基于大数据的Uber数据实时监控(Prat 3:使用Vert.x的实时仪表盘)
Posted 架构师社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于大数据的Uber数据实时监控(Prat 3:使用Vert.x的实时仪表盘)相关的知识,希望对你有一定的参考价值。
导言
这是系列文章的第三篇,该应用程序将流数据与机器学习结合起来,对Uber汽车聚集的位置和时间进行实时分析和可视化,以便预测和可视化最受欢迎的Uber地点。
处理大量实时数据对应用程序架构提出了很高的要求。本文中我们将使用Vert.x来实现一个实时Web应用程序,Vert.x是一个用于构建被动事件驱动的微服务的工具包。
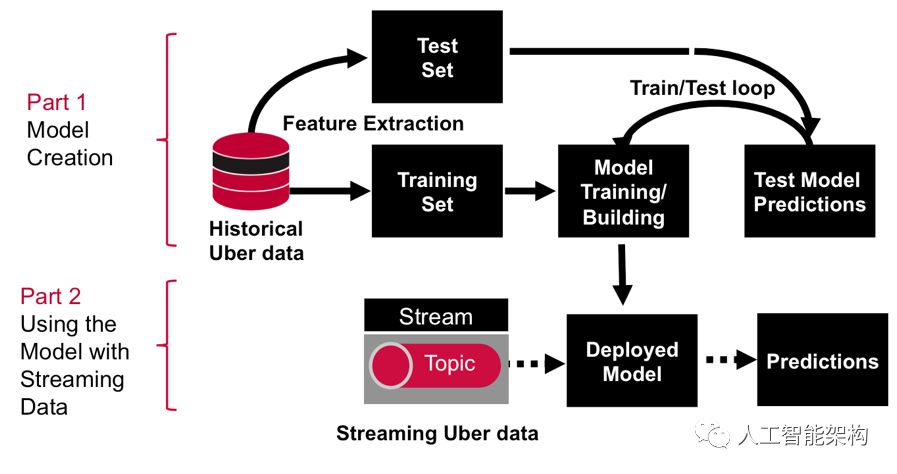
系列文章的第一篇讨论了如何使用Apache Spark K-means算法创建机器学习模型,以按位置对Uber数据进行聚类。

聚类算法通过分析输入示例之间的相似性并发现数据集合中出现的分组,将项目分组。
聚类算法可用于:
客户细分;
寻找趋势并检测异常情况;
对搜索结果或类似文章进行分组;
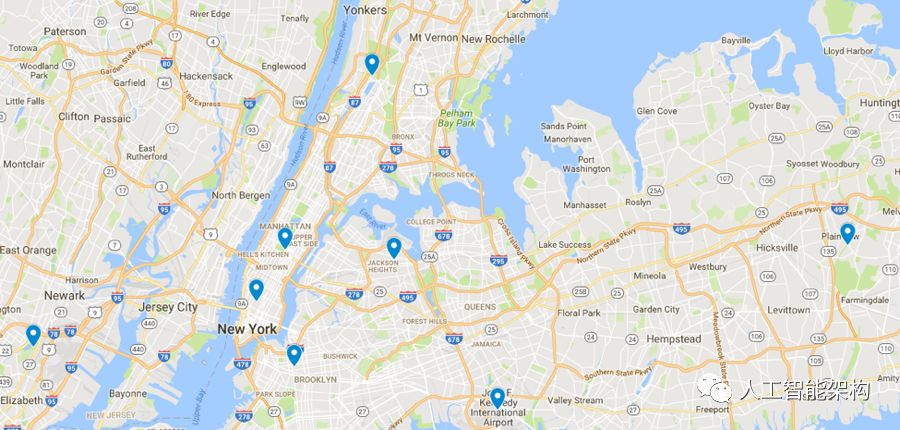
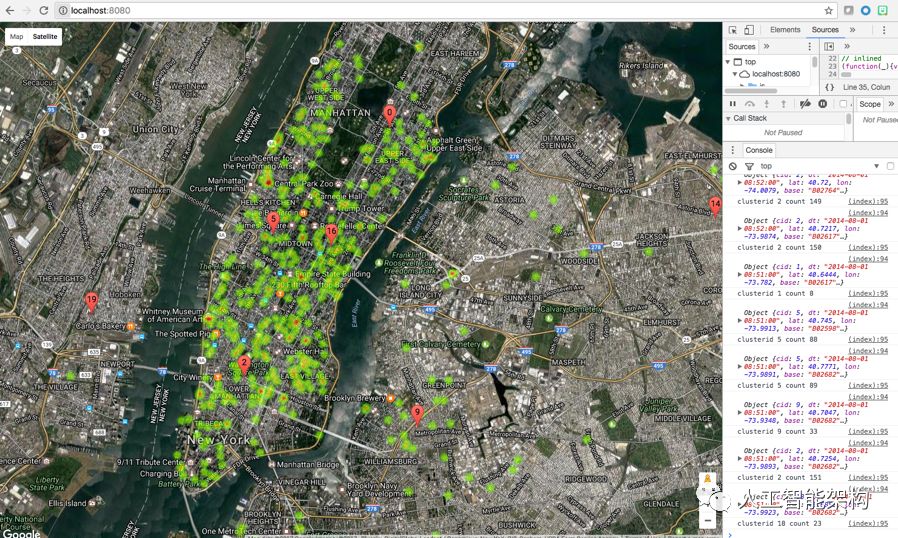
K-means算法将观测值分组为K个集群,其中每个观测值属于具有距其集群中心最近平均值的集群。下面,从Uber数据分析返回的模型聚类中心的输出(K=10)显示在Google地图上:

