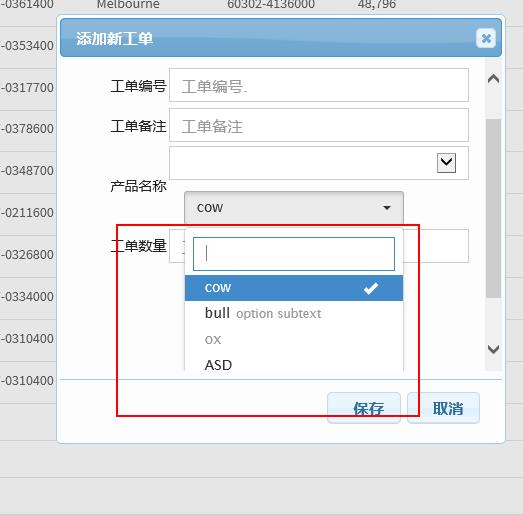
bootstrap 使用模态窗口,添加下拉控件selectpicker的z-index,出现下拉的位置不是在对顶层
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap 使用模态窗口,添加下拉控件selectpicker的z-index,出现下拉的位置不是在对顶层相关的知识,希望对你有一定的参考价值。
bootstrap 使用模态窗口,添加下拉控件selectpicker的z-index,出现下拉的位置不是在对顶层,拉伸了模态窗口,请问高手如何解决...

应该是你模态窗设置的有overflow:auto


AngularJS页面uib-dropdown控件在模态窗口(弹出窗)中无法使用问题
如果你的下拉框中有属性
dropdown-append-to-body
将它去掉,即可正常使用该插件。
<div class="btn-group dropdown" uib-dropdown dropdown-append-to-body>
变为
<div class="btn-group dropdown" uib-dropdown >
即可。
以上是关于bootstrap 使用模态窗口,添加下拉控件selectpicker的z-index,出现下拉的位置不是在对顶层的主要内容,如果未能解决你的问题,请参考以下文章
使用 bootstrap v3 为 asp.net 下拉列表控件添加样式