jenkins上展示html报告
Posted 从零开始学自动化测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jenkins上展示html报告相关的知识,希望对你有一定的参考价值。
前言
在jenkins上展示html的报告,需要添加一个HTML Publisher plugin插件,把生成的html报告放到指定文件夹,这样就能用jenkins去读出指定文件夹的报告了。
一、构建后操作
1.前面执行完测试用例后,可以用“添加构建后操作步骤”,读出html报告文件
2.如果你的展开后有Publish THML reports这个选项就能直接添加了,没有就看下一步。
二、添加HTML Publisher plugin插件
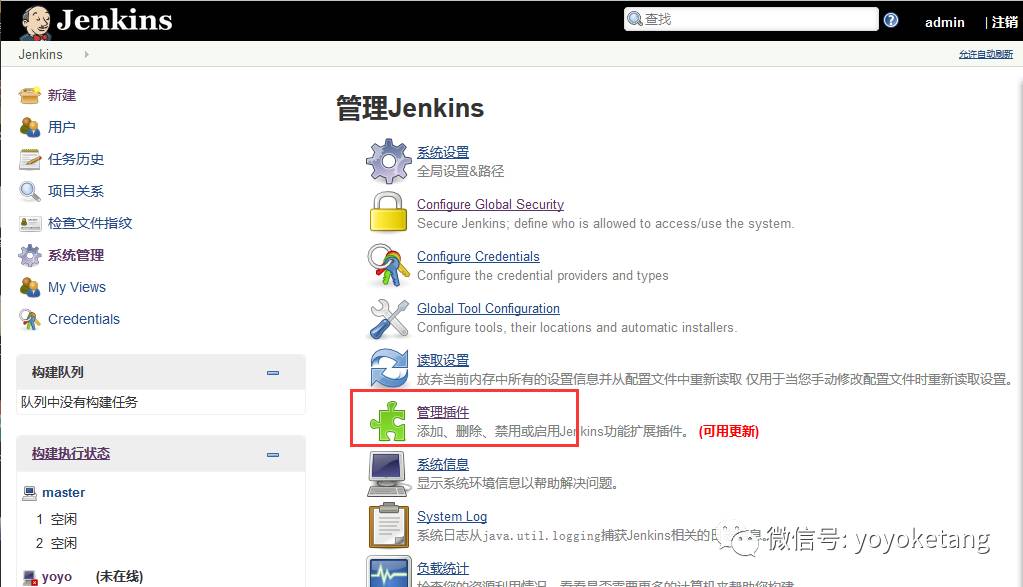
1.打开系统管理-管理插件

