前端进阶之路-利用Jenkins快速打造前端项目自动化工作流
Posted 奇舞精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端进阶之路-利用Jenkins快速打造前端项目自动化工作流相关的知识,希望对你有一定的参考价值。
编者按:本文转载自掘金专栏,由作者 无尘霄 授权奇舞周刊转载。
三个问题(是什么?为什么?怎么做?)
如果你之前没有接触过持续集成相关的知识,难免会生出标题上的三个问题,现在我们就从上面说的三个问题开始讲起:
是什么?
维基百科给出如下解释:
Jenkins是一款由Java编写的开源的持续集成工具。在与Oracle发生争执后,项目从Hudson项目复刻。 Jenkins提供了软件开发的持续集成服务。它运行在Servlet容器中(例如Apache Tomcat)。它支持软件配置管理(SCM)工具(包括AccuRev SCM、CVS、Subversion、Git、Perforce、Clearcase和RTC),可以执行基于Apache Ant和Apache Maven的项目,以及任意的Shell脚本和Windows批处理命令。Jenkins的主要开发者是川口耕介。[3]Jenkins是在MIT许可证下发布的自由软件。[4]
说人话就是,Jenkins是一个持续集成的工具,我们可以通过它丰富的插件系统,搭建自己需要的打包和编译环境,通过设定的触发机制,自动开始打包项目,并将打包好的项目部署到服务器。
为什么?
一句话,我可以一个操作或者自动完成项目的打包部署工作。想看更多,https://user-gold-cdn.xitu.io/2018/10/15/166765889fd9335f
怎么做?
往下看,往下看,往下看。
基础环境
本文以Mac-10.13.1,Jenkins-2.146,服务器为linux操作系统,代码仓库为GitLib为例
Jenkins的下载与安装
我这下载的是pkg文件,直接双击进行安装,
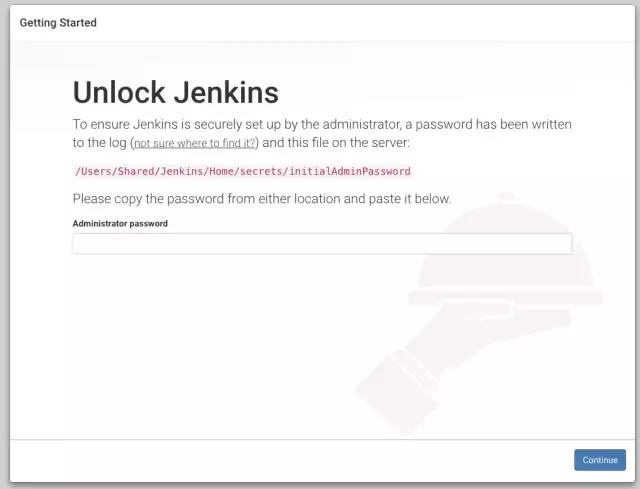
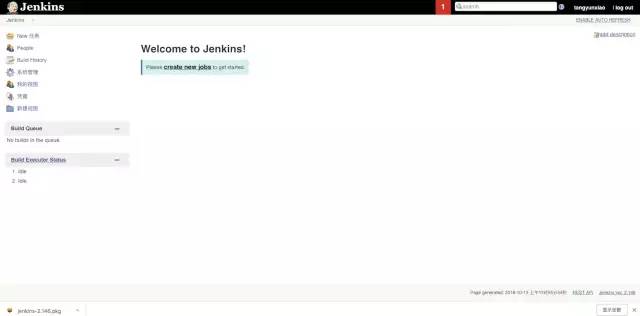
下面直接按照提示进行操作即可,安装成功之后,会自动打开浏览器显示如下页面

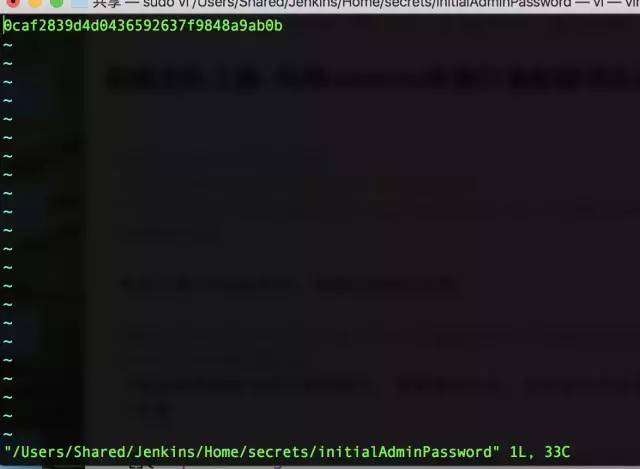
这个Administrator password并不是你电脑的密码,而是安装的时候,Jenkins自动生成的密码,上面给出了密码存放的路径/Users/Shared/Jenkins/Home/secrets/initialAdminPassword 在mac终端输入 sudo vi /Users/Shared/Jenkins/Home/secrets/initialAdminPassword 就能看到 窗口上面有一段字符串,即为密码,复制粘贴进去即可

