Postman+Newman+Jenkins APItest自动化集成测试
Posted 刚好遇见你在夏天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Postman+Newman+Jenkins APItest自动化集成测试相关的知识,希望对你有一定的参考价值。
postman做接口测试简单易用很容易上手,但是接口越来越多,每次手动点击runner进行测试不灵活,最近就研究了下newman,利用newman实现接口的自动化测试,但是每次需要命令行操作也不方便,就想着利用Jenkins做真正的自动化测试,刚好部门有现成的Jenkins环境就用了起来,目前已经实现了接口的自动化测试。postman导出的json文件直接上传git,Jenkinsjob配置git路径,每次只要点击下job就可以进行接口测试或者有新的接口更新也会实现自动化测试,同时可以发送邮件告知同事测试结果,非常方便。
一、环境配置
1、安装postman:Google插件下载或者postman应用下载,很简单,不说了
2、安装newman:
第一步,安装nodejs。
node -v
第二步,在nodejs命令行安装newman,即命令行输入如下命令:
npm install -g newman
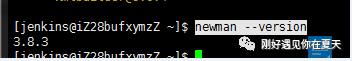
校验是否安装成功,运行:newman --version

3、安装Jenkins:下载war包或者zip包安装都可以,环境配置完成就可以进行json文件的导出了。
4、运行newman命令:run 后面跟上要执行的json文件或者URL(json 和 URL 都由postman导出生成),再后面跟一些参数,例如环境变量,测试报告,接口请求超时时间等等。
newman 运行postman导出的test1.json文件,并生成多种测试报告(json,junit的xml,html):
newman run c: est1.json --reporters cli,html,json,junit --reporter-json-export jsonOut.json --reporter-junit-export xmlOut.xml --reporter-html-export htmlOut.html
二、postman接口文件导出
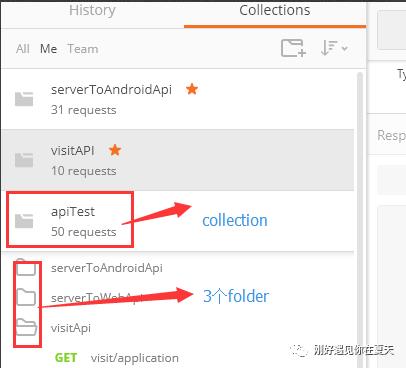
为了满足能够同时运行所有的API及只运行指定的API集合,在postman中创建一个collection,里面包含多个folder,具体好处后面便知。
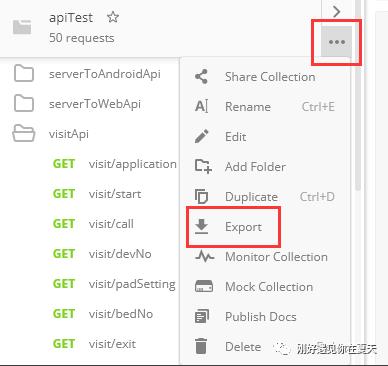
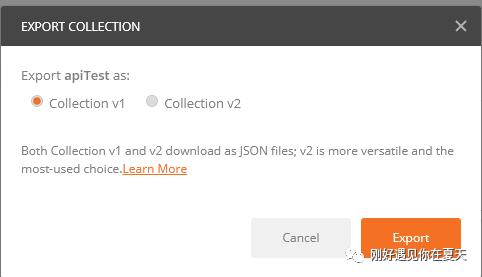
点击collection右侧的。。。按钮,选择Export,弹框中选择Export按钮,就可以把collection中的内容导出到本地,存为json格式的。



这里为了切换环境方便及变量使用方便,我配置了环境变量及全局变量,为了能在newman中运行起来,环境变量及全局变量也要导出,具体如下:
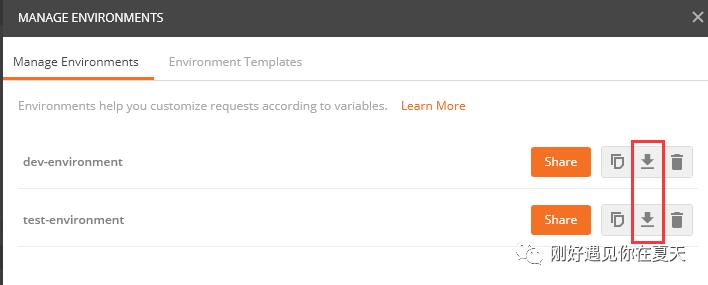
点击postman右侧的设置按钮,选择manage Environments,点击环境变量后面的下载按钮,即可将环境变量导出,导出的格式为json类型。