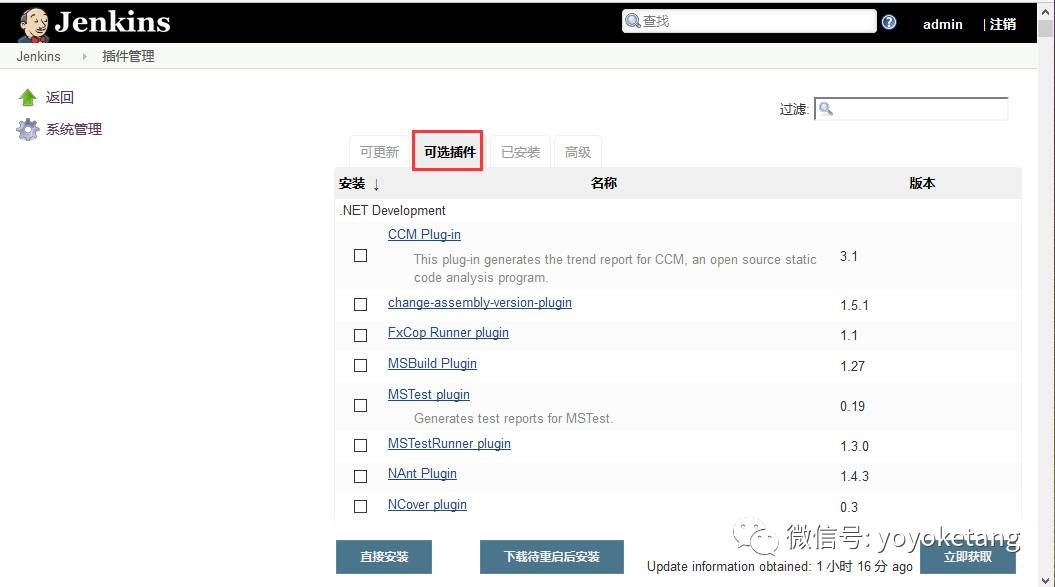
2.选中“可选插件”界面

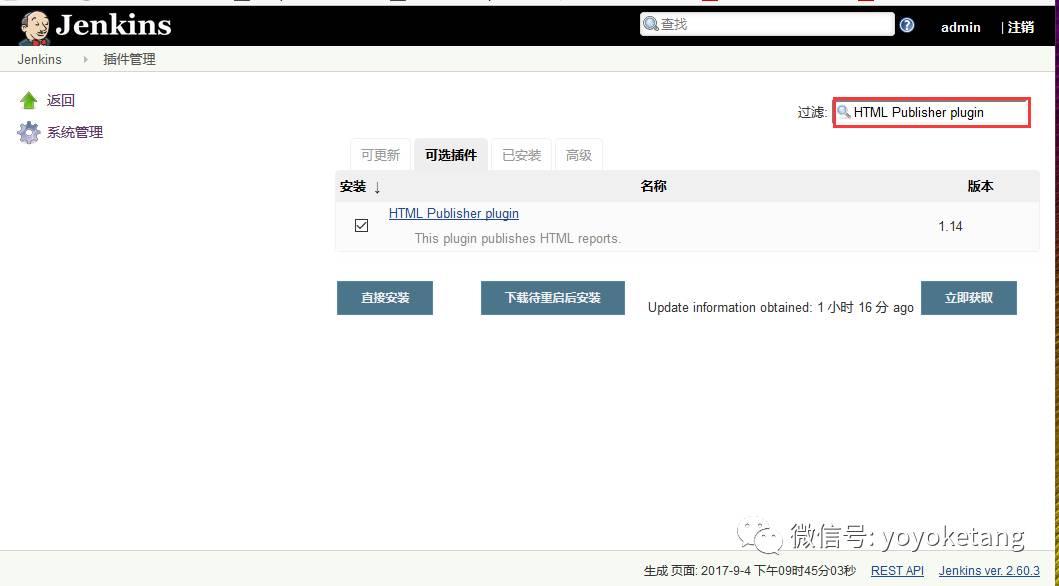
3.在右上角搜索需要安装的插件:HTML Publisher plugin

4.勾选后直接安装,安装完之后可以重新启动jenkins,再回到第一步的操作就能看到有这个选项了。

三、添加reports
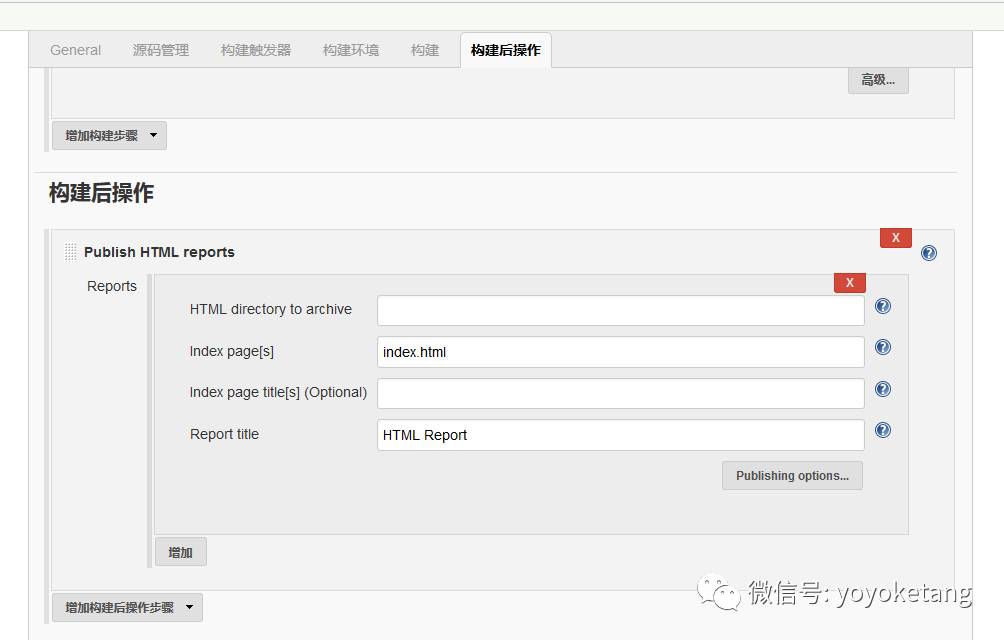
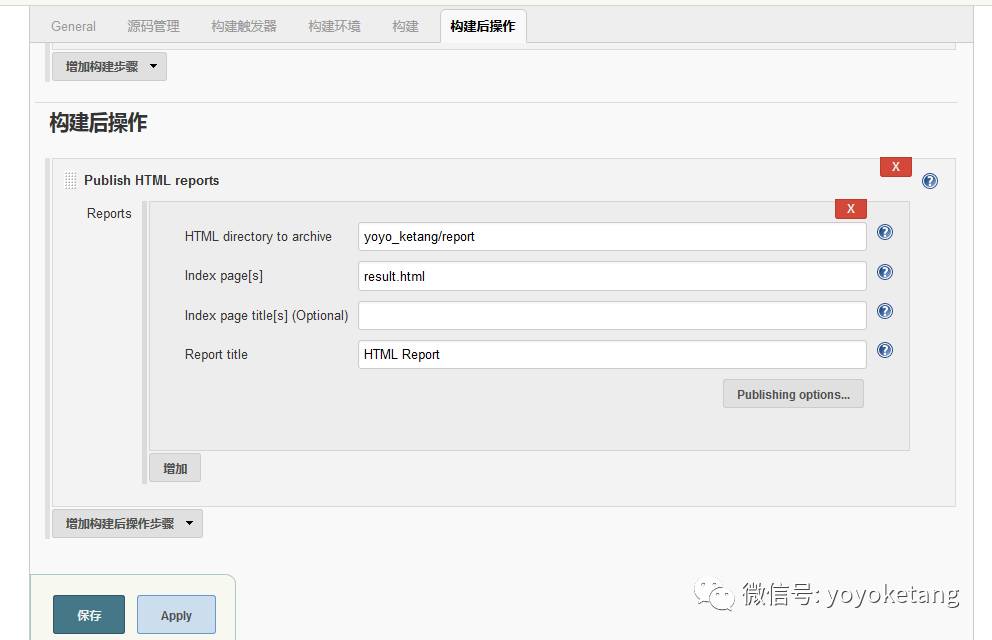
1.点开Reports后,界面显示如下

2.HTML directory to archive:这里是在本机上运行完脚本后生成的测试报告路径,这里是相对路径。
如果前面是用git自动拉取的代码,那就在workspace找到生成报告的路径,这里工程名称yoyo_git可以省略,相对路径填yoyo_ketang/report

3.报告名称:index.html,这个就是运行完脚本后,在report文件夹下生成报告的名称,自己随便取名,保证跟report文件夹下名称一致就行
(每次生成一个固定的名称,新的覆盖旧的,不要加时间戳)
4.显示在jenkins上的名称,默认HTML Report就行

5.点apply运用
四、报告展示
1.运行完之后,在左侧工程下会生成一个HTML Report目录
2.点开查看详情
3.点开后,正常情况应该跟本地html浏览器打开是一样的。
这里html格式丢失了,因为jenkins默认没有加载css样式,需要设置下。
欲知如何解决,且听下回详解!
---------《selenium高级自动化》已出书---------------------------
阅读全本可以购买此书(点左下角阅读原文)https://yuedu.baidu.com/ebook/0f6a093b7dd184254b35eefdc8d376eeaeaa17e3
以上是关于jenkins上展示html报告的主要内容,如果未能解决你的问题,请参考以下文章
如何利用jenkins插件查看allure报告-----完整篇
jenkins学习9-测试报告发邮件(Email Extension Plugin)