
在文件导入、项目加载和最终渲染等各项工作流程之间,After Effects CC现在明显更快、更可靠。现在通过划动时间轴、处理复杂任务和编辑大量关键帧,可以快速地开展工作。
参考技术A首先,你已经制作好了透明背景的项目文件!
看截图,用鼠标调整参数,使其渲染后为:透明背景!

从 adobe xd 导出时 SVG 文件调整大小
【中文标题】从 adobe xd 导出时 SVG 文件调整大小【英文标题】:SVG file resizes when exporting from adobe xd 【发布时间】:2022-01-22 08:55:46 【问题描述】:你好
我正在开发一个反应应用程序,我想为我的标题背景设置一个 SVG。 但是当我从 adobe XD 导出它时,它的大小会改变。
这是 SVG 代码:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1970.909 211.264">
<defs>
<filter id="Path_7" x="0" y="0" filterUnits="userSpaceOnUse">
<feOffset dy="6" input="SourceAlpha"/>
<feGaussianBlur stdDeviation="8.5" result="blur"/>
<feFlood flood-color="#396eb0" flood-opacity="0.278"/>
<feComposite operator="in" in2="blur"/>
<feComposite in="SourceGraphic"/>
</filter>
</defs>
<g transform="matrix(1, 0, 0, 1, 0, 0)" filter="url(#Path_7)">
<path id="Path_7-2" data-name="Path 7" d="M0,0,1919.909.341V159.89s-164.931-36.264-428.15-36.264-349.451,32.555-624.725,36.264-259.615-21.429-476.374-21.429S0,159.89,0,159.89Z" transform="translate(25.5 19.5)" fill="#f05454"/>
</g>
</svg>This is a link to image
编辑:我可以在 adobe illustrator 中调整我的 SVG 大小,一切都很好,但我想直接从 adobe XD 导出和使用
编辑 2:如果我从 svg 中删除宽度 a 和高度,它将不再适合屏幕,就像它有边距一样。
【问题讨论】:
【参考方案1】:我觉得这个 SVG 可以稍微优化一下。路径本身相当简单。所以,在这个例子中,我缩小了路径。现在,路径中的数字更易于概览。那么 viewBox 也可以很简单。而且现在过滤器也更可控了。
PS:在您的代码中,您有两个具有相同 id 的元素。应该避免这种情况。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 36 5">
<defs>
<filter id="Path_7" filterUnits="userSpaceOnUse">
<feOffset dy=".5" input="SourceAlpha"/>
<feGaussianBlur stdDeviation=".2" result="blur"/>
<feFlood flood-color="#396eb0" flood-opacity=".6"/>
<feComposite operator="in" in2="blur"/>
<feComposite in="SourceGraphic"/>
</filter>
</defs>
<path filter="url(#Path_7)" data-name="Path 7" d="M 0 0 L 36 0 V 3 s -3 -0.5 -7 -0.5 s -7 0.5 -11 0.5 s -7 -0.5 -11 -0.5 S 0 3 0 3 Z" fill="#f05454"/>
</svg>【讨论】:
【参考方案2】:如果您从svg 元素和filter 元素中删除width 和height 属性,那么它将正常缩放:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1970.909 211.264">
<defs>
<filter id="Path_7" x="0" y="0" filterUnits="userSpaceOnUse">
<feOffset dy="6" input="SourceAlpha"/>
<feGaussianBlur stdDeviation="8.5" result="blur"/>
<feFlood flood-color="#396eb0" flood-opacity="0.278"/>
<feComposite operator="in" in2="blur"/>
<feComposite in="SourceGraphic"/>
</filter>
</defs>
<g transform="matrix(1, 0, 0, 1, 0, 0)" filter="url(#Path_7)">
<path id="Path_7-2" data-name="Path 7" d="M0,0,1919.909.341V159.89s-164.931-36.264-428.15-36.264-349.451,32.555-624.725,36.264-259.615-21.429-476.374-21.429S0,159.89,0,159.89Z" transform="translate(25.5 19.5)" fill="#f05454"/>
</g>
</svg>【讨论】:
我已经做到了,但不工作:-( @giant “不工作”是什么意思?当您说它“不起作用”并将其链接到您的问题时,您能否制作一个 CodeSandbox 来显示您的意思?这将有助于让任何想帮助您的人知道问题究竟是什么。 @jsejcksn 我认为 SVG 的背景比 SVG 大。我已经更新了问题并附上了另一张图片。以上是关于AE怎么导出无背景的SVG的主要内容,如果未能解决你的问题,请参考以下文章