点击右下角的Continue按钮进入如下界面

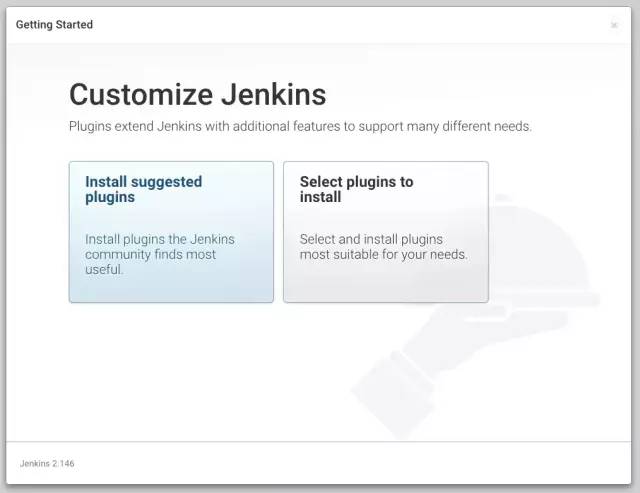
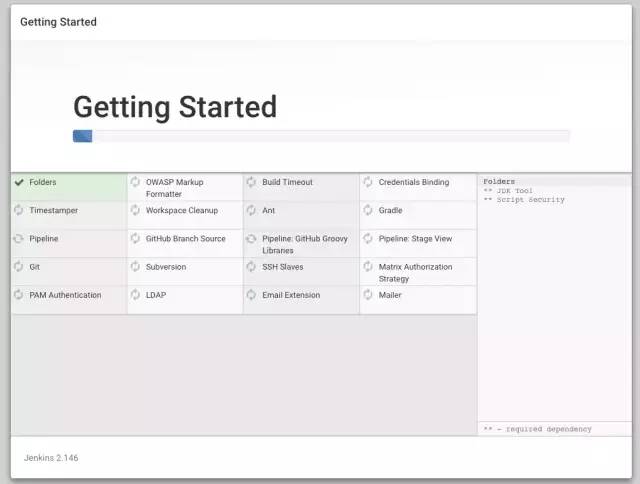
这一步操作是让安装Jenkins的插件,有安装推荐的插件和自定义安装插件两个选项,我们选择安装推荐的插件,之后进入插件安装界面

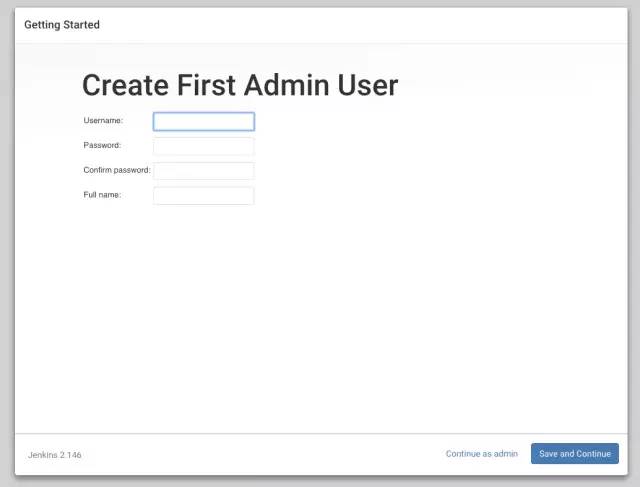
等待安装完成之后,如果有些插件没有安装成功,先不用管,点击Continue进入创建用户界面


