朋友用微信小程序微云发给我一个微云音乐文件好像是分享的 打开之后保存不了咋回事 显示保存失败
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了朋友用微信小程序微云发给我一个微云音乐文件好像是分享的 打开之后保存不了咋回事 显示保存失败相关的知识,希望对你有一定的参考价值。
参考技术A 同时保存的文件太多了?选其中几个文件,看看能不能保存。追问
没有用 一个也是这样
许嵩音乐智能问答系统微信小程序之客服聊天室
许嵩音乐智能问答系统微信小程序之客服聊天室
你还在为因为性格腼腆不知道如何对女朋友说出“宝贝,我爱你”而发愁吗?你还在为和女朋友吵架不知道如何开口说道歉而发愁吗?你还在用俗套的不同意就关不上的表白窗口进行表白吗?兄弟们,快来看看这个微信小程序的聊天室吧,把你想说的话都告诉她,让她知道你对他的爱吧!
众所周知,女生是一种非常注重仪式感的生物,在她们心目中说话无论是表白还是道歉还是搞暧昧都需要仪式感和新鲜感。如果你摸清楚她们的喜好,定制一款可爱的聊天室,以二维码的形式发送给她,当她扫描二维码打开微信小程序,看到你的那些肺腑之言,天哪!没有女生能够抗拒,一定痛哭流涕,感激涕零!到那个时候,我们的努力也就有了希望的曙光!
代码链接:https://download.csdn.net/download/weixin_46570668/19429874.
进入正题!
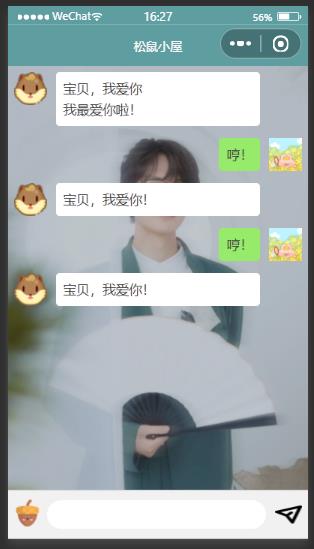
首先来看界面

初始化输出可以在chatRoom/chatBox.js里面的initData函数更改
function initData(that) {
inputVal = '';
msgList = [{
speaker: 'server',
contentType: 'text',
content: "宝贝,我爱你"+"<br/>"+"我最爱你啦!",
imgUrl:'',
}]
var htmlAry = [];
htmlAry[0] = WxParse.html2json(msgList[0].content, 'returnData');//重点,就是这里。只要这么干就能直接获取到转化后的node格式数据;
that.setData({
msgList,
inputVal,
htmlAry: htmlAry,
})
}
每次的回复,想怎么写都可以
还是在chatRoom/chatBox.js里面,更改sendClick函数
sendClick: function () {
let that = this;
var input = this.data.inputValue;
msgList.push({
speaker: 'customer',
contentType: 'text',
content: input,
imgUrl: ''
})
inputVal = '';
that.setData({
msgList,
inputVal,
});
console.log(input)
var datan="宝贝,我爱你!"
msgList.push({
speaker: 'server',
contentType: 'text',
content:datan,
})
var htmlAry = [];
for (let i = 0; i < msgList.length; i++) {
if (msgList[i].contentType == 'text') {
htmlAry[i] = WxParse.html2json(msgList[i].content, 'returnData');
}
}
that.setData({
msgList,
inputVal,
htmlAry: htmlAry,
})
},
聊天室的背景在chatRoom/chatBox.wxml中
<!-- 背景图片 start-->
<block>
<view class='bg_shade'></view>
<image src="../../img/beijing1.png" class="bg_img"></image>
</block>
可以换一个可可爱爱、粉粉嫩嫩的背景,粉色yyds!
头像也是在chatRoom/chatBox.wxml中更改(image标签),可以换成一个女生喜欢的明星的头像,没有女生能拒绝自己的idol!
<!-- 单个消息1 客服发出(左) -->
<view wx:if='{{item.speaker=="server"}}' id='msg-{{index}}' style='display: flex; padding: 2vw 11vw 2vw 2vw;'>
<view style='width: 11vw; height: 11vw;'>
<image style='width: 11vw; height: 11vw; border-radius: 10rpx;' src='/pages/image/songshu.png'></image>
</view>
<view style='width: 4vw; height: 11vw; margin-left: 0.5vw; display: flex; align-items: center; z-index: 9;'>
</view>
OK,现在你已经完成一个微信小程序机器人聊天室的搭建啦!,是不是很有成就感!是不是很简单!
以上是关于朋友用微信小程序微云发给我一个微云音乐文件好像是分享的 打开之后保存不了咋回事 显示保存失败的主要内容,如果未能解决你的问题,请参考以下文章