jenkins学习7-运行python自动化生成html报告
Posted 从零开始学自动化测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jenkins学习7-运行python自动化生成html报告相关的知识,希望对你有一定的参考价值。
前言
pytest脚本运行可以生成html的报告,jenkins上有生成html报告的插件,运行完成后直接在jenkins上显示
HTML Publisher
系统管理-插件管理-可选插件,搜索:HTML Publisher
勾选 HTML Publisher ,点 直接安装

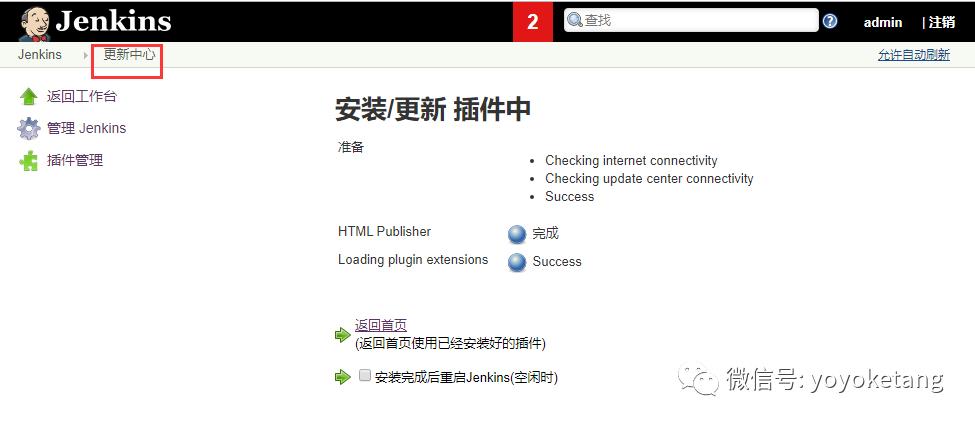
更新中心 查看安装完成后回到首页
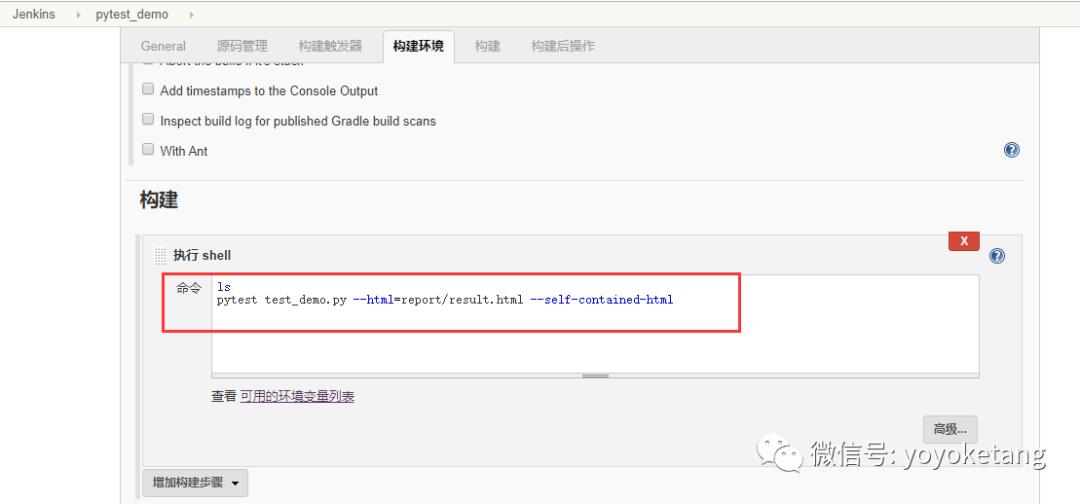
执行 shell
执行shell里面配置生成pytest的报告,运行完成后在当前目录下生成一个report.html报告
pytest test_demo.py —html=report/result.html —self-contained-html