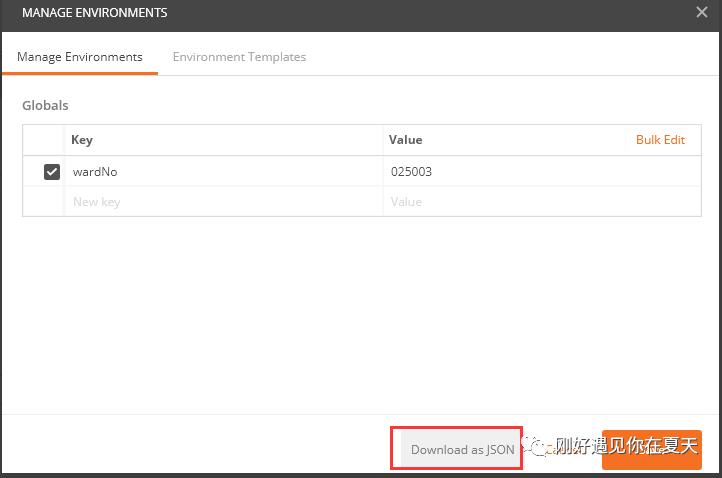
同样,点击manage Environments页面中的Global,点击Download as JSON按钮,即可导出全局变量

相关的文件数据导出后就可以在newman中进行验证性测试了。
三、Newman的使用
1、本地运行自动化测试命令:
newman -c C:UsershexueqinDesktopserverApiTest.postman_collection.json----这种写法已经废弃,但是用还是可以用的,不过还是用最新的好,否则Jenkins上会报错。
2、生成测试报告,支持html,xml,json,cli4种。
newman run C:UsershexueqinDesktopserverApiTest.postman_collection.json --reporters html,junit --reporter-html-export d:html01.html --reporter-junit-export d:xml01.xml
3、含有环境变量,全局变量的自动化测试命令:指定执行对应的folder
常见命令:
run --运行newman的命令
-e 加载环境变量的数据
-g 加载全局变量的数据
-n case运行次数,默认运行次数为1次
--folder 运行collection中的指定folder
--reporters html,junit 指定生成报告的类型
其它命令可在github上查看:
https://github.com/postmanlabs/newman#configuring-reporters
举例:
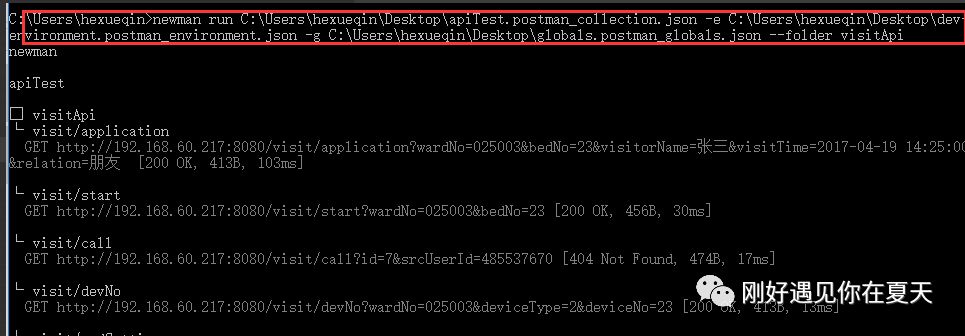
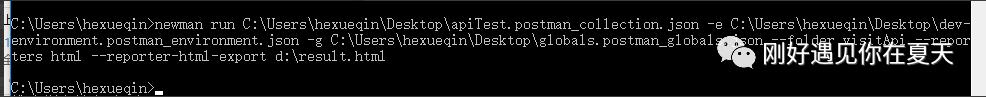
newman run C:UsershexueqinDesktopapiTest.postman_collection.json -e C:UsershexueqinDesktopdev-environment.postman_environment.json -g C:UsershexueqinDesktopglobals.postman_globals.json --folder visitApi --reporters html --reporter-html-export d: esult.html