在第二篇文章中讨论了使用保存的K-mean与数据流模型并进行实时分析。

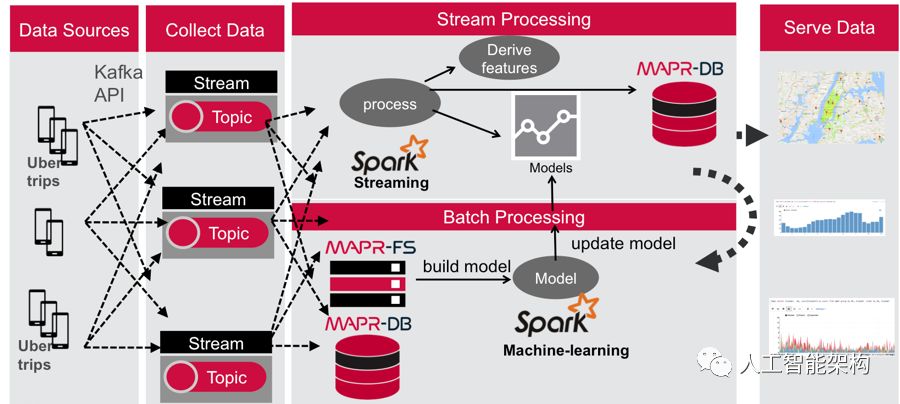
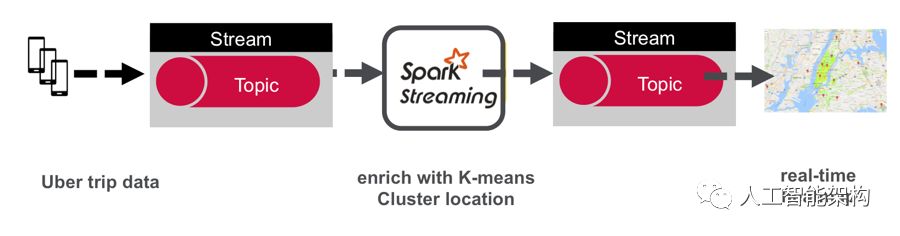
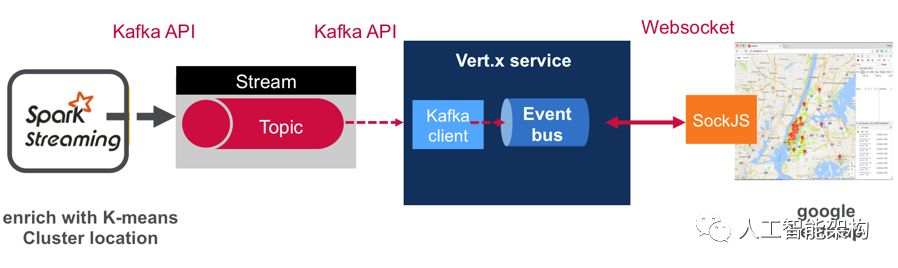
本文讨论了构建实时仪表板以在Googel地图上可视化群集数据。下图描绘了数据管道:
Uber旅行数据使用Kafka API发布到MapR Streams主题;
订阅第一个主题的Spark流应用程序使用群集位置丰富事件,并将结果以JSON格式发布到另一个主题;
订阅第二个主题的Vert.x Web应用程序在热图中显示Uber旅行群集;