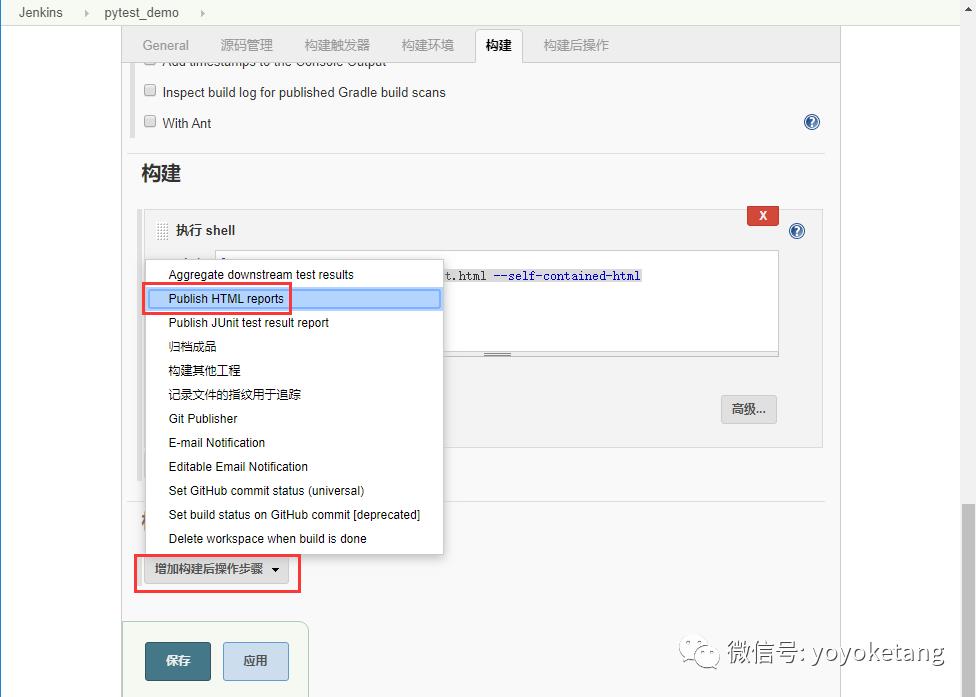
构建后操作
添加构建后操作,选择 Publish HTML reports插件

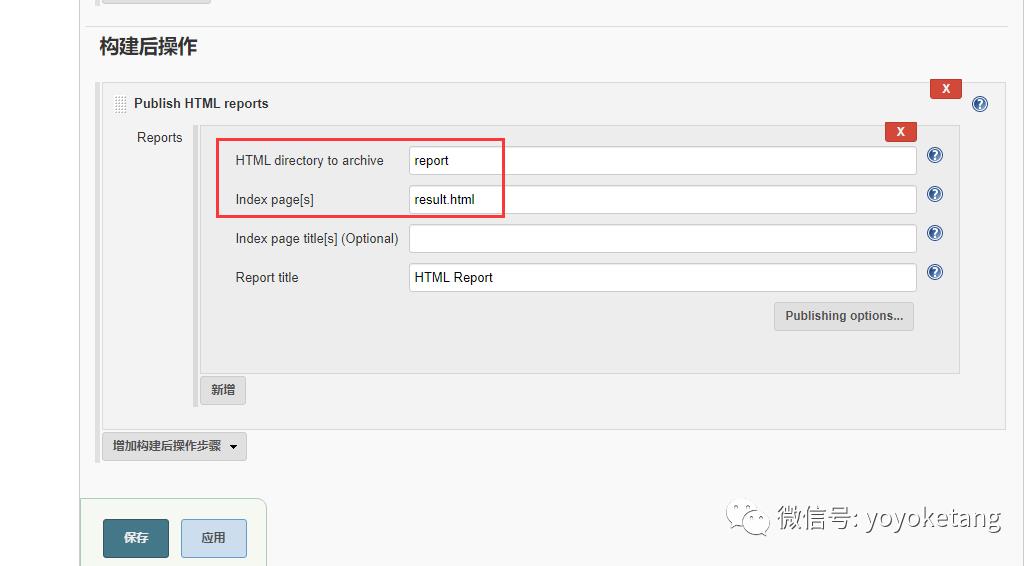
添加 Reports 报告配置

report
Index page[s] 报告的名称:
result.html
Report title 显示在jenkins左侧的名称,默认:
HTML Report
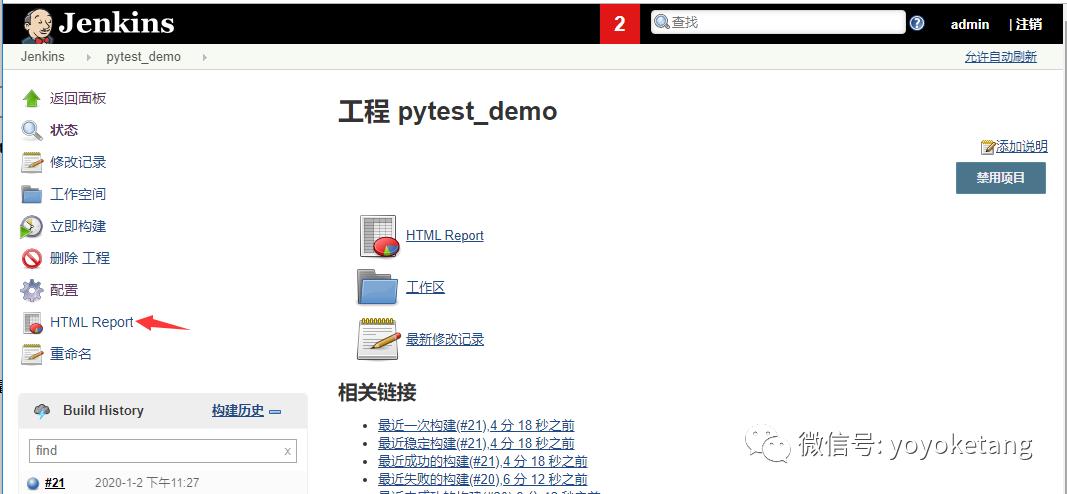
生成报告
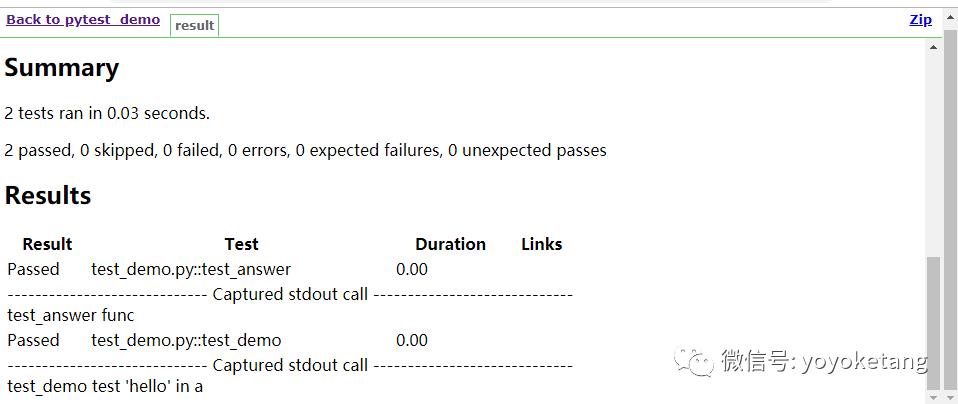
构建成功后就可以看到生成的HTML Report

查看报告显示丢失了css样式

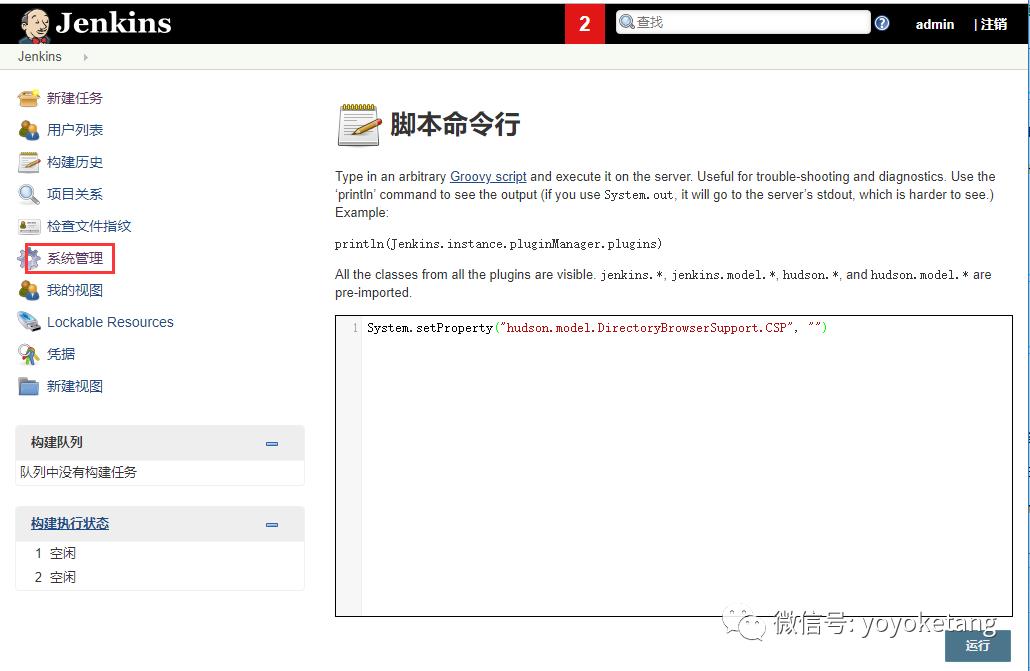
加载css样式
在jenkins->系统管理->脚本命令行,输入以下命令执行就可以了
System.setProperty(“hudson.model.DirectoryBrowserSupport.CSP”, “”)

执行完成后,需要重新构建下job才会生效。但是这种办法只是一个临时解决方案,重启jenkins后,这个问题又会出现
Groovy 插件
要解决上面的问题,需要安装 Startup Trigger 和 Groovy 插件
在Job配置页面, 在构建触发器的时候勾选:Build when job nodes start
在Job配置页面,增加构建步骤Execute system Groovy script
以上是关于jenkins学习7-运行python自动化生成html报告的主要内容,如果未能解决你的问题,请参考以下文章
jenkins学习7-运行python自动化生成html报告