JS的发展历程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的发展历程相关的知识,希望对你有一定的参考价值。
javascript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在html中来实现自身的功能的。
JavaScript作为赋予网页生命的前端基础技术,它可以实现相应的效果和交互,是前端开发不可或缺的基本配置之一,今天来就来了解一下JavaScript的前世今生。具体内容包括JavaScript的诞生、语言版本的更迭以及应用领域等等。让大家在入门开始学习JavaScript之前,对JavaScript的发展历史有一个大致的了解。

1、JavaScript的诞生
JavaScript诞生于1995年,当时,它的主要目的是处理以前由服务器端需要负责的一些没有输入验证操作。在JavaScript问世之前,必须把表单数据发送到服务器端才能确定用户是否没有填写某个必填域,是否输入了无效的值。Netscape Navigator希望通过JavaScript来解决这个问题。在人们普遍使用电话拨号上网的时代,能够在客户端完成一些基本的验证任务绝对是令人兴奋的。毕竟,拨号上网速度之慢,导致了与服务器的每一次数据交换事实上都成了对人们耐心的一次考验。由此诞生了JavaScript!
JavaScript在1995年2月一经发布就获得了巨大的成功,Netscape随后在Netscape Navigator 3(网景浏览器)中发布了JavaScript 1.1版本。JavaScript发展至今不断迭代,已经取得了伟大成就;但是JavaScript是由公司开发而成的,不便于其他公司拓展和使用,同时JavaScript开发者也在丰富自己的代码和选择使用框架方式,让JavaScript运行在标准兼容的、无障碍的网页中。
2、JavaScript的定义
JavaScript是一种在网络浏览器上运行的编程语言,这种编程语言我们称之为脚本。而脚本语言是在浏览器执行的语言,是一段程序,不是软件。脚本语言可以添加到使用HTML和CSS构建的网站中,在页面加载时会自动执行,并在实现各种页面动态效果、交互方面发挥重要的作用;例如,在购物网站购物时,购物车的使用和成本估算就需要JavaScript,如果没有JavaScript就无法完成结算,购物车的各项操作将无法实现。
3、JavaScript语言版本更迭
为了让JavaScript能够运行在标准兼容的、无障碍的网页中,也就是需要解决JavaScript的兼容问题;因此,欧洲计算机制造商协会ECMA牵头制定JavaScript标准,取名为ECMAScript,至此,JavaScript 的核心语言ECMAScript产生。ECMAScript 是一门由 ECMA TC39 委员会标准化的编程语言,其规定了JavaScript的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JavaScript语法工业标准。其在1997年正式发布第一版,历经十数年的迭代更新,于2018年发布了ECMAScript 8,其功能空前强大,增加了更加丰富的新特性。JavaScript语言版本更迭的发展历史如下

4、JavaScript的应用领域
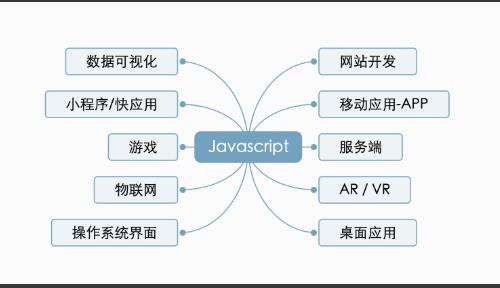
经过多年发展,JavaScript成为现代技术世界中最受欢迎和增长最快的编程语言之一,同时成为前端开发人员的最爱。那么,为什么JavaScript能够有如此高的热度呢?因为JavaScript有着丰富的用途,几乎所有浏览器都支持它,是互联网上最流行的脚本语言。只要是稍微对前端感兴趣,你肯定听说过“大前端”,“全端”,JavaScript 完全符合这一趋势,JavaScript可以写前端、后端、客户端,甚至可以写各式应用以及操作系统!下面这张图表示JavaScript的实际使用功能与领域:

回顾JavaScript的发展历史,JavaScript可运行在所有主要平台的所有主流浏览器上,也可运行在每一个主流操作系统的服务器端,足以证明JavaScript无处不在的魅力。
参考技术A1999年以哥哥妹妹为团名发过专辑<<Say Forever>>
那清澈的声音让很多人始终难以忘怀
初尝走红滋味却遭遇唱片业改组 被迫雪藏...
2004年他们首次以JS团名发行专辑《遇见未来》 广受好评
2006年 JS展开独立发行的道路 发行了EP三部曲.
2008年 JS发行专辑《此生最美的风景》
2009年 JS发行专辑《The JS Moments》
2009年 JS发行单曲《Somewhere》,首次尝试电音路线
2012年 JS发行最新专辑《听见》

node中从express到koa再到koa2的发展历程
koa是Express的下一代基于Node.js的web框架,目前有1.x和2.0两个版本。
历史
1. Express
Express是第一代最流行的web框架,它对Node.js的http进行了封装,用起来如下:
‘use strict‘ var express=require(‘express‘); var app=express(); app.get(‘/‘,function(req,res) res.send(‘Hello world!‘); ); app.listen(3000,function() console.log(‘Example app listening on port 3000!‘); ); //可以在http://127.0.0.1:3000访问
虽然Express的API很简单,但是它是基于ES5的语法,要实现异步代码,只有一个方法:回调。如果异步嵌套层次过多,代码写起来就非常难看:
虽然可以用async这样的库来组织异步代码,但是用回调写异步实在是太痛苦了!
2. koa 1.0
随着新版Node.js开始支持ES6,Express的团队又基于ES6的generator重新编写了下一代web框架koa。和Express相比,koa 1.0使用generator实现异步,代码看起来像同步的:
var koa=require(‘koa‘); var app=koa(); app.use(‘/test‘,function*() yield doReadFile1(); var data=yield doReadFile2(); this.body = data; ); app.listen(3000); //可以在http://127.0.0.1:3000访问
用generator实现异步比回调简单了不少,但是generator的本意并不是异步。Promise才是为异步设计的,但是Promise的写法……想想就复杂。为了简化异步代码,ES7(目前是草案,还没有发布)引入了新的关键字async和await,可以轻松地把一个function变为异步模式:
async function () var data = await fs.read(‘/file1‘);
这是JavaScript未来标准的异步代码,非常简洁,并且易于使用。
3. koa2
koa团队并没有止步于koa 1.0,他们非常超前地基于ES7开发了koa2,和koa 1相比,koa2完全使用Promise并配合async来实现异步。
koa2的代码看上去像这样:
app.use(async (ctx, next) => await next(); var data = await doReadFile(); ctx.response.type = ‘text/plain‘; ctx.response.body = data; );
出于兼容性考虑,目前koa2仍支持generator的写法,但下一个版本将会去掉。
koa2是以后的趋势
以上是关于JS的发展历程的主要内容,如果未能解决你的问题,请参考以下文章