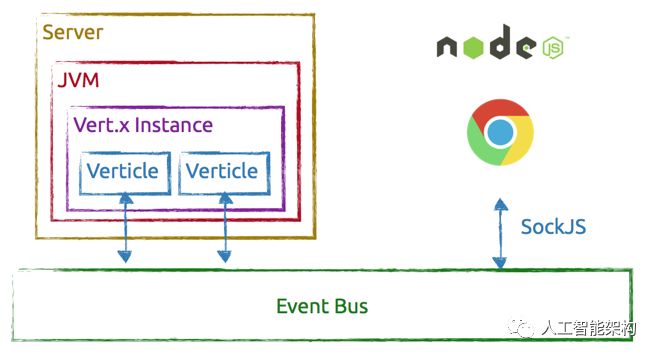
Vert.x工具包和Web应用程序架构
Vert.x工具包是事件驱动的,使用事件总线将事件分发到成为Verticle的工作处理程序服务。与Node.js类似,Vert.x采用具有单线程事件循环的非阻塞模型来处理工作。Vert.x SockJS事件总线桥允许Web应用程序使用Websockets与Vert.x事件总线进行双向通信,允许你使用服务器推送功能构建实时Web应用程序。

在Uber仪表板应用程序架构中查看更多细节:
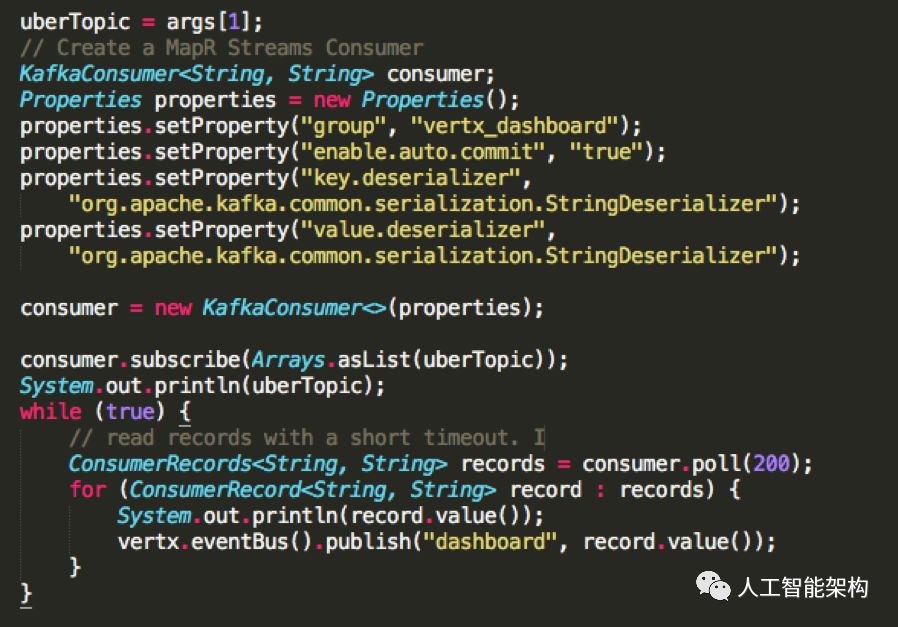
Vert.x Kafka客户端Verticle使用来自MapR Streams主题的消息,并在Vert.x事件总线上发布消息;
javascript浏览器客户端使用SockJS订阅Vert.x事件总线,并在Google Heatmap上显示Uber旅行位置;

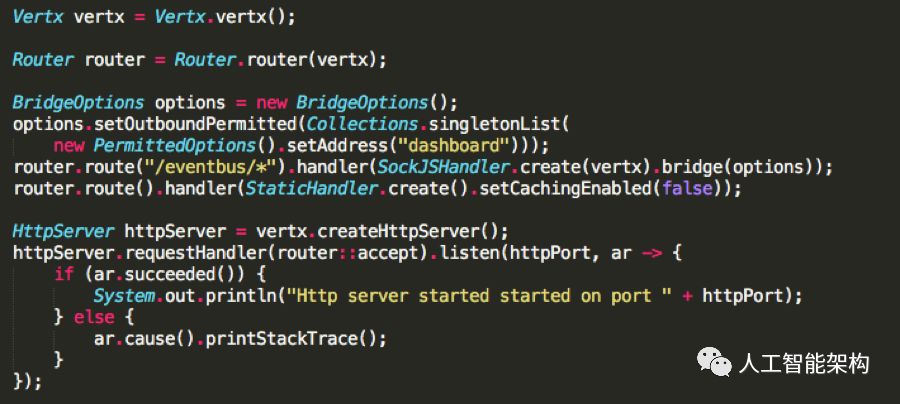
Dashboard Vert.x服务
在下面的Vert.x服务代码段中,我们:
创建一个
vertx实例,该实例提供对Vert.x核心API的访问;创建一个
Router对象,将HTTP请求URL路由到处理程序;匹配/ eventbus / *的路由路径与事件总线桥相关联,事件总线桥
SockJSHandler将服务器端Vert.x事件总线扩展到客户端JavaScript;创建一个
HttpServer对象,一个HTTP服务器实现;告诉服务器在配置的端口上侦听传入的请求;


dashboard Vert.x html5 JavaScript客户端
客户使用Google地图在曼哈顿Google地图上直观的描绘Uber集群位置的强度。使用Google Heatmap,较高强度的区域显示为红色,较低强度的区域显示为绿色。dashboard应用使用Google地图标记集群中心。