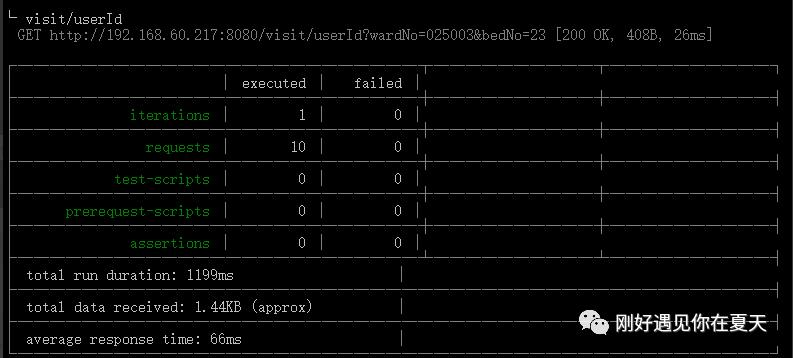
本地运行结果显示:

注意:如果指定生成报告,就不显示具体的请求执行及结果。

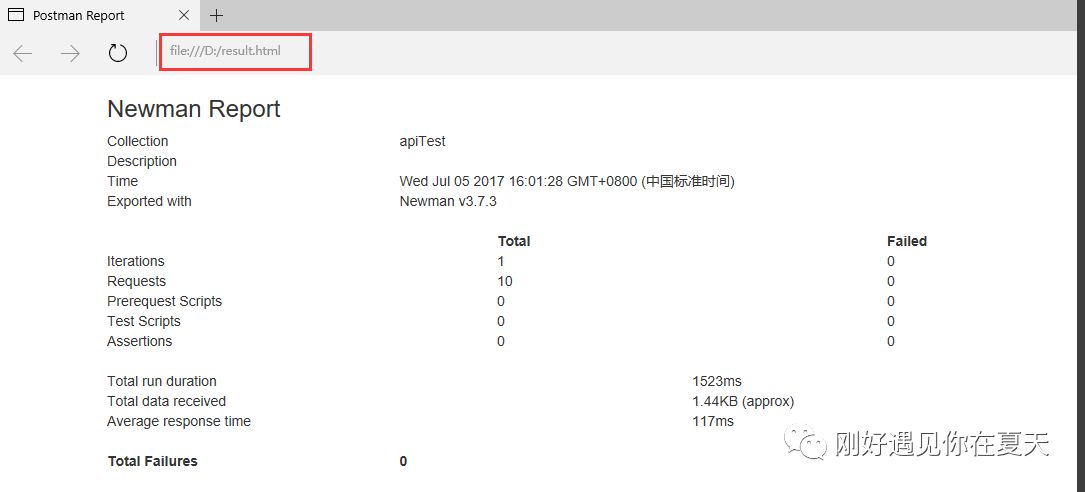
本地生成HTML文件的查看:

四、Jenkins中job配置及运行
1、新建job,名字自己取即可
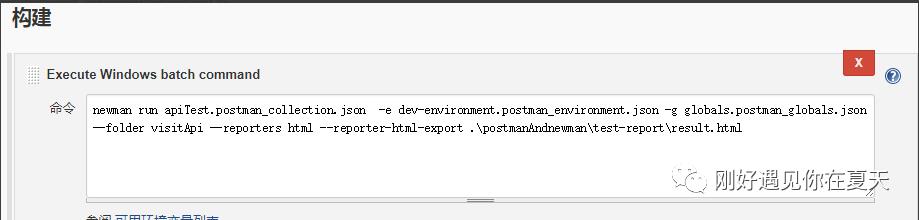
2、配置脚本:(需要在Jenkins服务器本地安装newman程序)

3、添加HTML报告:
4、运行job后查看报告:
五、Jenkins集成后生成HTML格式显示异常,主要是Jenkins安全问题所导致的。
Jenkins安全默认是将以下功能都关闭了
2、html上的内置插件
3、内置css或从其它站的css
4、从其它站的图处
5、AJAX
我的网页使用的是css和Js,所以显示不全。解决方法如下:
在jenkins系统管理中输入以下脚本运行:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
解决办法
方法一:登陆jenkins系统,点击”系统管理”—-“脚本命令行”,执行如下命令,重新刷新JunitReport日志页面即可看到全部内容
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "sandbox; default-src 'self';")
1
方法二:方法一只是临时修改,如果想重启后仍然有效,可以在启动时指定启动参数
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar jenkins.war
1
上面时直接通过war包启动,如果jenkins时通过tomcat容器来启动的时候,可以通过设置参数来执行,vi /etc/profile
增加一行
export JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP="sandbox; default-src 'self';""
方法3:增加一个Groovy脚本。在系统配置中。配置:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
自此,postman自动化测试可以顺利的跑起来了。
以上是关于Postman+Newman+Jenkins APItest自动化集成测试的主要内容,如果未能解决你的问题,请参考以下文章