yarn 配置全局安装位置到D盘,解决tsc找不到问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了yarn 配置全局安装位置到D盘,解决tsc找不到问题。相关的知识,希望对你有一定的参考价值。
参考技术A 通常遇到这种问题,一般是建议把yarn的安装位置换到非系统盘(c盘),所以这里我准备迁移。查看yarn 配置指令
yarn config list
yarn global dir ——yarn 全局安装的位置
yarn global bin ——bin目录的位置
把c盘原来的yarn文件删除,保留.yarnrc 文件。并修改对应的D盘文件如下图
通过cmd输入下列指令 路径可以自己重新定义
cache-folder "D:\\software\\yarn\\cache" ——yarn 缓存位置
global-folder "D:\\software\\yarn\\global" ——yarn 全局安装位置
prefix "D:\\software\\yarn\\global\\node_modules\\.bin" ——yarn bin位置
bin的位置 记得配置环境变量 到path 举例 D:\\software\\yarn\\global\\node_modules\\.bin
注意文件夹要自己好,这里 prefix可以后面再添加,
也可以通过指令修改。
1.全局安装位置配置 yarn config set global-folder "你的磁盘路径"
2.yarn 缓存位置 yarn config set cache-folder "你的磁盘路径"
3.yarn bin位置 yarn config set prefix D:\\software\\yarn\\global\\node_modules\\.bin
这里的路径不需要带引号哈!!~
然后可以尝试全局安装 yarn global add typescript ,这时候看下目录结构
如果还有遇到什么问题的话,可以私信我。 环境变量大家不要忘记配置哈!!!
nodejs require模块找不到怎么解决?
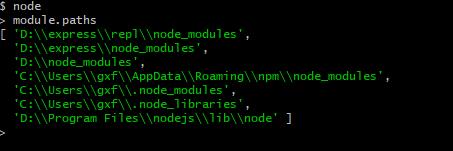
用npm全局安装模块后,有时在程序使用的时候require会报找不到模块,要如何解决?nodejs是在module.paths包含的目录列表中寻找模块的,所以,要解决这个问题就是将全局模块加入到module.paths目录列表中。
全局安装模块后在程序里面require这个模块报错,模块找不到。如下图所示,首先按照正常的方式npm install -g express全局安装express模块。然后在测试require(\'express\')报错
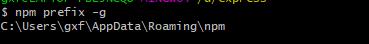
那么问题就出在nodejs怎么查找模块上。首先,我们要知道npm全局安装到底把模块安装到了哪个目录下面。在终端运行npm prefix -g命令会打印出安装路径。而nodejs查找模块是在module.paths目录列表下面查找的。


所以,一种解决方案是在程序中将npm全局安装路径添加到module.paths中。
module.paths.push(\'全局安装路径\')。然后再测试可行。
这种方案只对当前js有效。
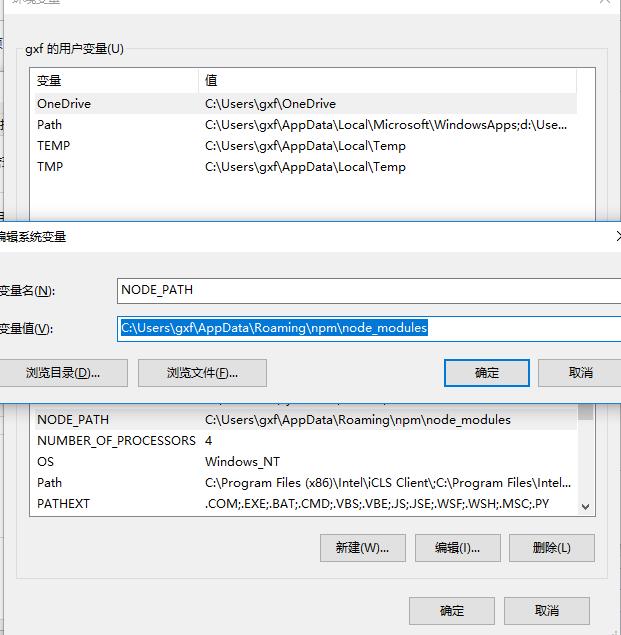
另一种是添加环境变量NODE_PATH,值就设置成全局安装路径。如图中所示,添加后测试可行。

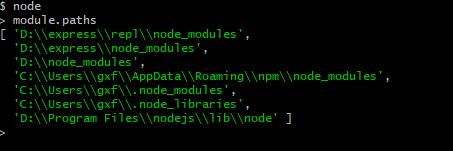
其实,添加环境变量NODE_PATH后,我们再去查看module.paths时会发现环境变量中的路径也已经在module.paths中了。
所以,最方便的解决办法就是:npm prefix -g 找到全局安装的路径,然后添加到环境变量NODE_PATH中。

来自:https://m.html.cn/qa/node-js/10597.html
以上是关于yarn 配置全局安装位置到D盘,解决tsc找不到问题。的主要内容,如果未能解决你的问题,请参考以下文章