jenkins邮件通知
Posted OperationsMAN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jenkins邮件通知相关的知识,希望对你有一定的参考价值。
1安装插件
安装Email Extension Plugin

2配置EMAIL
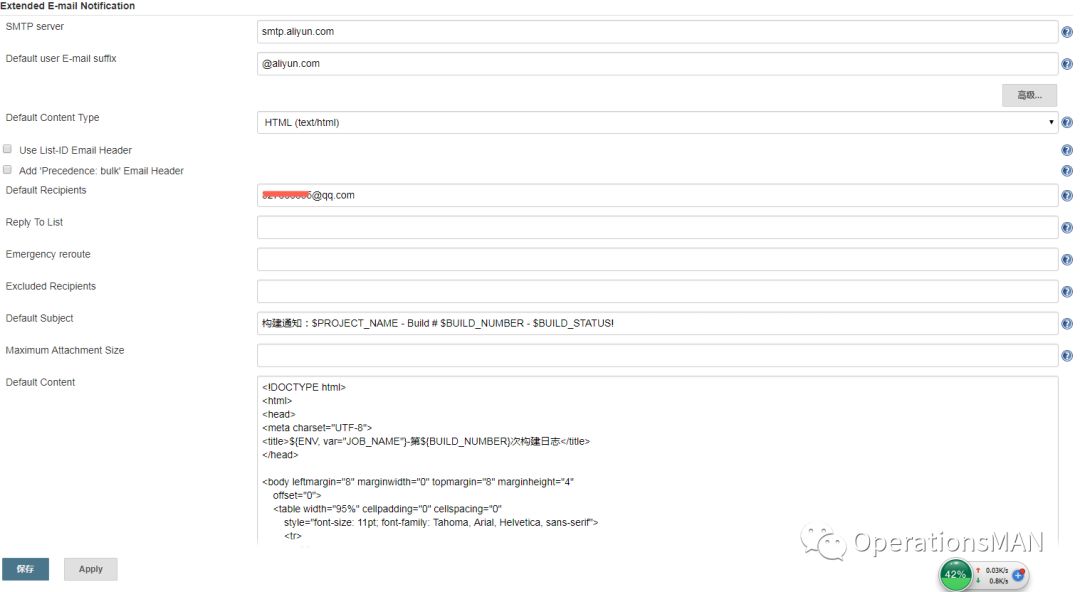
系统管理>系统设置>Extended E-mail Notification
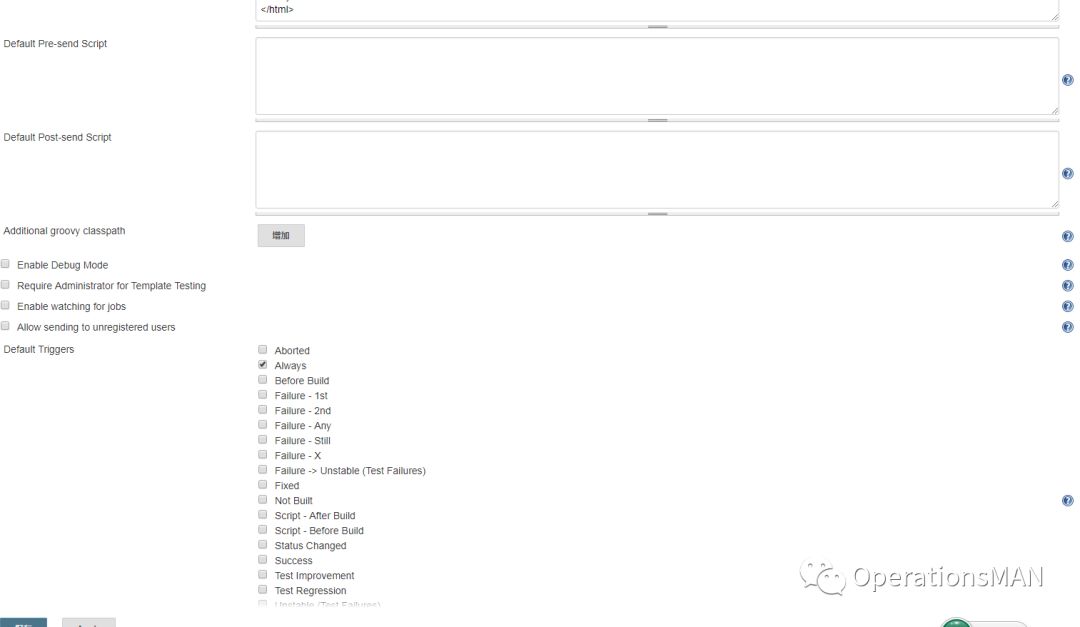
下面是我的配置,改动不大,邮件通知帐号在系统集成email处配置,这里主要提下插件通知模版


配置默认模版
Default Content Type配置为html
标题
构建通知:$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!

正文
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>
<h2>
<font>来自Mr.Jenkins的邮件通知</font>
</h2>
<font>(本邮件是程序自动下发的,请勿回复!)</font>
</td>
</tr>
<tr>
<td>
<br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" />
</td>
</tr>
<tr>
<td>
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>构建编号:${BUILD_NUMBER}</li>
<li>构建状态:${BUILD_STATUS}</li>
<li>触发原因:${CAUSE}</li>
<li>构建地址:${BUILD_URL}</li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>单元测试报告:<a href="${BUILD_URL}testReport/">${BUILD_URL}testReport/</a></li>
<li>工作目录:<a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG}</textarea>
</td>
</tr>
</table>
</body>
</html>
添加项目构建
通知展示
以上是关于jenkins邮件通知的主要内容,如果未能解决你的问题,请参考以下文章