如何在一个html文件里,用js判断平板和PC
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在一个html文件里,用js判断平板和PC相关的知识,希望对你有一定的参考价值。
我有一段代码A(里面放flash动画),另一段代码B(放图片),如果用户用的是PC电脑访问我的网站就显示代码A,如果是平板电脑就显示代码B,如何用js判断。注意要放在一个html文件里
给你一个例子,有这个就好办了。不会可参考“JS 判断浏览器客户端类型”
<script type="text/javascript">var bForcepc = fGetQuery("dv") == "pc";//PC端
function fBrowserRedirect()
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";//ipad
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";//iphone
var bIsMidp = sUserAgent.match(/midp/i) == "midp";//移动设备
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";//
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";//ucweb浏览器
var bIsandroid = sUserAgent.match(/android/i) == "android";//android
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce"; //windows ce移动系统
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";//windows mobile
if(bIsIpad)
var sUrl = location.href;
if(!bForcepc)
window.location.href = "ipad";
if(bIsIphoneOs || bIsAndroid)
var sUrl = location.href;
if(!bForcepc)
window.location.href = "smart";
if(bIsMidp||bIsUc7||bIsUc||bIsCE||bIsWM)
var sUrl = location.href;
if(!bForcepc)
window.location.href = "m";
function fGetQuery(name)//获取参数值
var sUrl = window.location.search.substr(1);
var r = sUrl.match(new RegExp("(^|&)" + name + "=([^&]*)(&|$)"));
return (r == null ? null : (r[2]));
function fShowVerBlock()
if(bForcepc)
document.getElementByIdx_x("dv_block").style.display = "block";
else
document.getElementByIdx_x("ad_block").style.display = "block";
fBrowserRedirect();
</script> 参考技术A 应该是没办法判断设备类型的吧,可以通过区分当前分辨率来做不同的处理
如 window.screen.height < 320 则为小屏幕等等。。
如何把Android/IOS手机或者平板作为PC电脑显示器的分屏
需要用到的软件是 XDisplay
软件下载地址:
PC端:http://www.downza.cn/soft/284787.html
Android和IOS可以在应用市场搜索:XDisplay
出于工作的需要,如果你的电脑屏幕不够用了,需要在扩展出来一个屏幕,但是又不想再单独买一个显示器,我们可以把自己的手机或者是平板电脑作为扩展屏幕使用。具体操作方法如下:
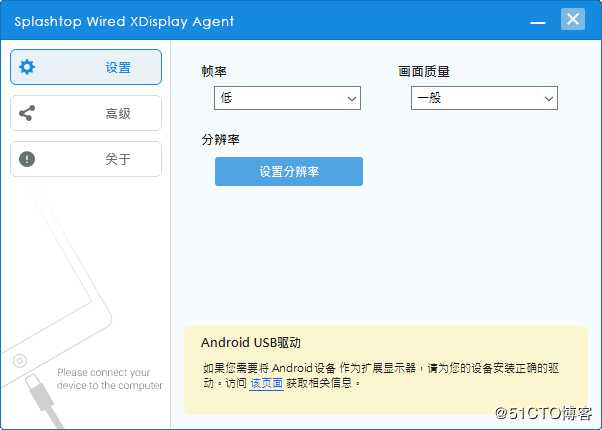
1.下载XDisplay软件
PC端安装
在百度中搜索:XDisplay,就可以找到很多下载网站,找一个比较靠谱的网站,下载PC端的XDisplay,这里给大家找了一个点击此链接即可下载。
下载后解压,然后一直执行下一步就可以了,运行效果图:

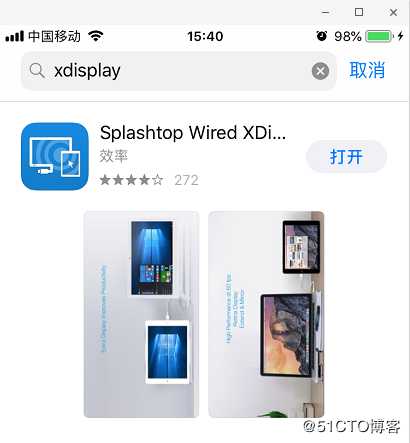
移动端安装
可以在手机的软件市场下载,我这里以IPhone手机为例,在App Store中搜索:XDisplay,找到该软件下载安装(免费使用)

安装之后打开软件,把手机使用数据线连接到电脑上,电脑上也启动XDisplay软件,这样就可以操作分屏了。
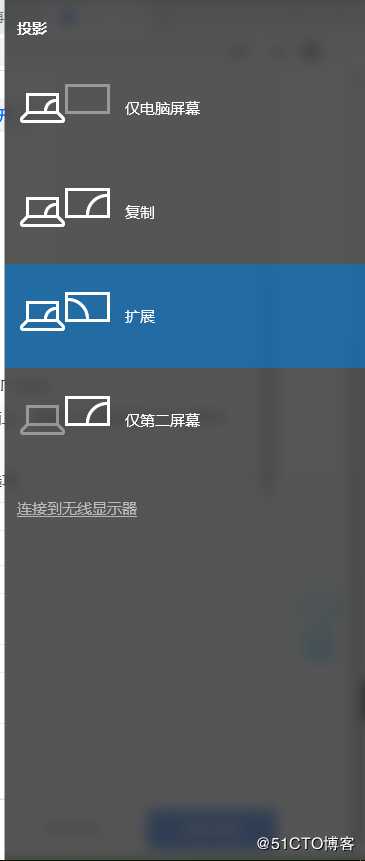
2.实现分屏和屏幕扩展
在电脑上按快捷键 window+p 打开屏幕扩展设置选项

仅电脑屏幕:选择该项,只会在电脑显示器的内容;
复制:把电脑显示器的内容同步到手机屏幕上,可以实现多屏共享;
扩展:可以把电脑显示器作为主屏幕,手机屏幕作为副屏幕,通过鼠标拖拽可以实现双屏操作;
仅第二屏幕:只显示手机屏幕的内容;
如果电脑和手机在同一网络下(连接同一个WiFi),可以不用数据线连接手机和电脑,也能实现投屏和分屏功能,不过显示会有延迟。
以上是关于如何在一个html文件里,用js判断平板和PC的主要内容,如果未能解决你的问题,请参考以下文章