恭喜你,已经成功安装了Jenkins!
安装相关插件
点击Jenkins首页 系统管理 》插件管理 》可选插件 ,如果未安装以下插件,请自行安装。
NodeJs
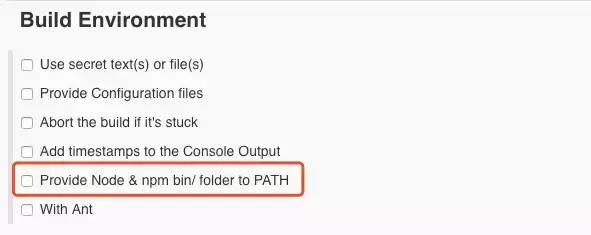
添加Node环境,前端项目打包命令,需要依赖Node环境。安装好之后,Build Environment 会出现

Publish Over SSH 将打包好的文件上传到服务器,配置上传成功之后要执行的命令。安装完成后会出现在Post-build Actions(构建后操作)

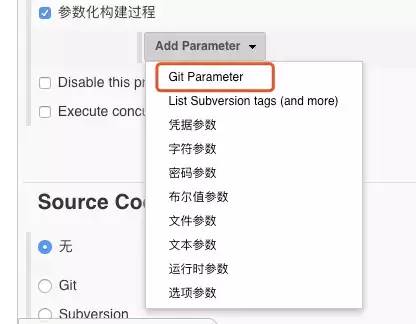
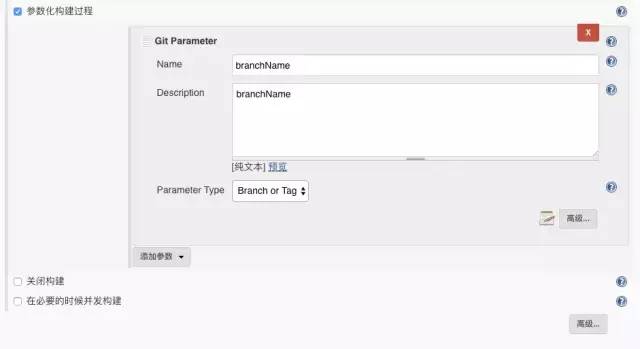
Git Parameter
通过这个插件jenkins可以选择任意一个branch来构建代码。在配置任务 General 》 参数化构建 的下拉框中,在安装这个插件之后会出现 Git Parameter 选项

GitHub Branch Source
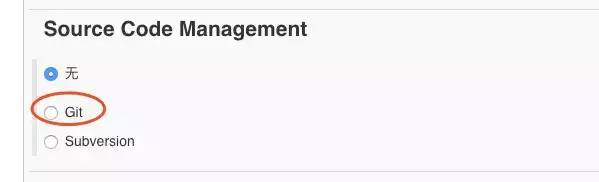
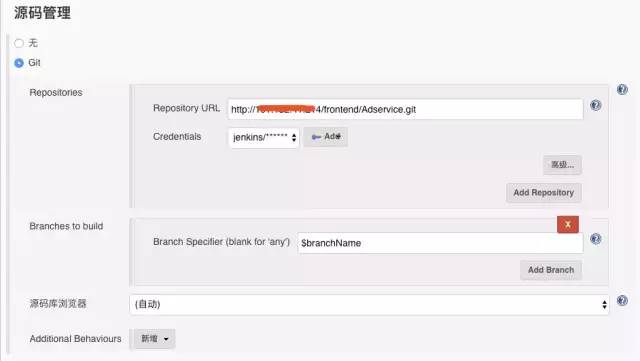
打包之前从远程Git仓库自动拉取代码,添加之后 Source Code Management 下会出现Git选项

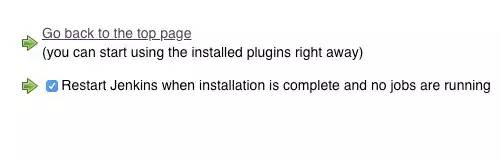
注意: 安装的时候,插件需要重启才能生效的,可以把下面的选择框勾选上,这样安装完插件就会自动重启