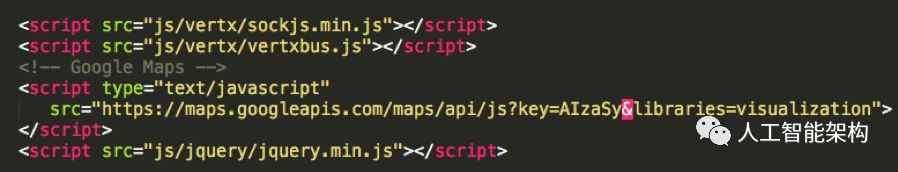
这个例子是以学习为目的的,比较简单。Vert.x、SockJS、jQuery和Google Maps所需的JavaScript如下所示,但是,对于Google地图,需要你自己的密钥。

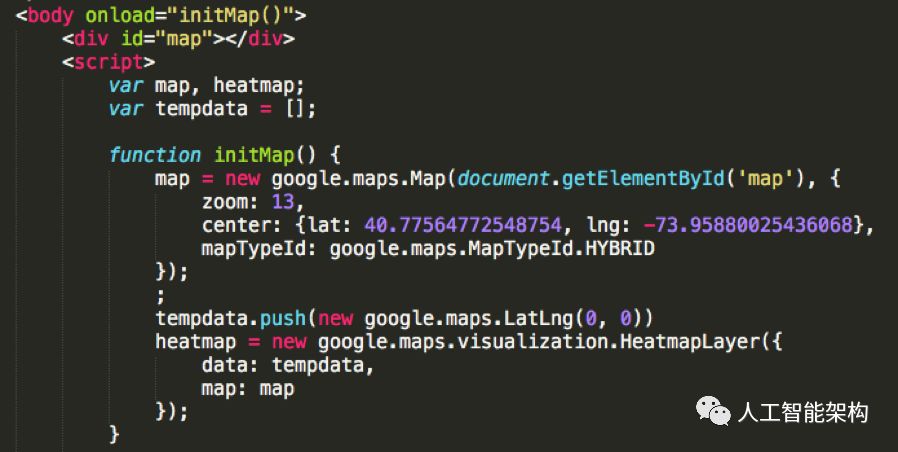
创建地图
为了在网页上显示地图,首先创建一个命名的div元素为它预留一个点div id="map"。然后,在initMap加载页面是调用的函数中,创建一个Google Maps实例,通过该document.getElementById() 方法指定对div元素的引用,接下来,我们HeatmapLayer 以数组的形式创建一个具有空地理数据的对象。稍后,我们将使用服务器的地理位置更新此数据。

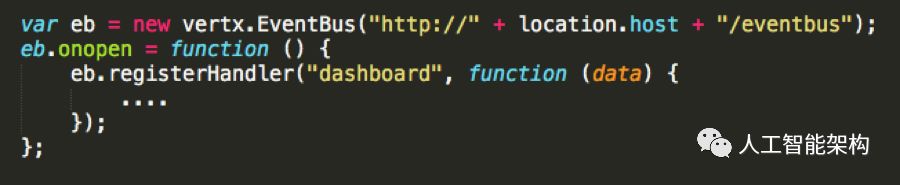
创建事件总线

从服务器应用程序接收的消息采用JSON格式,并且每个行程位置包括以下内容:集群中心ID、行程的日期、纬度、经度、行程的基本信息以及集群中心的纬度和经度。示例如下:
1{"cid":18, "dt":"2014-08-01 08:51:00", "lat":40.6858, "lon":-73.9923, "base":"B02682", "clat":40.67462874550765, "clon":-73.98667466026531}
在下面的时间总线处理程序代码中,我们:
解析JSON消息;
将旅程的经度和纬度点添加到点数组,然后在Google Heatmap Layer对象上设置此数据;
如果尚未添加标记,请在地图中为此群集中心位置添加标记;
增加此群集中心收到的点数;
本文中讨论了端到端应用程序体系结构的所有组件都可以与MapR融合数据平台在同一个集群上运行。
Vert.x不需要应用程序服务器,执行以下指令:
1$ java -jar ./target/mapr-streams-vertx-uberdashboard-1.0-SNAPSHOT-fat.jar web 8080 /apps/iot_stream:uberp
此示例在MapR 5.2 Sandbox上运行,其中包含MapR Streams和Spark 2.1 。
长按订阅更多精彩▼
以上是关于基于大数据的Uber数据实时监控(Prat 3:使用Vert.x的实时仪表盘)的主要内容,如果未能解决你的问题,请参考以下文章