创建自动化部署任
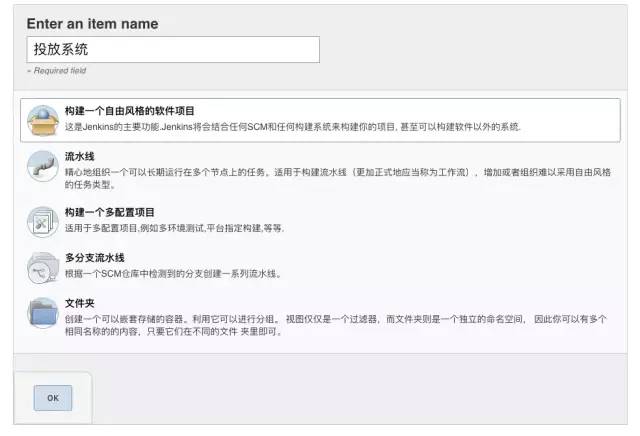
点击首页的New 任务或者create new jobs,进入创建页面,输入项目名字,选择第一个构建一个自由风格的软件项目,

点击OK之后进入配置界面
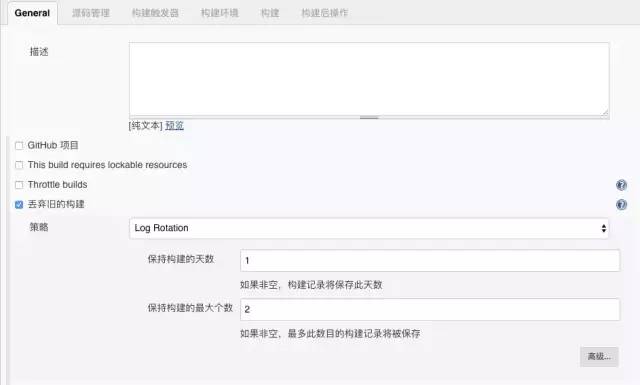
General配置


源码管理

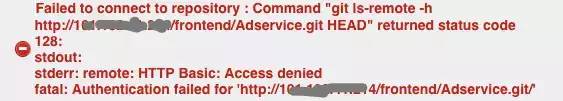
注意: 如果出现下面的错误

这个是权限问题,需要Git仓库的管理员,为Jenkins添加权限。
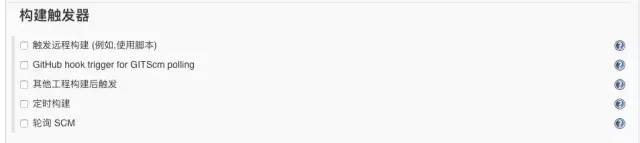
构建触发器
这个我并没有配置,后面的测试会通过Jenkins直接进行Build,你可以根据你的需要选择合适的触发器

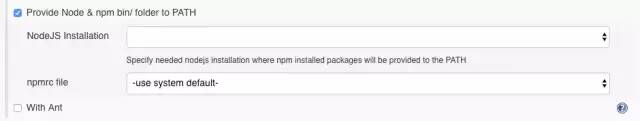
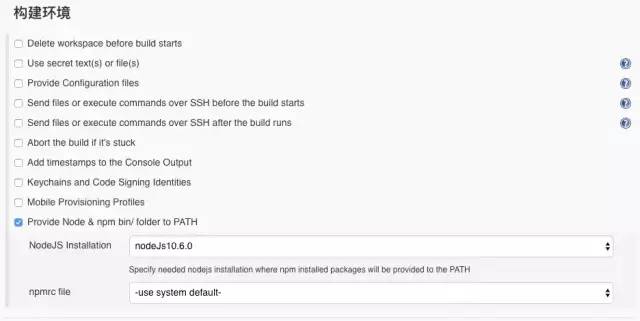
构建环境
选中Provide Node & npm bin/ folder to PATH之后,你会发现NodeJS Installation并没有可选项

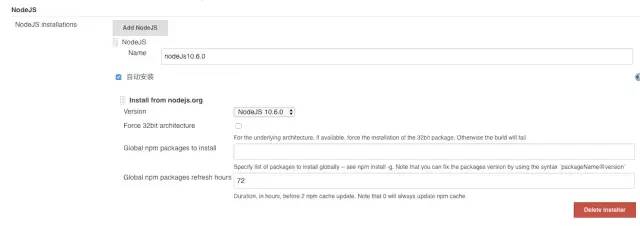
不要着急,点击 系统设置 》全局工具配置 找到NodeJS,选择和你开发环境一样的NodeJS版本,然后点击保存

回到配置页面,刷新一下,就能正确的显示

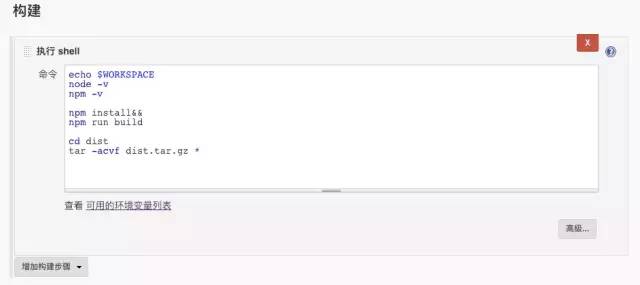
构建
选择 执行shell 在Command窗口中填写你平常打包使用的命令,因为打包完成后要上传到服务器,所以添加了压缩文件的命令

代码
echo $WORKSPACE
node -v
npm -v
npm install&&
npm run build
cd dist
tar -acvf dist.tar.gz *
构建后操作
在进行这个操作之前,我们需要添加对要上传的服务器进行全局的配置,进入 系统管理 》系统设置 ,找到Publish over SSH,点击Add按钮,

添加如下配置

当然,这样的配置是访问不到服务器的,密码都还没有呢,点击 高级 按钮,勾选Use password authentication, or use a different key,输入密码,

好了,大功告成,我们点击 Test Configuration 按钮,一个菊花转过之后,会出现Success字样,

最后一步,点击 保存 按钮。
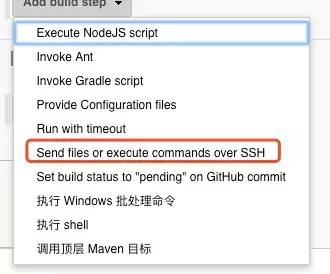
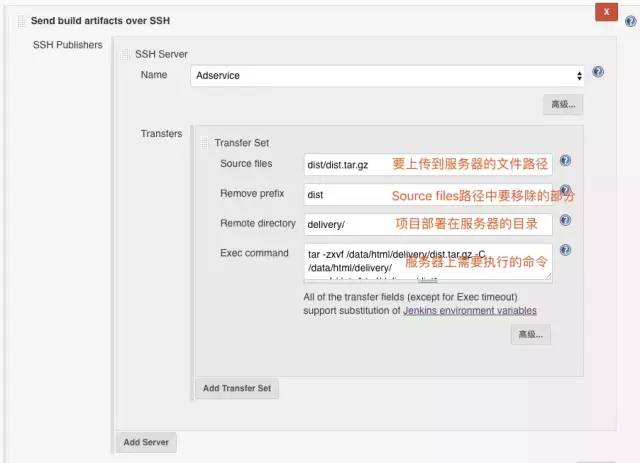
让我们回到配置页面,在构建后操作下选择Send build artifacts over SSH,添加如下配置,

Exec command中的代码为
tar -zxvf /data/html/delivery/dist.tar.gz -C /data/html/delivery/
rm -rf /data/html/delivery/dist*
命令的意思是将dist.tar.gz解压到/data/html/delivery/下面,并删除dist开头的文件。
执行打包发布操作
回到Jenkins,找到你刚才新建的任务,点击任务后面的按钮

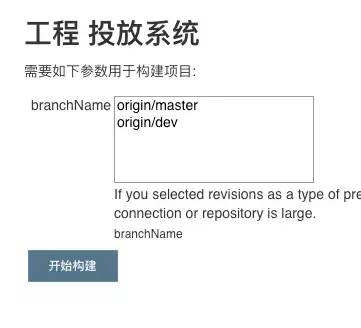
或者进入任务详情页面,点击Build with Parameters,选择你要构建的分支,并点击开始构建

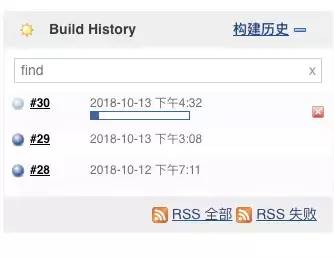
在Build History中我们能看到正在进行中的任务和已完成的任务

等进度条走完,并且前面的小球颜色为蓝色,也就是#29一样的颜色,表明打包成功,我们还能点击#30旁边的小三角,选择查看控制台输出,就如同在本机打包一样,控制台提供了详细的日志信息,我们拉到结尾处可看到,
结语
文章中如有错误,欢迎在评论中指出,觉得本文能你在装逼的道路越走越远的童鞋,给作者一个小小的
以上是关于前端进阶之路-利用Jenkins快速打造前端项目自动化工作流的主要内容,如果未能解决你的问题,请参考以下文章